Annonse
Å kode et nytt tema fra bunnen av er kjedelig og repeterende. Hva om du kunne designe et tilpasset nettsted uten å finne opp hjulet på nytt? Det er hva en temaramme er. Er du usikker på hvor du skal begynne? Her er en kort introduksjon og noen få anbefalinger for å komme i gang.
Forståelse av temarammene

Du har sannsynligvis hørt begrepet "tema" før. Den refererer ofte til den estetiske utformingen til en enhet, enten det er et nettsted, et forum, en app, et operativsystem, etc. I de fleste sammenhenger er et tema fullstendig visuelt og atskilt fra alle interne arbeider av hva som blir tema. Det stemmer ikke nødvendigvis for WordPress.
Med WordPress blandes ofte temaer sammen back-end kode å utvide funksjonaliteten og gi mulighet for enkel tilpasning fra side til side-basis. Noen temaer bruker bare basisfunksjonene levert av WordPress selv. Uansett er temaer i WordPress mer enn enkle CSS-erstatninger og maloppdateringer.
Videre kan temaer organiseres i Foreldre-barn-forhold. Med andre ord tillater WordPress at temaer kan hente back-end-funksjonalitet fra et annet tema - grunntemaet er overordnet og det avledende temaet er barnet. Dette betyr at endringer i funksjonen til et overordnet tema umiddelbart blir arvet av alle barnets temaer.
Og det er her temaramme kommer godt med.
Et temarammeverk er i utgangspunktet et overordnet tema med et fantastisk sett med kjernefunksjonalitet som kan arves for å lage kraftige barnetemaer, slik at du får lett for byrden ved å oppfinne hjulet på nytt.
Lang historie kort, temarammer fremskynde nettstedutvikling og du ender opp med mange kule funksjoner som du sannsynligvis ikke ville vært i stand til å implementere selv.
Komme i gang med et gratis temaramme

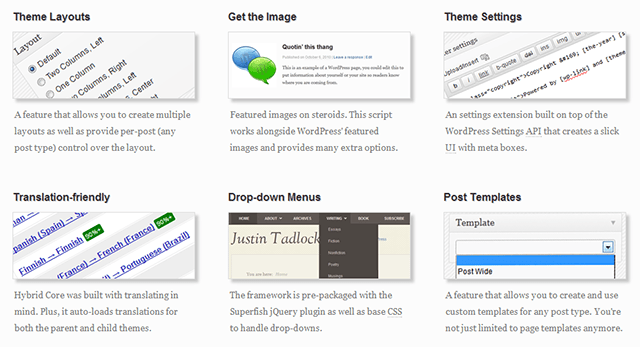
Hybrid Core: Så langt frie rammer går, er Hybrid en av de beste der ute for å gjøre det enkelt. Det gir et solid fundament av PHP og er strukturert på en modulær måte, noe som betyr at du kan implementere funksjonene du trenger og ignorere resten. Det beste er at du ikke trenger å bekymre deg for PHP - hopp inn med HTML, CSS og JS endringer.
Hybrid Core var et av valgene i vår første runde av gratis WordPress-rammer 3 gratis Wordpress-rammer når temaer bare ikke er nokWordPress er ekstremt gjennomgripende og alle slags mennesker vet om det og bruker det. Hvorfor? Fordi det er enkelt å sette opp, enkelt å bruke og enkelt å tilpasse basert på dine egne personlige preferanser ... Les mer .

Wonderflux: For noe mer avansert, vil du sannsynligvis sjekke ut Wonderflux. Selv om det er mulig å lage et komplett barnetema uten å berøre koden, er trekningen av Wonderflux at du kan grave deg rundt i den og endre den du vil. Den kommer med over 100 kroker som gjør det enkelt å lage avanserte temaer.
Wonderflux var et av valgene i vår andre roundup av gratis WordPress-rammer 3 flere gratis Wordpress-rammer når temaer bare ikke er nokDe sier at du ikke bør dømme en bok etter omslaget. Dessverre er verdens måte at bøker blir bedømt etter omslagene. Folk blir dømt etter klærne. Og nettsteder blir bedømt ... Les mer .

kirsebær: På mange måter er Cherry det beste fra begge verdener. Det er flott for nybegynnere fordi det har en enkel installasjonsprosess, ofte oppdateres og gir en rask måte å sette opp et fullt responsivt tema. Du trenger ikke å fordype koden for å tilpasse den; det er over 80 forskjellige kortkoder som du kan bruke til å raskt legge inn spesialinnhold.
Alternativer for premium rammeverk

Genesis: Genesis er et av de mest populære rammene i verden. Det leveres komplett med søkemotoroptimalisering, responsive oppsett, lufttett sikkerhet og hyppige oppdateringer. På grunn av den store kraften fra Genesis, er det imidlertid mer for avanserte brukere. Nybegynnere kan benytte seg av det, men det kreves mye erfaring for å frigjøre det fulle potensialet.
Genesis koster USD 60 USD for den grunnleggende rammen og $ 400 USD for Pro Plus-pakken, som inkluderer alle nåværende og fremtidige barnetemaer.

