Annonse
 Noe av det jeg ofte må gjøre på min "dagjobb" som automatiseringsingeniør, er å lage skjemaer for maskiner og elektrisk kontroll kretser som gjør det enklere å samarbeide med elektrikere som trenger å forstå hvordan programvarekontrolleren min kobles til maskineriet.
Noe av det jeg ofte må gjøre på min "dagjobb" som automatiseringsingeniør, er å lage skjemaer for maskiner og elektrisk kontroll kretser som gjør det enklere å samarbeide med elektrikere som trenger å forstå hvordan programvarekontrolleren min kobles til maskineriet.
I de fleste store selskaper bruker du profesjonell CAD-programvare, eller i mindre selskaper kan du bruke flytdiagram-programvare som Visio Et gratis åpen kildekode-alternativ til Microsoft VisioTrenger du å lage diagrammer, flytskjemaer, kretsløp eller andre typer enhet-forhold modeller? Microsoft Visio er den beste programvaren for det, men den er dyr. Vi viser deg to gratis open source-alternativer. Les mer som ikke er gratis. Men for den som ser etter et gratis alternativ av høy kvalitet, er det virkelig ikke mange gode alternativer.
Det er noen få som kommer nær, som Lucidchart LucidChart: Online flytskjerm maker Les mer eller DIA, the åpen kildekode-alternativ til Visio Et gratis åpen kildekode-alternativ til Microsoft Visio Trenger du å lage diagrammer, flytskjemaer, kretsløp eller andre typer enhet-forhold modeller? Microsoft Visio er den beste programvaren for det, men den er dyr. Vi viser deg to gratis open source-alternativer. Les mer som Karl nylig dekket. Så er det selvfølgelig mangfoldet av tankekart-apper 6 utmerkede nettsteder for idédugnad og tankekart Les mer der ute som Kaly og andre forfattere her har dekket. Det jeg imidlertid vil dele med MakeUseOf-lesere i dag, er et imponerende, profesjonelt flytskjema / tankekartleggingsprogram som er lastet inn med profesjonell utklipp, bilder og maler som gjør det på nivå med eller enda bedre enn mye av skrivebordets flytdiagramprogramvare der. Det har en passende beliggenhet kl Flowchart.com, og det er også navnet på den elektroniske applikasjonen.
Den er foreløpig i beta, men du kan få en gratis invitasjon bare ved å sende inn din epost. Invitasjonen kom tilbake for meg på et par timer. Akkurat nå er det ukjent om det kommer til å bli en nedskalert gratisversjon av denne programvaren, men la oss håpe det! La oss se nærmere på denne imponerende, online flytdiagram-programvaren.
Ikke start fra skraping - bruk en mal
Det første du vil merke når du starter opp Flowchart.com er at når du starter et nytt flytskjema, har du tilbudt en rekke eksisterende maler å velge mellom som vil komme i gang uten mye innsats.

Som du kan se, kan du starte med noen ganske kule maler som ingeniørdiagrammer, tankekart, emnespesifikke flytdiagrammer og mer. Av hensyn til denne gjennomgangen startet jeg med en blank mal. Det første jeg la merke til var at til venstre er det mange utklippskunst og til og med industristandardsymboler å velge mellom.

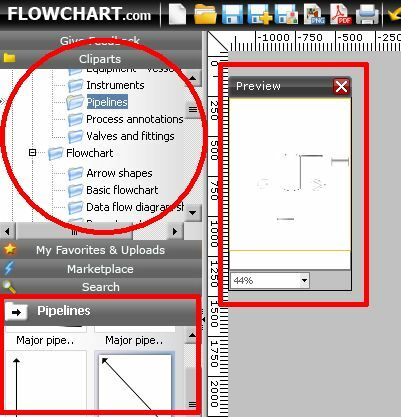
Det er tre områder i flytskjema-programvaren som jeg vil påpeke at du finner øverst til venstre i applikasjonsvinduet. I øvre venstre vindu finner du standardsymbolene, formene og utklippene organisert i undermapper som er enkle å finne. Når du klikker på en undermappe som inneholder bildene, ser du de som vises i miniatyrbilder i vinduet nedenfor. Når du tegner diagrammet i det større rutenettet med ryggstøpt designvindu, vil du se designen din ta form i det lille forhåndsvisningsvinduet som vises her. Det store designvinduet er veldig glatt - du kan ha bildene du lager “snap to grid” eller nå, og Å legge til symboler er like enkelt som å ta dem fra det venstre biblioteket og skyve dem over til designet ditt område. Som et eksempel har jeg designet starten på et diagram for et vakuumpumpesystem.

