Annonse
 Kanskje har du allerede prøvd ut Twitbacks, eller kanskje du ikke liker å begrense deg til en app som PrettyTweet. Du er klar for de store hundene, og du vil designe dine egne Twitter bakgrunn i Photoshop.
Kanskje har du allerede prøvd ut Twitbacks, eller kanskje du ikke liker å begrense deg til en app som PrettyTweet. Du er klar for de store hundene, og du vil designe dine egne Twitter bakgrunn i Photoshop.
I stedet for å ringe din Hot Pocket-kjærlige nabo Jim som sier at han "kan lære deg hvordan du gjør det… for en pris," du har kommet til oss, og det er bra du gjorde, fordi MakeUseOf alltid leverer uten kompensasjon påkrevd.
Sette opp hovedbakgrunnen
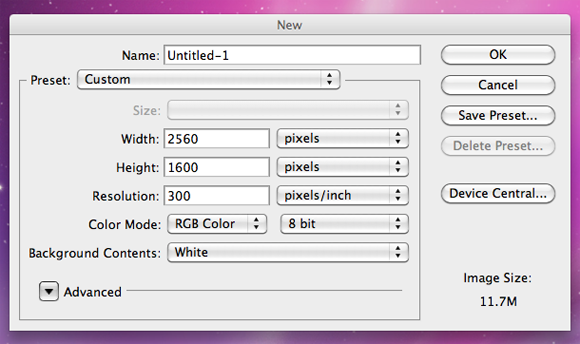
Riktige pikseldimensjoner er viktige når det gjelder å lage Twitter-bakgrunner, så du må starte med å lage en ny Photoshop-fil som er akkurat i riktig størrelse. Dimensjonene som vi skal bruke for dette prosjektet vil ha en bredde på 2560 piksler og en høyde på 1600 piksler.

Hensikten med en så stor størrelse er at den gir akkurat nok pusterom for skjermer på storskjerm, så prøv å holde designen enkel. Husk at bare en del av den kommer til å vises på de fleste av dine følgerees skjerm, så ikke kjempe for mye med å lage et Louvre-verdig bakgrunnsbilde i full størrelse.

Fordi Twitter-kontoen min bruker et svart / hvitt-tema som samsvarer med det personlige nettstedet mitt, vil jeg holde det enkelt med vanlig bakgrunn. Imidlertid, hvis du vil bli gal, vil jeg foreslå å gå på en gammel skole med en fin radiell gradient, eller kanskje du kan bruke et håndtegnet bilde eller fotografi.
Forberede sidegrafikken
Twitter gir ikke muligheten til å legge til et topptekst- eller bannerbilde til kontoen din, så den nest beste ting er å ha en tilpasset grafikk eller logo på siden av strømmen din ved å bruke hovedbakgrunnen seg selv. I hovedsak er sidegrafikken et virtuelt skilttavle, for det lar deg legge til nettadresser, Facebook informasjon og alt annet du vil inkludere som er relevant for kontoen din. Dessverre er ingenting på det klikkbart, så bare ansett det som et øye-godteri.

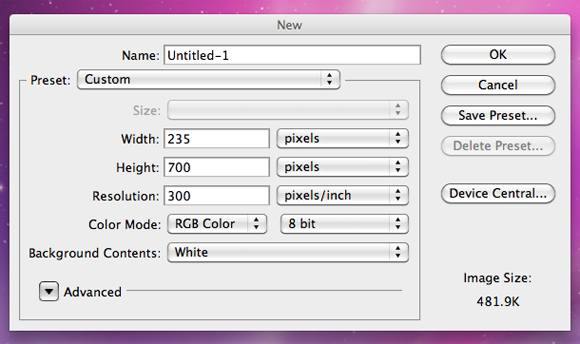
For eksempel, MakeUseOf s grafikk tar opp hele siden av siden med en fin kunstnerisk skildring av nettstedet. For å lage noe som dette, bør du åpne en helt ny Photoshop-fil med dimensjoner som har en bredde på 235 piksler og en høyde på 700 piksler.

Størrelsen på dette bildet er faktisk ganske variabel, men den generelle ideen er å gjøre det så synlig du kan uten at det renner inn i strømmen din. Du har et overraskende stort felt å jobbe innenfor, så ikke bekymre deg for ikke å ha nok plass. Basert på det kommende trinnet, vil jeg anbefale å bruke et helt gjennomsiktig bakgrunnslag eller et som samsvarer med fargen på ditt tidligere Photoshop-prosjekt.

