Annonse
 Fotogallerier er ganske populære i disse dager. Hvis du har en konto med noen lagrings- og delingstjeneste for bilder som Flickr eller Picasa, har du sannsynligvis allerede et tilknyttet fotogalleri med en URL som du kan sende til venner. Men hva hvis bildedelingene dine trenger, går utover en kobling til noen annen URL som du ikke har kontroll over? Og hvorfor holde seg til de kjedelige og kjedelige flate 2D-fotogalleriene som de fleste bildedelingsnettsteder tilbyr? Kan det ikke være kult om du kunne legge inn et 3D-fotogalleri direkte i din eksisterende blogg eller nettsted?
Fotogallerier er ganske populære i disse dager. Hvis du har en konto med noen lagrings- og delingstjeneste for bilder som Flickr eller Picasa, har du sannsynligvis allerede et tilknyttet fotogalleri med en URL som du kan sende til venner. Men hva hvis bildedelingene dine trenger, går utover en kobling til noen annen URL som du ikke har kontroll over? Og hvorfor holde seg til de kjedelige og kjedelige flate 2D-fotogalleriene som de fleste bildedelingsnettsteder tilbyr? Kan det ikke være kult om du kunne legge inn et 3D-fotogalleri direkte i din eksisterende blogg eller nettsted?
Cooliris er en av de mest populære 3D-fotogallerieløsningene online. Den har utvidet tilbudet og gir nå en nyttig 3D-fotogalleri-plugin som du kan opprette og legge inn hvor som helst på nettet.
Opprette ditt innebygbare Cooliris fotogalleri
Det kule med å legge inn et Cooliris fotogalleri er at i stedet for å fungere som et statisk fotogalleri, er det fungerer faktisk som en innmating som oppdateres hver gang du legger til nye bilder i bildestrømmen din i tjenester som Flickr eller Picasa. Dette er en av de enkleste måtene å distribuere bilder til flere blogger - bare legg inn en bildestrøm til uansett hvor mange nettsteder du som, og når du laster opp bilder til den ene fotolagringskontoen din, distribuerer oppdateringene uansett hvor Cooliris fotogalleri er en del av.
Å sette opp Cooliris innebygde fotogalleri er en veldig enkel tretrinnsprosess, og den kan tilpasses nok til å matche temaet og utseendet på nettstedet ditt. Det første trinnet er å besøke Express-siden, og klikke på "Lag din egen 3D-vegg!"

Det første trinnet i prosessen er å velge hvilken kilde du skal bruke som bildestrøm. I mitt eksempel skal jeg bruke en Flickr-konto som jeg har brukt som en bøtte for alle slags bilder, fra familiebilder til Ebay-produkter jeg pleide å selge. Alt du trenger å gjøre er å velge innholdskilden, og deretter lime inn nettadressen for bildestrømsiden.

Husk at hver kilde har forskjellige konfigurasjonsalternativer, så skjermen din kan se litt annerledes ut enn denne. Cooliris pleide å være noe begrenset i antall kilder du kunne bruke, i det minste tilbake i 2008, men i dag kan du bruke omtrent alle viktige kilder til bilder, inkludert RSS-medier i media. Dette betyr at du ikke trenger å bruke ditt eget bildegalleri. Hvis du vil legge inn bilder fra andres fotostrøm eller nettsted, velger du bare kilden og limer inn deres URL-adresse.

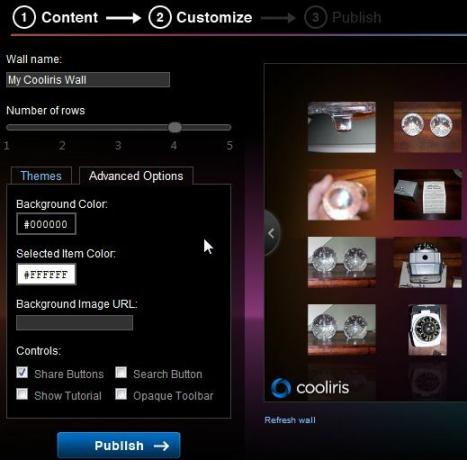
Når du har konfigurert fotokilden, er det bare å tilpasse temaet ditt til å samsvare med nettstedet ditt. Du kan velge mellom et lite utvalg av forhåndsinnstilte bakgrunnstemaer. Hvis ingen av disse passer til nettstedet ditt, klikker du bare på "Avanserte alternativer" og bruker en bakgrunns-URL-adresse du velger. Muligheten til å bruke et bakgrunnsbilde lar deg i utgangspunktet lage et hvilket som helst bakgrunnstema du ønsker, så valget ditt er ubegrenset. Fanen Avansert lar deg også endre små detaljer om hvordan galleriet ser ut og oppfører seg.