Som du ser her, når du legger til et symbol i designområdet, kan du rotere det og plassere det hvor du vil. Hvis du i tillegg klikker på "M" -symbolet, kan du også skrive en overskrift for objektet.
Flowchart.com funksjoner og begrensninger
Husk at denne programvaren er i beta, så du er nødt til å finne feil. Jeg finner noen få mindre der popup-beskrivelsen for noen menyelementer ikke alltid fungerte. Du kan rapportere disse feilene ved å klikke på "fora" -ikonet øverst til høyre i applikasjonen (samtaleikonet).

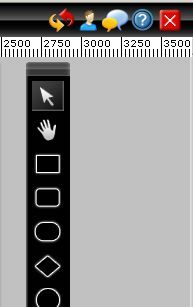
Under dette området finner du også designverktøylinjen der du kan tegne dine egne bilder fra bunnen av ved å bruke alle de grunnleggende formene du kan forvente å finne i alle tegningsapplikasjoner.

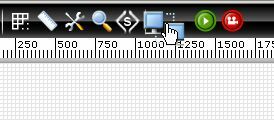
Andre funksjoner som tilbys øverst i verktøylinjen - fra venstre til høyre på bildet over - inkluderer snap til rutenett, vis / skjul linjaler, egenskaper og historie, forhåndsvisning, skripteditor, delingsegenskaper, se innspilte diagrammer og rekorddiagrammer. En av de kuleste funksjonene på Flowchart.com er det faktum at det ikke bare er flytdiagram-programvare, men det er en samarbeids en på det.

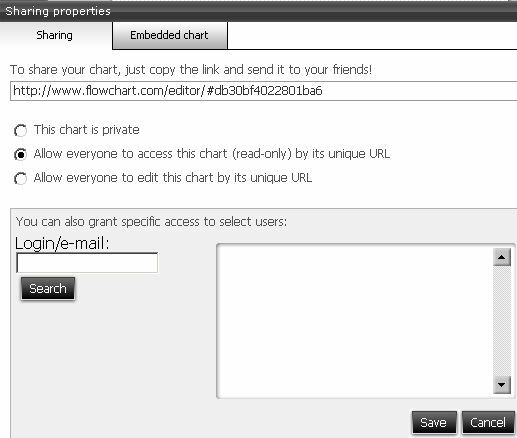
Når du klikker på delingsikonet, vil du kunne få url for online flytskjema, i tillegg til å administrere personene som har tilgang til og redigere flytskjemaet. Til slutt, når du er ferdig med flytdiagramdesignet, vil det åpenbart lagres i systemet som et online flytdiagram. Hva er imidlertid god flytdiagram-programvare hvis du ikke kan lagre listene dine offline og bruke dem andre steder? For dette formål tilbyr Flowcharts.com muligheten til å eksportere til enten et PNG-bilde eller en PDF-fil.

Her kan du se de to ikonene for å eksportere i menylinjen. Jeg har lagt det faktiske PNG-bildet som vises i mitt IrfanView IrfanView blåser Windows Viewer opp av vannet Les mer applikasjon slik at du kan få et inntrykk av hvordan designet ditt vil konvertere over. Konverteringen er ganske nøyaktig en presentasjon av designet ditt, og jeg så ingen kvalitetsfeil eller feil med verken å eksportere til PNG eller PDF.
Etter min personlige mening er denne applikasjonen en av de beste flytskjema-applikasjonene jeg har sett, imidlertid den kjører sannsynligvis nakke og nakke med mange av de mindmapping appene der ute, som er ganske imponerende som vi vil. Jeg håper bare at når det går av beta at applikasjonsutviklerne er smarte nok til å tilby nedskalert gratisversjon som et kampanjetilbud - og fordi... vel, de fleste av oss her på MUO betaler vanligvis aldri for programvare med mindre vi absolutt har det til!
Gå videre og få invitasjonen, prøv den ut og la oss få vite hva du synes om denne appen i kommentarfeltet nedenfor.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.