Sette alt sammen
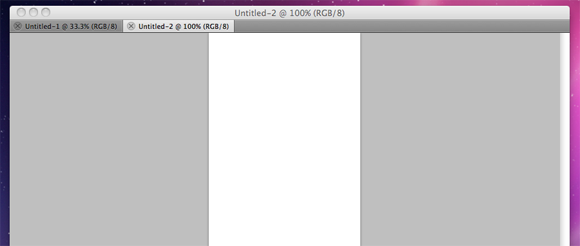
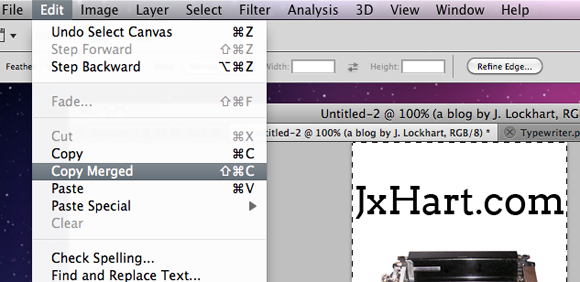
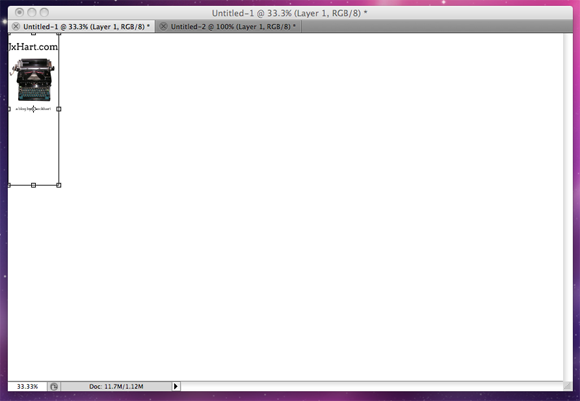
Så nå som du er ferdig med hovedbakgrunnen og sidegrafikken din, er det på tide å sette dem sammen. Gå først til prosjektvinduet i sidegrafikken din, velg alt og klikk deretter på "kopi slått sammen." Gå tilbake til dette hovedbakgrunnen din, og lim inn sidegrafikken din rett oppå den, og legg den opp mot øverste venstre hjørne av vindu. Bli advart om at hvis du ikke stiller den ordentlig opp, kan den dekkes av en del av strømmen din eller løpe av siden.


Til tross for hvor lite sidegrafikken kan se ut til å være akkurat nå, kommer den til å ta mye eiendom når den vises i en nettleser. Dette er nøyaktig grunnen til at du bør holde det kunstneriske fokuset på sidegrafikken din, for dine følgere vil sannsynligvis være mest oppmerksom på det. Etter at du er ferdig, vil jeg foreslå at du er ferdig med å lagre bakgrunnen som en PNG-fil.

Som du kan si med min egen Twitter-konto, er sidegrafikken bare til venstre for strømmen min og helt ute av veien. Du vil imidlertid legge merke til at hvis nettleservinduet er åpent i en liten størrelse, vil sidegrafikken stort sett dekkes av strømmen din. Dette er normalt, så ikke bekymre deg for det.
Siden sidegrafikken er en del av bakgrunnen, beskjæres den når du endrer størrelse på vinduet, selv om strøminnholdet fremdeles holder seg. Problemet kan først og fremst bli lagt merke til av Mac-brukere som ser at Snow Leopard ikke tillater visning på fullskjerm med mindre vinduet endres størrelse manuelt.
Konklusjon
Så nå som du er en narre på bakgrunnen på Twitter, kan du leke med disse retningslinjene for å gjøre noe sexigere enn min egen Plain Jane-design. Alt i alt er det en veldig fin grafikkferdighet å vite, spesielt hvis du driver med markedsføring og grafisk design. Som en sluttnote kan du sannsynligvis tilpasse de samme retningslinjene til noe som Pixelmator eller GIMP.
Vi vil gjerne se dine egne kreasjoner, så følg med Benytte seg av på Twitter og gi oss en shout-out som vil lede oss til dine egne Photoshop Frankensteins. Siden prosessen handler om tilpasning, gjør du Twitter-bakgrunnen din noe annerledes? På hvilke måter hjalp denne metoden deg?
Bildekreditt: mzacha
Joshua Lockhart er en grei nettvideoprodusent og en litt over middelmådig forfatter av nettinnhold.
