Annonse
Å skrive kodebaserte CSS-gradienter kan være kjedelig og tidkrevende. Men CSS-gradienter er ganske nyttige og kraftige. CSS3 Gradient Generator gjør det enklere for deg å generere CSS3 WebKit-gradienter.
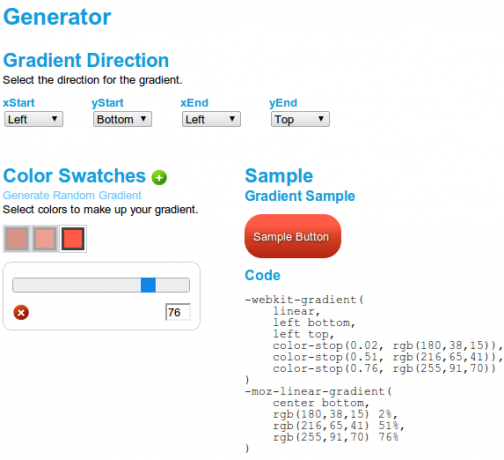
Dette nettstedet lar deg lage CSS-gradientkoder i et grafisk brukergrensesnitt. Den gir deg fargeprøver for å designe gradienten og en glidebryter for hver for å bestemme fargens plassering i gradienten.

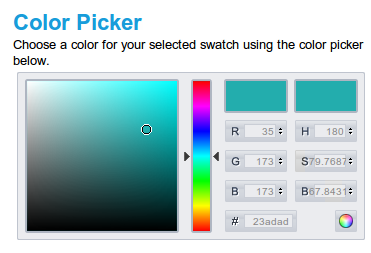
Når en fargeprøve er valgt, kan du bruke fargevalgeren til høyre for å justere fargeprøven. CSS-gradienter genererer et bilderesultat som kan brukes hvor som helst som en kant, bakgrunnsbilde eller en listeobjekt basert på behov. Du kan kontrollere gradientretningen ved å bruke alternativene (venstre, høyre, nederst, øverst) som følger med eller ved å bruke tilpassede punktplasseringer.

Endringer du gjør i kontrollene på gradientgeneratoren vil umiddelbart oppdatere gradientprøven og CSS-kodeutgangen.
Merk: Forsikre deg om at du bruker en nettleser som Safari, Chrome eller Firefox 3.6 beta.
Funksjoner:
- Lag CSS3-gradienter i et visuelt grensesnitt med letthet.
- Forhåndsvis umiddelbart endringer du gjør i gradienten.
- Bruk det genererte gradientbildet som en kant, bakgrunnsbilde eller en listeobjekt basert på behov.
- Kontroller gradientretningen ved å bruke alternativene (venstre, høyre, nederst, øverst) eller etter egendefinerte punktplasseringer.
- Gratis for bruk, ingen registrering nødvendig.
Sjekk ut CSS3 Gradient Generator @ [Ikke lenger tilgjengelig]
Srikanth er en proff blogger og webdesigner.


