Annonse
 På et teknisk nivå er ikke et moderne nettsted bare en ting. Det er en sammensatt suppe av interaktive teknologier, for eksempel HTML (markeringen du ser på siden), JavaScript (the språk som kjører i nettleseren din, som påvirker interaksjoner), CSS (språket for innstilling av sidens utseende) og mer. Men på et mer grunnleggende nivå er en nettside en idé.
På et teknisk nivå er ikke et moderne nettsted bare en ting. Det er en sammensatt suppe av interaktive teknologier, for eksempel HTML (markeringen du ser på siden), JavaScript (the språk som kjører i nettleseren din, som påvirker interaksjoner), CSS (språket for innstilling av sidens utseende) og mer. Men på et mer grunnleggende nivå er en nettside en idé.
Hvis det er nettstedet ditt, vet du sannsynligvis hva du vil at det skal gjøre, eller hva du vil at brukerne skal komme seg ut av det. Kanskje det er ment å være et enkelt sted for dem å finne informasjon om teknologi; eller kanskje det burde forklare hvorfor du er det beste bandet eller hundevandreren. I alle fall lenge før du må forholde deg til HTML, CSS, JavaScript eller annen spesifikk nettutvikling teknologi, bør du ha en veldig klar ide om hva nettstedet ditt skal gjøre, og hva det generelt skal se ut som. Og wireframes for nettsteder er måten å styrke den ideen og kommunisere den.
Baksiden av et serviet

En nettsteds wireframe er bare en skisse av hvordan du vil at nettstedet ditt skal se ut. Det er ikke meningen at det skal være pent, og du trenger ikke en gang programvare for å lage det. Du kan bare ta et stykke papir, eller til og med en serviett, og begynne å blokkere på nettstedet ditt, element for element. “
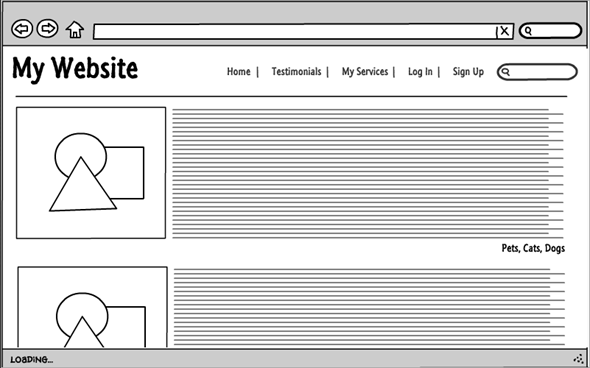
Tittelen går her... og så har vi en navigasjonsmeny... å, og her kan jeg sette en søkeboks.Bare i de generelle, enkle vilkårene, sett en del av nettstedet sammen, til sluttresultatet ser ut som dette:
Som du kan se er dette ikke datakode eller noe altfor teknisk eller sammensatt. Hvem som helst kunne se på denne raske skissen og umiddelbart finne ut hva de ser. Og det er poenget med wireframes: De er veldig raske å lage og enkle å forstå. De lar deg få de viktige tingene riktig, som nettstedsoppsett, navigasjonsstruktur og annonseplassering, før du trykker på en enkelt kodelinje. Og hvis du jobber med andre mennesker, for eksempel en koder eller en designer, lar de dere alle komme til enighet om hvordan sluttresultatet kommer til å se ut. Dette kan spare massevis av forvirring og dobbeltarbeid, spesielt når det gjelder større prosjekter.
Det er viktig å merke seg mangelen på detaljer i wireframe over: Bildene ved siden av hver artikkel er ikke "ekte" bilder, men åpenbare plassholdere. Til og med artikkelteksten er ikke fylt ut - det er bare en haug med linjer. Du kan ikke se hva fargevalget kommer til å bli - det hele er bare svart og hvitt. Dette er hva en wireframe er ment å se ut som. Det er ikke meningen at det skal være en fullstendig representasjon av det endelige nettstedet, men bare dets ånd eller essens, hvis du vil. Det er bare de viktigste tingene.
Verktøy for wireframing

Som jeg tidligere har nevnt, er det beste verktøyet for wireframing ofte bare et stykke papir og en penn. Å komme seg vekk fra datamaskinen din kan virkelig hjelpe deg med å tømme tankene og fokusere på det du vil at nettstedet skal se ut, uten irriterende avbrudd eller rote om å lære et nytt wireframing-verktøy. En matematisk notisbok (som vist over) fungerer vanligvis best fordi du sporer langs linjene, lager rydde rektangler og enkelt justerer de forskjellige delene av nettstedet ditt sammen. Ta en, en penn eller to, og ta en kopp kaffe et sted langt borte fra datamaskinen. Du kommer tilbake med en klar ide om hva du prøver å lage.
Når det er sagt, er noen ganger wireframing-programvare nødvendig. For eksempel jobber du kanskje som en del av et team som er spredt over hele landet eller kloden, eller kanskje skriver du et blogginnlegg om wireframing. I disse tilfellene er skanning av wireframes manuelt ikke en veldig praktisk løsning. Her er noen gratis programvareverktøy som kan hjelpe hvis du virkelig ikke kan bruke en penn og papir:
- Lumzy: Et gratis, Flash-basert wireframing-verktøy med et rikt bibliotek med objekter. Dette er verktøyet jeg brukte for å lage wireframe du ser over - det er raskt og smertefritt.
- QuirkTools Wires [Broken URL Removed]: Et enklere verktøy uten justeringsalternativer. Det er ikke Flash-basert.
- sangfugl: Et kommersielt verktøy, men det har en begrenset gratis plan.
Ikke bare for nettsteder
Du har sikkert innsett dette selv, men dette er en god lapp å avslutte med: Wireframes er et fantastisk verktøy for å lage ethvert produkt, ikke bare et nettsted. Kanskje har du en røff idé til en iPhone eller Android-app, eller til og med en fullverdig dataprogram. I disse tilfellene er wireframes for nettsteder uvurderlige for å vise hvordan alt ser ut, og kan til og med hjelpe deg med å få folk til å støtte prosjektet ditt på forskjellige måter.
Har du noen gang laget en trådramme selv? Skal du begynne nå som du har lest dette? Gi meg beskjed i kommentarene!
Bildetillegg: Krøllete serviettsbilde via ShutterStock, Rødt notatbilde via ShutterStock