Annonse
Ville du tegnet en tegning uten å ha et viskelær praktisk? Vil du male et rom uten først å tape på veggene? Vel, ikke tenk engang på blogging uten å forstå de følgende 7 HTML-taggene, som enhver forfatter online burde vite.
Det er mange situasjoner der du kan trenge å finpusse formateringen av en blogginnlegg eller nettartikkel. Hvis du er frilansforfatter, kan du ha muligheten til å levere en godt formatert artikkel som ikke bruker annet enn en tekstredigerer og HTML-kode.
For å være omsettelig og fleksibel på nettet, trenger du bare å vite hvordan du formaterer en full HTML-artikkel, eller hvordan du justerer ting når til og med et nettbasert redigeringsverktøy ikke får ting helt riktig. Følgende er 7 kritiske HTML-tagger som du alltid bør ha i lommen, samt når og hvorfor du bør bruke dem.
HTML er ikke bare for nørder
Det er mange grunnleggende HTML-koder der ute, men denne artikkelen er ikke ment å være enda en trøkk introduksjon til HTML for dere stakkars forfattere som absolutt ikke har noen interesse i å lære å kode web sider. Nei, det vi snakker om her er formatering på nettet. For at en artikkel virkelig skal se bra ut, er det noen generelle regler å følge og noen verdifulle, hardlærte tips som jeg virkelig skulle ønske jeg hadde visst om da jeg først begynte å skrive for klienter på nettet.
Det sier jeg ikke lett. Jeg er hjertelig en programmerer, og da jeg først begynte å skrive på nettet, kunne jeg ha kodet en webside fra bunnen av uten virkelig å svette. Likevel hadde jeg mye å lære når det gjaldt bruk av HTML til artikkelformatering. I dag vil jeg gi noen av leksjonene jeg har lært det siste tiåret til håpefulle nye online forfattere og bloggere. Her er de syv formateringstipsene vi skal se på tagger for: sitatformatering, plassering av bilder, liste formatering, strukturering av overskrifter, skape vekt i setninger, plassering av ikke-påtrengende annonser og kreditering kilder.
Headers - Hvem trenger dem?
Gjennom årene har etiketten for ting som topptekster (
, , osv ...) har endret seg. Selv om den eldgamle SEO-tipsen om å strømme overskrifter fra store til små gjennom hele artikkelen stemmer, er det en kontinuerlig debatt blant utgivere om hvorvidt det er bedre å bare bruke den samme toppstørrelsen hele veien, om ting som fet tekst utgjør en gyldig undermåler, og alle slags andre nit-kresen detaljer. Glem alt det.
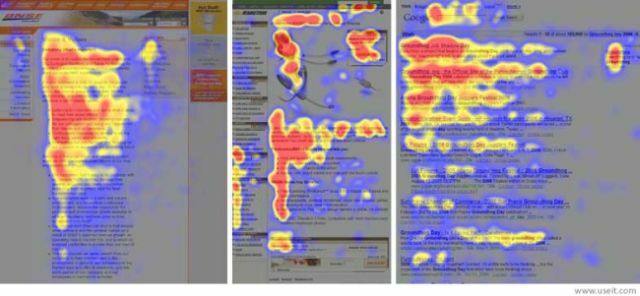
Alt du trenger å huske er at studier tydelig viser at øyemønsteret til leserne på nettet viser et tydelig F-formet mønster som du trenger å dra nytte av når du skriver.

I en øyesporingsstudie utført av Nielsen Norman Group, fant forskere at på Internett leste leserne først horisontalt på toppen av siden et par ganger, og deretter skanne de ned på venstre side av siden. Det denne studien avslører, er at leserne vil bruke overskrifter som et verktøy for å identifisere innholdet som er viktig for dem. Så hvis du bryr deg om å gi det leserne dine ønsker, så er det ikke så viktig å fylle topptekster med å bestille overskrifter fra store til små informative ord som faktisk forteller leserne hva seksjonen handler om, og plasserer dem jevnt gjennom hele artikkelen for å organisere det godt.
Du kan tro at du er vittig og kreativ med de overskriftene, men hvis du ikke beskriver seksjonen, gjør du virkelig ingen favoriserer.
Å sitere eller ikke å sitere
Hendene ned største merke oppfunnet, etter min mening, er den
stikkord. Grunnen til at jeg elsker det er på grunn av den kule stylingen den tilbyr bloggeiere. Uansett WordPress- eller Blogger-tema du bruker, er oddsen ganske bra for at den behandlermerke annerledes. Hver tema designer har sin ide om hva som skal gå inn i CSS styling av sitater i artikler. Poenget er at dette gir deg muligheten til å bryte opp innholdet i artikkelen din på en måte som gleder øyet og får folk til å lese sitatet.
Hvis du skriver for en klient, kan du spørre dem om det er greit for deg å bruke koden, og hvis de tillater det, bruker du det for all del.

