Annonse
"Datamaskin! Vis meg alle nåværende værforhold innen 300 miles fra min nåværende beliggenhet ”
“Ja kaptein”
“Nå, vis meg fuktighetsnivåene for disse stedene, kartlagt etter lengdegrad og breddegrad på et kart”
“Ja kaptein”
Ønsker du å gjøre Google Drive-kontoen din til et intelligent vær analysesystem Bli en ekspert dataanalytiker over natten ved hjelp av Googles regnearkrapportverktøyVisste du at et av de største verktøyene for alle for å utføre dataanalyse faktisk er Google Spreadsheet? Årsaken til dette er ikke bare fordi den kan gjøre nesten alt du måtte ønske å ... Les mer , og leve ut denne Star Trek-fantasien? OK, det er ikke sikkert du kan gjøre Google Spreadsheets til et kunstig intelligent datasystem som vil svare på stemmekommandoene dine, men i dette artikkel. Jeg viser deg hvordan du kan importere værdata fra Internett og ha et eget tilpasset instrumentpanel med all informasjonen som er viktig for du.
Å fullføre denne oppgaven kan høres komplisert ut i starten hvis du ikke er kjent med å bruke ImportXML eller Xpath til
webside skraping Hvordan bygge en grunnleggende webcrawler for å hente informasjon fra et nettstedHar du noen gang ønsket å fange informasjon fra et nettsted? Slik skriver du en crawler for å navigere på et nettsted og trekke ut det du trenger. Les mer , men jeg viser deg noen veldig enkle triks du kan bruke til å trekke ut værinformasjonen du ønsker spesielt fra USA. Nasjonalt værvesen nettside. Hvis du er utenfor USA, skal de samme teknikkene fungere for din egen lokale værtjeneste trenger bare å bestemme strukturen for hvordan værdataene er lagt ut, og finpusse spørringen tilsvarende.Dette ligner på automatiserte regnearkrapporter Hvordan lage en automatisert Google-regnearkrapport fra Analytics-data Les mer Jeg beskrev for ikke lenge siden, men i dette tilfellet bruker den webskrapt data i stedet for Google Analytics-data. Så hvis du vil tilpasse ditt eget automatisk oppdaterte værpanelbord i din egen Google Drive-konto, la oss komme i gang!
Finne kildesidata
I denne øvelsen skal du skrape værdata fra nettstedet til National Weather Service ved å se etter spesifikke CSS-klasser på siden som identifiserer dataene du ønsker. Heldigvis organiserte dette nettstedet værresultatene ved å bruke klasser når du søker etter den lokale værmeldingen i ditt område.

Formatet på HTML-en vi er interessert i dette tilfellet, er enten en "span class" eller en "p class" som identifiserer de spesifikke dataene. For eksempel, som vist nedenfor, kan du se klassen “myforecast-current-lrg” identifiserer den sist registrerte temperaturen for det spurte området.

Så hver gang du kjører en spørring på nettstedet, vil du se en nettadresse som viser lengdegrad og breddegrad til det stedet - lagre en kopi av nettadressen fordi du vil bruke den til å bygge dashbordet. Du kan enten se HTML-kildekoden direkte, eller bruke din nettleserutviklerverktøy Finn ut problemer med nettstedet med Chrome Developer Tools or FirebugHvis du har fulgt jQuery-veiledningene mine så langt, har du kanskje allerede hatt noen kodeproblemer og ikke visst hvordan du løser dem. Når du blir møtt med en ikke-funksjonell kode, er den veldig ... Les mer å finne de klassene du trenger.
Sette opp værkildedata
Slik dette fungerer er at du oppretter et datablad for hvert sted du vil samle inn data for. Skriv inn etikettene for disse dataene i venstre kolonne, og i neste kolonne, må du skrive inn ImportXML-formelen for å hente inn dataene fra nettstedet.
For temperatur fungerer for eksempel følgende:
= importxml (B12; “// p [^ class =’ myforecast-strøm-LRG’]”)
B12 inneholder nettadressen etter utførelsen av stedsspørsmålet. Bruke “// p [@ class =” er hvordan du konfigurerer Xpath-spørringen for å trekke ut “p-klassen” på siden med det angitte navnet. Denne spørringen returnerer temperaturen på siden.