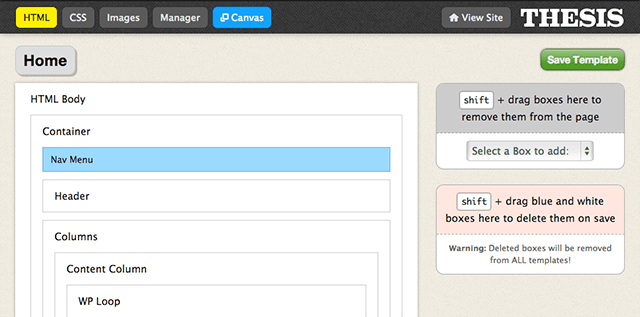
Avhandling: I likhet med Genesis, har oppgaven vært en grunnleggende rammeverk i WordPress-samfunnet i flere år. Det er den minste av de to med tanke på popularitet, men oppgaven pakker fortsatt ganske mye trøkk, spesielt med 2.0-oppdateringen. Rammeverket fokuserer først og fremst på søkemotoroptimalisering, men 2.0-oppdateringen introduserte en visuell redigerer for mer fleksibilitet uten å måtte berøre noen kode.
Oppgave koster $ 87 USD for den grunnleggende rammen og $ 197 USD for den profesjonelle pakken, som inkluderer levetidsoppdateringer, ekstra skins og ekstra nettstedfunksjonalitet.

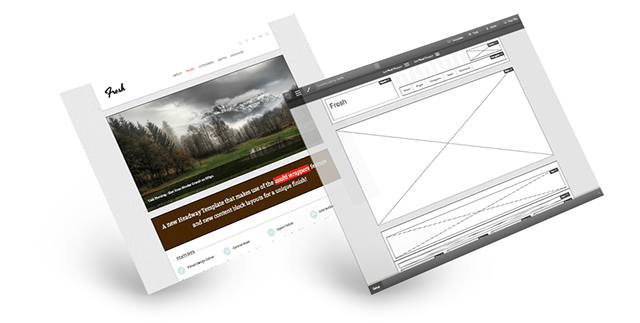
framskritt: I likhet med oppgave, er Headway en flott ramme for brukere som ikke ønsker å slå seg rundt med kode. Den opererer på et rutenettbasert dra-og-slipp-system, slik at du kan redigere nesten alle aspekter av nettstedet ditt med bare noe annet enn musen din. Det er utvidelser, kalt Blocks, som gir funksjonalitet til Headway, og Blocks kan til og med kjøpes / selges på Headway Marketplace.
Kostnadene på forhånd USD 59 USD for en personlig lisens (1 side), USD 99 USD for en virksomhetslisens (3 nettsteder), og 199 USD for en utviklerlisens (ubegrensede nettsteder).
Konklusjon
Denne listen skraper bare overflaten på det som er der ute. Hvis du ikke bruker et WordPress-rammeverk, bør du virkelig spørre deg selv hvorfor ikke. Hvis nettstedet ditt er ekstremt enkelt eller så avansert at du trenger finjustert kontroll over alle aspekter av det, trenger du sannsynligvis ikke det. Ellers kan et rammeverk gjøre livet ditt så mye enklere.
Hvis et rammeverk er for høyt, kan det hende du klarer bedre med en av disse gratis responsive WordPress-temaer Lag en fantastisk responsiv portefølje med en av disse gratis WordPress-temaerI disse dager er det ikke nok å ha et vakkert designet nettsted, spesielt hvis du er fotograf, kunstner eller grafisk designer. Hvis nettstedet ikke reagerer i disse dager, er sjansen stor for at du mister en betydelig del av ... Les mer i stedet.
For de av dere med WordPress-nettsteder, bruker du rammer? Hvilke? Hvis du ikke gjør det, hvorfor ikke? Vi vil gjerne høre tankene dine. Del dem med oss i kommentarene nedenfor!
Bildetillegg: WordPress forstørret Via Shutterstock
Joel Lee har en B.S. innen informatikk og over seks års profesjonell skriveerfaring. Han er sjefredaktør for MakeUseOf.