Annonse
I dag skal vi sparke det og vise hvor jQuery skinner - arrangementer. Hvis du fulgte de siste tutorials, bør du nå ha en ganske god forståelse av grunnleggende kodestruktur for jQuery jQuery Tutorial - Komme i gang: Grunnleggende og velgereForrige uke snakket jeg om hvor viktig jQuery er for enhver moderne nettutvikler, og hvorfor det er kjempebra. Denne uken tror jeg det er på tide at vi skitne hendene med litt kode og lærte hvordan ... Les mer (og alle de forferdelige krøllete selene som følger med), samt hvordan du finner elementer i DOM og noen av tingene du kan gjøre for å manipulere dem Introduksjon til jQuery (del 2): Metoder og funksjonerDette er del av en pågående introduksjon av nybegynnere til jQuery web-programmeringsserier. Del 1 dekket grunnleggende om jQuery om hvordan du inkluderer det i prosjektet ditt, og velgerne. I del 2 fortsetter vi med ... Les mer . Jeg viste deg hvordan du får tilgang til utviklerkonsoll i Chrome Finn ut problemer med nettstedet med Chrome Developer Tools or Firebug Hvis du har fulgt jQuery-veiledningene mine så langt, har du kanskje allerede hatt noen kodeproblemer og ikke visst hvordan du løser dem. Når du blir møtt med en ikke-funksjonell kode, er den veldig ... Les mer og hvordan du kan bruke den til å feilsøke jQuery-koden.
Hendelser - blant annet bruk - lar deg reagere på ting som skjer på siden og brukerinteraksjoner - å klikke, bla og alt det du trenger.
Hva er en hendelse likevel?
For de som er nye innen programmering som involverer et grafisk grensesnitt av noe slag, henviser hendelser til alle slags interaksjoner mellom brukeren og applikasjonen; eller kan genereres internt av en annen prosess. Programmer velger hvilke hendelser som skal "lytte til", og når den hendelsen utløses, kan de reagere på noen måte.
For eksempel vil du tappe på iPhone-skjermen din generere en enkelt "tapphendelse" med en x, y-koordinat for akkurat der du tappet. Hvis du tappet på et bestemt objekt, som en knapp, er det sannsynlig at knappen lyttet til den hendelsen og vil utføre noen handling deretter. Hvis det bare var en tom del av grensesnittet, var ingenting knyttet til hendelsen, og så vil ingenting skje.
Å dra fingeren over skjermen vil generere en annen hendelse, en som inkluderer informasjon om start- og sluttpunktet for drabevegelsen, og kanskje hastigheten. Arrangementer gir oss en enkel måte å gjøre det på reagerer på ting som skjer.

Enkelt: Klikk
Kanskje den enkleste hendelsen å lytte til er klikkhendelsen, avfyrt hver gang en bruker klikker på et element. Dette trenger ikke være en spesifikk "knapp" - du kan knytte en begivenhetslytter til hva som helst på skjermen, men som nettutvikler må du tydeligvis gjøre det intuitivt. Opprette en pseudo-knapp ut av brevet en skjult i et avsnitt av tekst er mulig, men noe dumt.
Metodene for å knytte en begivenhetslytter har endret seg betydelig i løpet av årene som jQuery har utviklet, men dette er den nåværende aksepterte metoden, ved å bruke på():
$(velger).på(begivenhet,handling);Å lytte etter en “klikk”Event på alle elementer med klassen .Klikk på meg, og logg deretter en melding til konsollen som inneholder tekst av elementet du klikket på, ville du gjøre:
$ ( "Clickme "). På (" klikk", function () { console.log ($ (dette) .text ()); });Du bør kunne se at handlingen vi har lagt inn her, er en anonym funksjon som bruker dette selector (som refererer til det objektet jQuery for øyeblikket har å gjøre med) - i dette tilfellet det som ble klikket på. Vi trekker så ut teksten til det klikkede objektet og logger det på konsollen. Lett, ikke sant?
Stopp standardhandlingen:
På et tidspunkt vil du knytte deg til noe som en link eller skjema-innsendingsknapp som vanligvis gjør noe annet. I så fall er det ganske sannsynlig at du ikke vil at den opprinnelige handlingen skal utføres - i stedet vil du gjøre noe fancy AJAX eller spesiell jQuery-magi.
