Annonse
Det er ikke veldig praktisk for en nettutvikler å teste webdesignet deres på en datamaskin bare for å finne at designet er avlyttende når det sees fra en smarttelefon. Her for å hjelpe deg med å møte denne bekymringen i utviklingsstadiet er en app som heter FROONT.
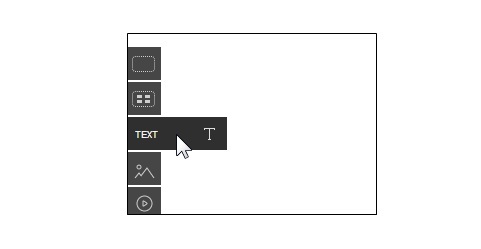
FROONT er en gratis å bruke nettjeneste som lar deg designe nettsteder i et responsivt grensesnitt. Du begynner å bruke nettjenesten ved å opprette en konto på nettstedet. Neste trinn er å begynne med et nytt lerret, selv om du også kan teste nettstedet med sin demoside. På lerretet finner du kontroller i venstre rute som lar deg legge til containere, rutenett, tekst, bilder og vektorer. Du kan klikke på elementtypen du vil legge til.

Det kan være en liten forsinkelse mellom å klikke på knappen og elementet som faktisk vises på siden - det er innlastingstiden til elementet. Når elementet er til stede på siden, kan du klikke på det for at det skal utheves.

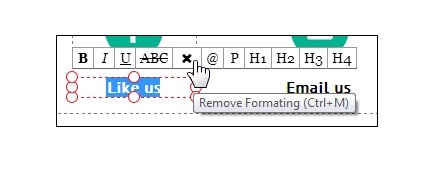
Når et element er valgt, vil du finne hierarkiboksen flytende der på siden. Denne flytende hierarkiboksen lar deg enkelt slette eller bli ført til et bestemt element. For å redigere elementer, er alt du trenger å gjøre å dobbeltklikke på elementet. Du kan også endre størrelse på elementer for å passe til dine egne designinnstillinger. For tekstfelt vises en haug med alternativer i et mini flytende vindu som lar deg legge til spesiell formatering til teksten.

Når du er ferdig med å gjøre endringer på siden, kan du få CSS og HTML-koden for sidedesignet. Du kan også dele URLen til sidene du oppretter for å dele design med vennene dine og samarbeidspartnerne.

Når du redigerer designene dine, kan du ganske enkelt endre størrelsen på nettleservinduet for å se hvordan siden din vil se ut i en nettleser med mindre dimensjoner på for eksempel en smarttelefon.
Egenskaper:
- En brukervennlig webtjeneste.
- Lar deg lage websider i et responsivt grensesnitt.
- Hjelper deg med å spare tid brukt på å teste nettstedet separat på enheter.
- Side justerer seg selv når du endrer størrelse på nettleservinduet.
Sjekk ut FROONT @ http://froont.com