Annonse
 Jeg har et enormt problem med nettdesignere: Jeg er sjelden fornøyd med det jeg blir tilbudt og kan ikke uttrykke med ord hva jeg faktisk vil. Å være en internettmarkedsfører må jeg lansere nye nettsteder ganske ofte, så naturlig nok kommer jeg ofte over problemet.
Jeg har et enormt problem med nettdesignere: Jeg er sjelden fornøyd med det jeg blir tilbudt og kan ikke uttrykke med ord hva jeg faktisk vil. Å være en internettmarkedsfører må jeg lansere nye nettsteder ganske ofte, så naturlig nok kommer jeg ofte over problemet.
Så, hva gjør vi? Jeg har ikke råd til å lære webdesign og bli en profesjonell webutvikler. Dessuten kan jeg ikke gjøre alt selv. Heldigvis har jeg nylig kommet over et kult webutviklingsverktøy som lar meg finjustere CSS mens du er på farten og komme med den ultimate versjonen jeg føler meg komfortabel med.
Verktøyet er en FireFox-addon kalt Firebug og det er så kult at mange nettutviklere bruker FireFox av den eneste grunnen til at det kan utvides med FireBug. Det er et ultimativt Firefox-tillegg for nettutviklere. Så i dette innlegget deler jeg amatørens triks for å lage et nettsteddesign med FireBug.
Introduksjon:
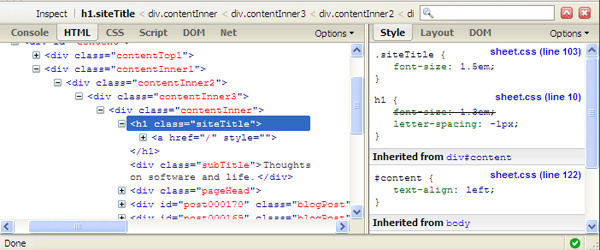
Naviger til nettstedsmalen du vil redigere og aktivere Firebug: bruk F12-tasten for rask tilgang.
Du vil se verktøyet åpne i den nedre halvdelen av nettleservinduet med 6 faner: "Konsoll", "HTML", "CSS", "Script", "Dom" og "Net". Jeg snakker om to faner her: "HTML" og "CSS".

CSS-fane:
Rediger attributter og attributtverdier
For å endre et attributt eller verdien til et attributt, klikker du bare på det og redigerer det rett i koden. Effekten av endringen vil umiddelbart bli synlig i nettleservinduet over.
Forhåndsvis farger og bilder i CSS
Firebug lar amatører som meg bedre forstå CSS ved å vise meg forhåndsvisningen av hver visuelle egenskap:

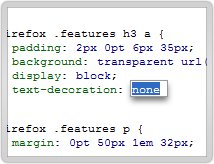
Enkelt finne ut nøyaktig posisjonering, polstring og marginer
Verktøyet gir fantastisk støtte for endring numeriske verdier. Bare klikk på den numeriske verdien du vil endre og endre den med tallene på tastaturet - se effekten umiddelbart på siden over og endre redigeringen om nødvendig.
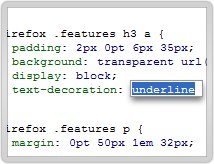
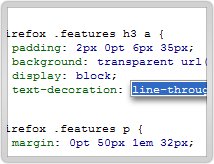
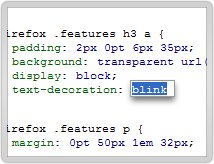
La verktøyet spørre deg om hvilken egenskap som kan brukes
Marker egenskapen og bruk opp / ned-piltastene på tastaturet for å liste alle tillatte CSS-egenskaper i alfabetisk rekkefølge.

HTML-fane:
Lær hver boksegenskaper mens du er på farten (margin, kant, polstring og innhold): Åpne HTML-fanen + Oppsett til høyre og klikk på "Inspiser" i øverste stolpe i verktøyvinduet. Nå kan du navigere gjennom siden og observere følgende:
- hvert sideelement i den blå rammen;
- det tilsvarende området i kildekoden uthevet i blått (HTML-fane);
- boksegenskapene visualisert (kategorien Oppsett).

Firebugs Layout-fane gir deg en visuell oppdeling av hver boks i boksmodellen og bredden på hver kant. I tillegg viser den bredden og høyden på den innerste boksen og forskyvningen x og y av elementet i forhold til foreldrene.
Rediger hvilken som helst eiendom rett i layoutfanen og se endringene live på en side:

Noen nyttige tips:
- Bruk Control + F12 (eller Command + F12 på Mac) for å åpne Firebug i et eget vindu.
- Vedlikeholde svartelister og hvitelister: Firebug lar deg føre en liste over nettsteder som den skal eller ikke bør aktiveres for. Du kan bla i to moduser - enten aktivere Firebug for alle nettsteder bortsett fra de som er på "svartelisten", eller deaktivere Firebug for alle nettsteder, bortsett fra de på "hvitelisten".
- Få litt mer hjelp her: FireFox-opplæring i enkle ord.
Så som du har sett med FireBug Firefox addon, kan du opprette og tilpasse nettdesign selv om du er helt uvitende om nettdesign som meg selv. FireBug har selvfølgelig mye større muligheter enn beskrevet ovenfor, så jeg vil gjerne at du deler flere tips og triks om dette fantastiske verktøyet.
Ann Smarty er SEO-konsulent hos seosmarty.com, blogger på internettmarkedsføring og aktiv bruker på sosiale medier. Følg Ann på Twitter som seosmarty