Å trekke ut fuktighet, vindhastighet og resten av datapunktene krevde faktisk å trekke ut listeelementer inne i en UL-liste med et klassens navn "aktuelle forhold-detalj". Følgende ImportXML-setning oppnår dette:
= importxml (B12; “// ul [^ klasse =’ strømforholdene-detalj’] // li”)
Igjen, "ul" identifiserer grunnelementet, og da blir klassens navn spesifisert i parentes som vist. Dette blir fulgt av "// li" som indikerer at du vil trekke ut alle listeelementer inne i UL-klassen.
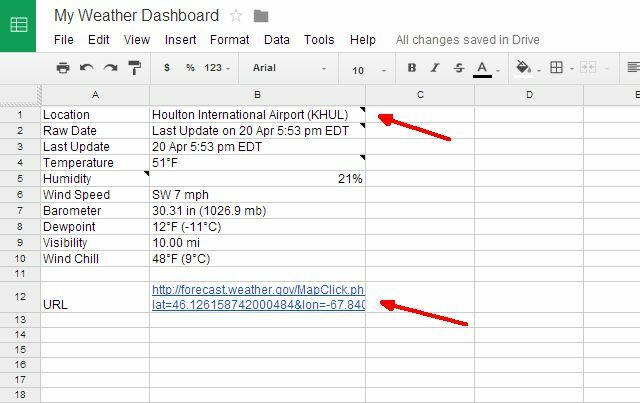
Dette fyller ut resten av dataelementene i kildearket for det stedet.

Du bør også inkludere nettadressen i dette tilfellet fordi breddegrad og lengdegrad er inkludert i URL, og du kan bruke den til å bruke Google Regneark for å kartlegge datapunkter på et kart (vist under).
Gjenta prosessen ovenfor for hvert sted du vil trekke værdata for. Kjør spørringen for det stedet på nettstedet, kopier URLen og lag et nytt ark for stedet, og fyll det med de nødvendige ImportXML-setningene for å skrape dataene du trenger.
Bygge hovedskjema-regnearket
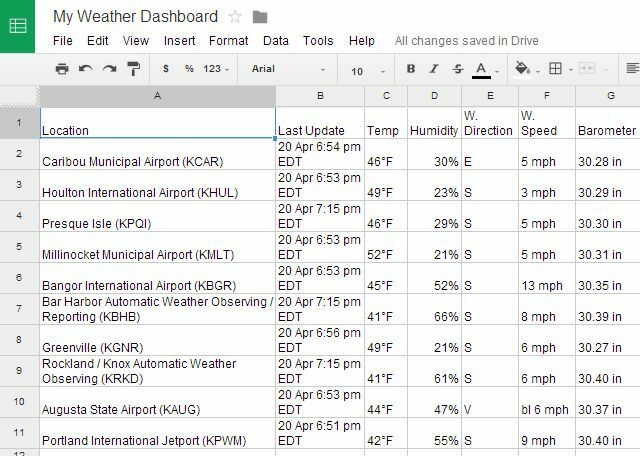
Når du har opprettet alle posisjonsdataarkene dine, er du klar til å lage det viktigste regnearket med data for oversikten. Dette er i utgangspunktet å legge ut dataene i tabellformat, slik at det er lettere å kartlegge ting som temp, fuktighet, vindhastighet, etc.
Lag en overskriftsrekke for alle dataene, og kartlegge deretter hver celle til stedets databladsteder som inneholder disse dataene.

Når du er ferdig, vil alle dataene du har skrapet fra nettstedet for hvert sted, bli lagt ut i denne tabellen for enkel gjennomgang (og kartlegging).

