Annonse
 Mange bloggere vil søke høyt og lavt etter den perfekte WordPress-widgeten som vil gjøre nøyaktig hva de vil ha, men med litt programmeringsopplevelse kan det hende du synes det er lettere å skrive din egen widget.
Mange bloggere vil søke høyt og lavt etter den perfekte WordPress-widgeten som vil gjøre nøyaktig hva de vil ha, men med litt programmeringsopplevelse kan det hende du synes det er lettere å skrive din egen widget.
Denne uken vil jeg vise hvordan jeg gjør akkurat det, og widgeten vi skal skrive er en enkel som plukker ut et tilfeldig innlegg fra din nettstedet, trekker det kjennede bildet og viser det på sidefeltet - en visuell "sjekk ut dette" widget som vil hjelpe brukere å finne mer innhold på nettstedet.
Dette er også en forlengelse av en fortsettende serie der jeg viser deg hvor lett det er å gjøre tilpasse WordPress-malen 2 nye kule Wordpress-plugins og forståelse av Wordpress-temastrukturenDenne uken skal jeg ta en titt på et overlegent alternativ til den ofte berømte Alt-i-ett-SEO; en plugin som gir deg kraften i et Wordpress publiseringssystem, men som lar deg produsere ... Les mer .
Du kan også være glad for å vite at vi har lagt til en ny WordPress Tutorials-kategori til MakeUseOf, så husk å sjekke det for et stadig voksende arkiv med oppdaterte tips og guider til verdens favorittbloggingsplattform.
Viktige konsepter: WordPress Queries and the Loop
Hver side på bloggen din består av en spørring til din database med innlegg. Avhengig av siden du ser på, vil spørringen endre seg. For eksempel kan bloggens hjemmeside bruke spørringen "få de siste 10 blogginnleggene“. Når du ser på kategoriarkivene, kan spørringen endre seg til “få kun de siste 20 innleggene for kategorien familiebilder, bestill resultatene etter publisert dato“. Hver spørring returnerer et sett med resultater, og avhengig av hvilken side mal som blir brukt, vil hvert resultat kjøres gjennom malen "loop".
Hver side kan faktisk bestå av mer enn ett spørsmål, og du kan til og med lage dine egne spørsmål for å legge til funksjonalitet til forskjellige steder i malen. Du kan se et eksempel på dette i bruk nederst i denne artikkelen - vi har noen ekstra spørsmål som kjøres på hver side som tar sikte på å vise relaterte artikler du kan være interessert i, eller artikler som ser på dette uke.
For å lage den egendefinerte widgeten vår, trenger vi ganske enkelt å lage en ekstra spørring som henter X antall tilfeldige innlegg pluss bildene deres, og viser dem på en eller annen måte på sidefeltet. Jeg har allerede vist deg forrige uke koden til ta tak i det omtalte bildet Konfigurer bloggen din med WordPress: The Ultimate GuideVil du starte din egen blogg, men vet ikke hvordan? Se på WordPress, den kraftigste bloggplattformen som er tilgjengelig i dag. Les mer , så vi trenger bare å vite hvordan vi lager en ny WordPress-widget og plasserer den på sidefeltet.
Grunnleggende widget-kode
Begynn med å opprette en ny .php-fil i din wp-innhold / tillegg katalogen. Du kan også følge opplæringen offline og laste den opp ved hjelp av WordPress-grensesnittet, men jeg synes det er lettere å skrive når vi går sammen i tilfelle du trenger feilsøking. Ring filen din hva du måtte ønske, men jeg følger med random-post-widget.php
Lim inn følgende i filen og lagre. Bytt gjerne delen øverst med navnet mitt i det, men juster ikke resten av koden ennå. Dette er i utgangspunktet en tom skjelett-widget, og du kan se hvor den står // WIDGET-KODE GIR HER er der vi vil legge til funksjonaliteten vår senere.
php. /* Plugin-navn: Tilfeldig innlegg-widget. Plugin URI: http://jamesbruce.me/ Beskrivelse: Tilfeldig innlegg-widget griper et tilfeldig innlegg og det tilhørende miniatyrbildet som skal vises på sidefeltet. Forfatter: James Bruce. Versjon: 1. Forfatter URI: http://jamesbruce.me/ * / klasse RandomPostWidget utvider WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Viser et tilfeldig innlegg med miniatyrbilde'); $ this-> WP_Widget ('RandomPostWidget', 'Tilfeldig innlegg og miniatyrbilde', $ widget_ops); } funksjonsform ($ instans) {$ instans = wp_parse_args ((matrise) $ forekomst, matrise ('title' => '')); $ title = $ instans ['title'];php} funksjonsoppdatering ($ new_instance, $ old_instance) {$ instans = $ old_instance; $ instans ['title'] = $ new_instance ['title']; returner $ instans; } funksjonswidget ($ args, $ instans) {extract ($ args, EXTR_SKIP); ekko $ before_widget; $ title = tom ($ instans ['title'])? '': Apply_filters ('widget_title', $ instans ['title']); hvis (! tom ($ tittel)) ekko $ før_tittelen. $ Tittelen. $ After_title;; // WIDGET-KODE GIR HER ekko " Dette er min nye widget!
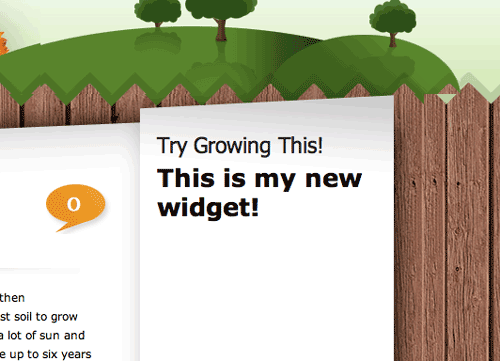
"; ekko $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));Som det er, gjør plugin-programmet ikke mye bortsett fra å skrive ut en stor tittel med ordene "Dette er min nye widget!“.

