Annonse
"Fargeblindhet" er definert som manglende evne til å se visse farger slik de fleste mennesker gjør.
Hvis du er interessert i å forstå hvordan mennesker med forskjellige fargeblindhetsforhold ser farger, sjekk ut dette enkle verktøyet og klikk gjennom fargesynsmodusene. Mer om fargeblindhetsformer og fargekontraster finner du her.
Det er umulig å raskt og tydelig forklare hvordan fargeblindhet føles og hvordan fargeblinde kan oppfatte nettstedet ditt, men heldigvis er det mulig å se det med egne øyne.
Her er noen få enkle fargeblindhetssimulatorer for å visualisere fargeblindhet for deg.
Se nettsteder som en fargeblind person
Colorblind webside-filter er et brukervennlig (men til tider tregt) nettbasert verktøy som lar deg surfe på nettet for å se det som om du er fargeblind.
Bare gi den nettadressen din, velg "dekningsfilter" (filtrene forklares i detalj her) og klikk på "Hent og filtrer!".
Når siden er hentet gjennom filteret, vil du kunne se hvordan en fargeblind oppfatter fargene på den. Du kan klikke deg gjennom betingelsene for å generere en ny forhåndsvisning for hver fargeblindhetstype.
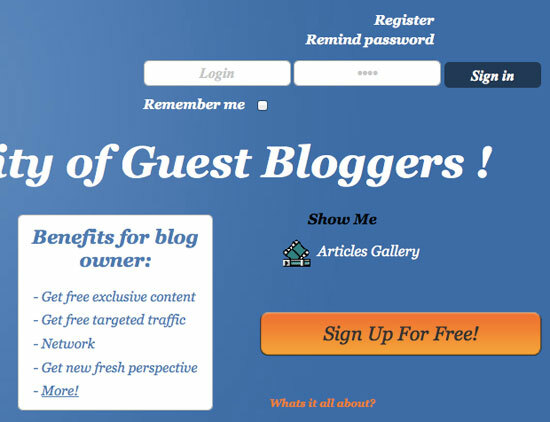
Slik ser en bruker med det "normale" (vanlige) synet en side:

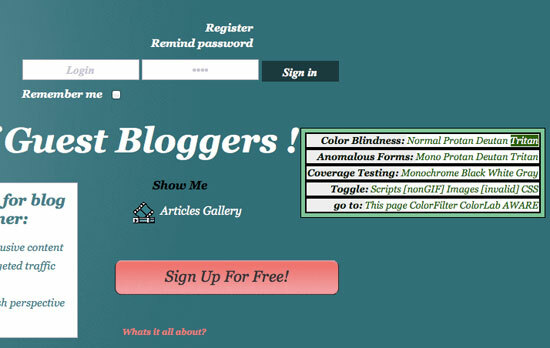
Slik ser en fargeblind person den samme siden (i følge simulatoren):

Hvis siden din oppfyller kravene og blir funnet som fargeblindvennlig, kan du ta tak i filteret til siden.
Et annet mulig alternativ for simulering av fargeblindhet er Chrometric Er du synskan eller langsynt? Tips for å gjøre Windows mer tilgjengelig for store og småDatamaskiner bruker utskrifter som er for små, synet endres, du får hodepine, og datamaskinen blir kalt mange skitne navn. Les denne guiden for tilgjengelighetsverktøy for Windows for stressavlastning! Les mer som er et gratis Adobe AIR-program.
Se bilder som en fargeblind person
Bortsett fra å bruke nettleseren over fargeblindhetssimulator, kan du prøve å sjekke ut en av verktøy nedenfor som lar deg raskt forhåndsvise alle opplastede bilder ved å bruke annen fargeblindhet filtrerer. Det kan være en god ide å bruke verktøyene nedenfor for å:
- Forhåndsvis ethvert bilde du har laget (som en logo du skal merke bedriften din eller en infographic du tenkte å publisere);
- Lag et skjermbilde av hjemmesiden til hjemmesiden din (eller en hvilken som helst destinasjonsside) og kjør den gjennom verktøyene (dette vil gjøre at websiden tester mye raskere enn med nettleseren).
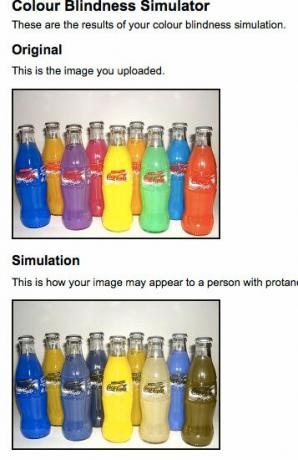
1. Fargeblindhetssimulator [Ikke lenger tilgjengelig]: Bare last opp bildet, velg tilstanden og kjør testen.
Verktøyet vil vise begge bildeversjonene: for normal og for fargeblind tilstand:

Det vil også være mange detaljer om hver tilstand under resultatet.
begrensninger: Du må sørge for at bildet ditt ikke er større enn 100 KB, er 1000 x 1000 piksler eller mindre og kommer i jpeg i RGB-format.
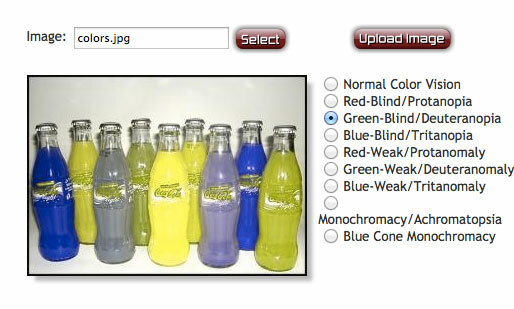
2. Coblis - Color Blindness Simulator: Denne fungerer på samme måte som den ovenfor. Det vil imidlertid ikke være noen sammenligning side om side med det første bildet. Imidlertid gir dette verktøyet mer frihet slik at du raskt kan klikke deg gjennom forskjellige fargeblindhetsforhold og forhåndsvise de resulterende bildene:

Advarsel: Basert på kommentarene til verktøyet ser det ut til å være litt unøyaktig i behandlingen av noen filtre, men hele konseptet er ganske tydelig.
Er det andre lignende brukervennlige og lettfattelige verktøy som hjelper deg med å gjøre nettstedene og designene dine mer fargeblinde vennlige? Del dem gjerne i kommentarene!
Videre lesning for å gjøre ditt (eller dine pårørendes) liv enklere hvis du lider av forskjellige synshemming:
- 4 verktøy for å gjøre websider enklere å lese for mennesker med dårlig syn (Firefox) 4 verktøy for å gjøre websider enklere å lese for mennesker med dårlig syn (Firefox) Les mer
- 7 trinn for å gjøre datamaskiner tilgjengelige for eldre 7 trinn for å gjøre datamaskiner tilgjengelige for eldre Les mer
Bildekreditt: John Machan (Fotopedia)
Ann Smarty er SEO-konsulent hos seosmarty.com, blogger på internettmarkedsføring og aktiv bruker på sosiale medier. Følg Ann på Twitter som seosmarty