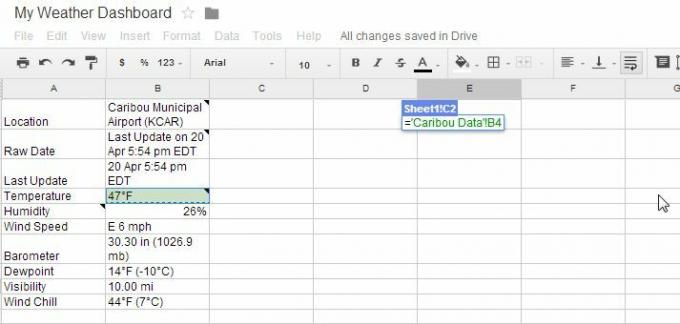
Det kreves noen justeringer i noen tilfeller, fordi dataene kommer inn som strenger inkludert enheter. Det er noen få triks for å trekke ut bare dataverdiene. Den første er å stripe sluttenhetene ved å bruke en regnearkformel som denne:
= midt (C2,1, finn (“F”, C2) -2)
Dette finner i utgangspunktet plasseringen av enheten, og trekker deretter ut den faktiske verdien fram til enhetsteksten starter. Når du bare har trukket ut tallet, må du konvertere det til en faktisk verdi i regnearket, slik at du kan gjøre beregninger eller kartlegge det. Dette er enkelt med bare en "verdi" -funksjon som vist her.

Når du har opprettet alle verdiene dine i hovedskjemaet for regneark, er du ferdig med å konfigurere dataene dine. Nå kan du gå videre til å lage diagrammer og målere som utgjør det grafiske værpanelet.
Opprette ditt Weather Dashboard
Dette er den enkle delen - bare kartlegge plasseringen sammen med alle data du vil vise. Du kan gjøre ting som å vise et søylediagram over alle steder - i mitt tilfelle kan jeg se det varmeste stedet i staten med et øyeblikk ved hjelp av denne typen diagram.

Du kan lage temp, fuktighet eller vindhastighetsmålere, som alltid er morsomme å vise på et dashbord. Du kan trekke ut lengdegrads- og breddegradsdataene fra nettadressen ved å bruke den samme "mid" -kommandoen som jeg beskrev ovenfor, og sett inn disse stedene i hovedarket (med komma mellom dem), og bruk deretter kolonnen til å kartlegge data på a kart.
Nedenfor har jeg kartlagt temperaturene med GPS-koordinater på kartkartodgets som er tilgjengelig i Google Regneark. Større sirkler på kartet indikerer steder med høyere temperatur.

Som du sikkert kan forestille deg, kan du trekke sammen noen veldig kule utseende dashbord som viser deg alle slags informasjon om været, enten i staten, landet eller i hvilken region du har samlet inn dataene dine fra. Du kan bruke noen av de mange nyttige Googles regnearksfunksjoner Utfør fantastiske bragder med disse nyttige Google-regnearkfunksjoneneJeg skammes over å innrømme at jeg bare nylig har bestemt meg for å begynne å eksperimentere med Google Regneark, og det jeg har oppdaget er at uansett hva lokkemiddel eller makt Excel hadde over meg på grunn av det fantastiske tingene... Les mer som er tilgjengelige for å utvikle et virkelig kult utseende dashbord.
Selv om denne artikkelen er fokusert på skraping av data fra værnettsteder, er den også et eksempel på hvordan du kan bruke ImportXML til å importere informasjon fra virkelig noen nettsted der ute, og bruk av Xpath gir deg mye mer fleksibilitet til å importere veldig spesifikk informasjon fra en webside som ImportFeed eller ImportHTML bare ikke gir.
Kan du tenke på morsomme og kreative bruksområder for ImportXML og Google Regneark? Del noen av ideene dine, og kanskje kan vi prøve å fullføre en av prosjektideene dine i en fremtidig artikkel!
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.