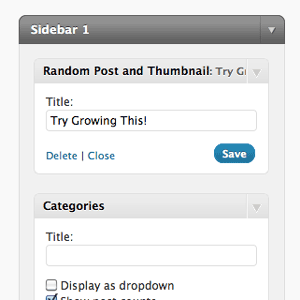
Det gir deg imidlertid muligheten til å endre tittelen, noe som er avgjørende for en widget. Å legge til andre alternativer er litt utenfor omfanget av denne artikkelen i dag, så foreløpig la oss gå videre for å gi den et reelt formål.

En ny spørring og sløyfen
For å lage et nytt spørsmål til bloggdatabasen din, må du bruke query_posts () funksjon sammen med noen få parametere, og løp deretter gjennom utgangen ved hjelp av en stundsløyfe. La oss prøve dette - en veldig grunnleggende spørring og sløyfe å demonstrere. Bytt ut kodelinjen som sier:
med følgende:
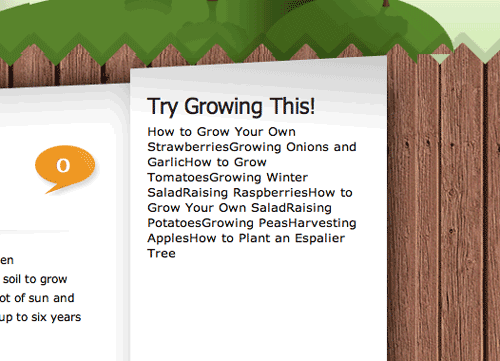
// WIDGET-KODE GIR HER. query_posts ( ''); if (have_posts ()): while (have_posts ()): the_post (); tittelen(); EndWhile; slutt om; wp_reset_query (); Dette er en helt grunnleggende spørring som bruker standardalternativer og null formatering av utdataene. Avhengig av hvordan bloggen din er satt opp, vil standard sannsynligvis være å ta tak i de 10 siste innleggene - da gjør alt koden ovenfor å skrive ut tittelen på hvert innlegg. Det er ganske stygt, men det fungerer:

Vi kan gjøre det litt bedre med en gang bare ved å legge til HTML-format for utdataene med EKKO kommando, og opprette en kobling til innlegget ved å bruke get_the_permalink () funksjon:
query_posts ( ''); if (have_posts ()): echo "- “; while (har_posts ()): the_post (); ekko "
- “.Get_the_title ().”
“; EndWhile; ekko "
“; slutt om; wp_reset_query ();

Allerede ser det mye bedre ut. Men vi vil bare ha ett innlegg, plukket tilfeldig. For å gjøre dette, spesifiserer vi noen parametere i spørringen:
query_posts ( 'posts_per_page = 1 & orderby = rand'); Selvfølgelig kan du endre det til et hvilket som helst antall innlegg - det er faktisk en hele spekteret av ekstra biter du kan sende inn i spørringen for å begrense, utvide eller endre rekkefølgen på resultatene, men la oss holde oss til det foreløpig. Hvis du frisker opp, bør du se bare ett innlegg som blir tilfeldig hver gang du oppdaterer.
Nå for den kjente miniatyrbildet. Bytt ut koden med denne, forhåpentligvis kan du se hvor vi tar tak i miniatyrbildet og viser den:
query_posts ( 'posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "- “; while (har_posts ()): the_post (); ekko "
- “.Get_the_title (); ekko the_post_tattnail (matrise (220.200)); ekko "
“; EndWhile; ekko "
“; slutt om; wp_reset_query ();
Du kan se de ferdige resultatene igjen på utviklingsbloggen for selvforsyningsveiledningen, selv om jeg kanskje har flyttet ting rundt når du leste dette.

Konklusjon:
Se hvor enkelt det er å lage din egen tilpassede widget som kan gjøre akkurat det du vil? Selv om du ikke forstår 90% av koden jeg har vist deg i dag, bør du fremdeles kunne tilpasse den noe ved bare å endre variabler eller legge ut annen HTML. Vi skrev en hel widget i dag, men du kan enkelt bruke bare den nye spørring og loopkode på hvilken som helst av sidemaler.
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.