På den siste siden er der du kopierer og limer inn innebygd koden. Hvis du bruker en spesifikk tjeneste som Facebook eller Blogger for å legge ut det dynamiske galleriet, må du huske å velge knappen for den tjenesten, da innebygd koden vil være litt annerledes. Hvis ikke, hold deg ved standard innebygd kode fordi den vil fungere på omtrent hvilken som helst blogg som lar deg legge inn standard HTML-kode.

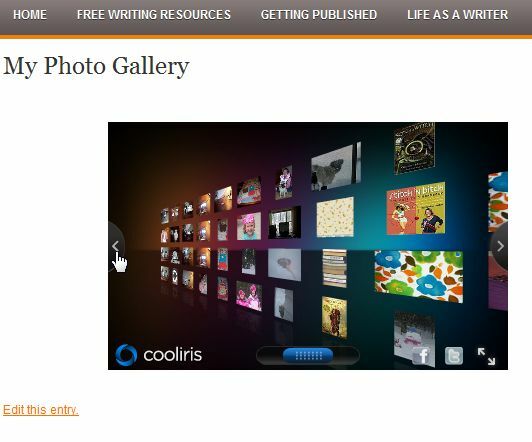
I mitt tilfelle skal jeg lage en spesifikk side bare for bildene mine, fordi bloggen min er satt opp til å tilordne en fane øverst på skjermen for hver unike side jeg oppretter. Jeg vil tilby besøkende en rask og enkel lenke til fotogalleriet mitt, så det er definitivt den beste veien å lage en "Mitt fotogalleri" -side. Slik ser det ut når jeg har opprettet siden.

Slik er WordPress-temaet mitt satt opp, men hvis du har et annet oppsett, kan det være lurt å bare legge inn fotogalleriet i et nytt innlegg, eller kanskje du vil legge det inn i sidefeltet. Ethvert alternativ vil fungere fordi du bare kan legge inn koden i innlegget eller i sidefelt-widgeten, og det dynamiske Cooliris-fotogalleriet ditt vises rett i bloggen din. Den ligger i siden akkurat som du har kodet et bildegalleri på nettstedet ditt. De besøkende vil ikke en gang vite at bildene og gallerikilden kommer fra et annet nettsted.

Det beste av alt er at de kule funksjonene du har forventet fra Cooliris, som 3D-rulle og pop-up-bildevisningsvinduer, fungerer alle perfekt i det selvstendige, innebygde fotogalleriet. Klikk på et bilde, så zoomes det og vises rett i det innebygde vinduet. Klikk på rulleknappen, og hele galleriet vipper og ruller i 3D rett på din egen webside.

Selvfølgelig er den funksjonen jeg liker mest, det jeg har nevnt mest i denne artikkelen - fotogalleriets dynamiske natur. Du trenger ikke lenger laste opp og administrere et fotogalleri som du har programmert inn på nettstedet eller bloggen din, nå kan du bare oppdater kilden din - i mitt tilfelle min Flickr-konto - og siden viser automatisk den nye bildestrømmen din med disse oppdateringer. For eksempel bestemte jeg meg for at jeg ville fjerne barna mine bilder fra bildestrømmen, siden jeg offentliggjør dem. Her ser du at strømmen oppdateres automatisk for å gjenspeile endringene.

Det beste av alt er at det innen det innebygde fotogalleriet er koblinger der besøkende kan dele bildene via Facebook og Twitter. Eller de kan klikke for å maksimere skjermen - som forresten ikke tar dem bort fra nettstedet ditt. Når du klikker på minimer, returnerer det dem tilbake til siden på nettstedet ditt der de startet.
Har du noen gang prøvd Cooliris som et innebygd fotogalleri? Liker du den dynamiske oppdateringsevnen og 3D-funksjonene? Vet du om alternativer du liker bedre? Del din innsikt i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.