For å forhindre at standardhandlingen skjer, har vi en praktisk metode som heter preventDefault. Åpenbart. La oss se hvordan det vil fungere når vi arbeider med en innsendingsknapp for et skjema
$ ("# myForm"). på ("send inn", funksjon (hendelse) { console.log (hendelse); event.preventDefault (); return falsk; });Noen få endringer her - for det første knytter vi oss til sende inn hendelse i stedet for klikk. Dette er mer hensiktsmessig når du arbeider med et skjema som brukeren kan gjøre tab-plass, truffet Tast inn, eller treffer a sende inn -knapp - som alle utløser skjemaets standardhandling. Vi overfører også hendelsesvariabelen til den anonyme funksjonen, så vi kan referere til hendelsesdata. Vi har da brukt event.preventDefault () i kombinasjon med returner falsk for å stoppe alle de vanlige handlingene fra å fullføres.
I dette tilfellet er det bare å logge hendelsen på konsollen, men i virkeligheten vil du sannsynligvis ha en AJAX-handler her, som vi vil takle i neste leksjon.
Hendelser kan også utløses av deg
I de to siste eksemplene brukte vi on-metoden for å lytte til en hendelse, men du kan også manuelt utløse en hendelse ved å kalle den som en metode i stedet. Det er vanskelig å se hvorfor du kan bruke dette til å tvinge et "klikk", men er mer fornuftig hvis vi ser på fokushendelsen.
Fokus brukes vanligvis med inntastingsfelt for å avvise en melding når brukeren klikker i boksen for å legge inn tekst - en instruksjonsmelding på formatet som skal brukes, for eksempel. Men du kan også bruke den til å tvinge brukeren inn i brukernavnfeltet når siden har lastet inn - slik at de umiddelbart kan begynne å skrive inn påloggingsdetaljene sine.
$ (dokument). allerede (funksjon () { $ ( '# Username'.focus (); });Hvis du også hadde koblet en fokushendelseslytter til det brukernavnfeltet, ville det også blitt utløst når du tvang fokus. Arrangementer kan derfor både utløses og lyttes til.

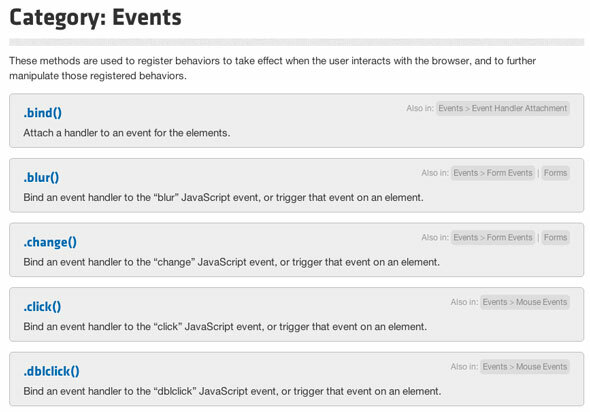
For nå, øv deg ved å knytte deg til forskjellige arrangementer på siden - du kan finne en full liste over alle arrangementer tilgjengelig her - husk å bruke preventDefault hvis det er en kobling eller knapp, og se hvilken utdata du får fra konsollen om hendelsesdata.
Jeg lar det ligge der i dag når vi nærmer oss slutten av denne miniserien med jQuery-tutorials. Du bør mot slutten være trygg nok til å kaste litt jQuery på siden din og få den til å gjøre noe. Neste uke skal vi se på AJAX - en viktig del av det moderne nettet som lar deg laste og sende forespørsler i bakgrunnen uten å forstyrre brukeren.
Som alltid er tilbakemeldinger, spørsmål, kommentarer og problemer velkomne nedenfor.
Bildekreditt: Touch-skjerm via Shutterstock
James har en BSc i kunstig intelligens, og er CompTIA A + og Network + sertifisert. Han er hovedutvikler av MakeUseOf, og bruker fritiden sin på å spille VR paintball og brettspill. Han har bygd pc-er siden han var liten.