Et tips for bruk
i artiklene dine: ikke overdriv. Én eller to korte sitater i en artikkel som tilsvarer 800 til 1000 ord, er mer enn nok. Det gir ikke bare muligheten til å gi øyet en pause fra avsnitt, men den lar deg få inn sitater fra eksperter utenfra, noe som ytterligere styrker troverdigheten til artikkelen din. Du kan ikke tape.
Slik bruker du bilder
En annen ting som Nielsen-nettleserens varmekart avslørte: folk pleier å nøle med bilder når de leser en artikkel på nettet. Videre blir øynene trukket til neste bilde. Dette gir deg en veldig kraftig psykologisk måte å holde folk lese sammen i artikkelen din. Pluss, omtrent som a
, bilder bryter opp innholdet og gir leserens blikk.
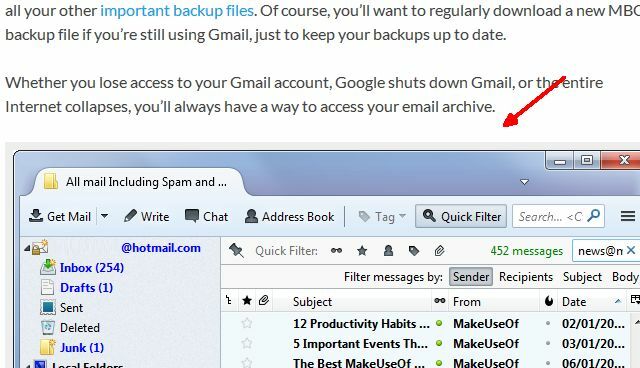
Selvfølgelig bruker MakeUseOf bruk av fine, store bilder - ideell for den typen teknisk-hjelp artikler som finnes på et nettsted som dette.

Du vil legge merke til at bildene er plassert like langt fra hverandre slik at øyeblikket når du har rullet litt, er oppmerksom på at et annet bilde kommer opp nedenfor. Det er ikke noe som bare gjøres for den psykologiske effekten av å trekke blikket ned mot artikkelen - det gir bare en mye morsommere lesning og en bedre artikkel.
Når det er sagt, hvis bloggen eller nettstedet du skriver til ikke har eiendomsmegling på siden for store bilder i full bredde som dette, bør du i det minste benytte deg av mindre bilder som er justert til venstre eller høyre gjennom hele artikkel. Når jeg gjør dette på min egen blogg, liker jeg å veksle fra venstre mot høyre bare for å endre ting etter hvert som artikkelen renner nedover på siden.

Å justere bilder med teksten som vikles rundt som dette er vanligvis bare en enkel sak å sette justeringsklassen til "høyre" eller "venstre" i merke, men ta alltid kontakt med bloggen eller nettstedseieren du skriver for å finne ut om det er noen CSS-styling som gjør bruk av noe som kalles "float" -egenskapen for å gjøre justeringer. Det kan være spesifikke syntaks du trenger å bruke for å justere bilder som dette avhengig av CSS-styling, så ta deg tid til å spørre designeren. Det er vel verdt innsatsen, og vil gi en mye mer attraktiv artikkel.
Lag en liste og sjekk den to ganger
Som Tina detaljerte i sin artikkel om HTML-tagger Topp 11 HTML-tags hver blogger og nettstedseier må viteWorld Wide Web kjenner mange språk og er kodet på flere forskjellige. Det ene språket som imidlertid finnes overalt og har eksistert siden oppfinnelsen av websider, er ... Les mer , er det to typer lister du vil formatere i HTML, den bestilte listekoden
- og den uordnede listelappen
- . Den første setter tall foran listeelementene, den andre setter punkter. Syntaksen kan du se i Tinas artikkel, men når nøyaktig er det aktuelt å bruke det ene eller det andre - eller til og med bruke en liste i det hele tatt?
Først og fremst er lister enda en fin måte å bryte opp monotaniet av rette avsnitt, ved å holde leseren interessert, og nok en gang trekker blikket mot en kjapp liste over elementer som kan skannes pent Enkelt. Tommelfingerregelen som jeg bruker er om elementene må telles på noen måte eller ikke. Hvis de gjør det, bruk en nummerert liste. Bruk ellers nummeret.

Det høres enkelt ut, men noen ganger er det en grå strek. For eksempel kan det føre til en liste uten tall fordi det ikke spiller noen rolle hvor mange det er - det er bare grunner til at det ikke er sikkert hvor å bruke et trådløst nettverk. På den annen side, når du gir trinn i en prosess eller en prosedyre der rekkefølgen på listen betyr noe, er tallene fornuftige. Ikke bruk tall hvis du ikke trenger det, fordi de kan gjøre listen din vanskelig. Punktliste kan gå veldig langt mot å forbedre oppsettet til artikkelen din - så det er en veldig god ide å ha minst en, hvis det passer for emnet.
Fetthet og kursiv har utviklet seg
Det pleide å være at dristig tekst var veien å gå når du ønsket å fremheve en frase eller et punkt i en setning. Dette spredte seg med de fryktelige nettsteddesignene på 90-tallet, der nettsteder som prøver å selge ting ville være fet og endre skriftstørrelse på forskjellige ord for på en eller annen måte ubevisst å få deg til å fokusere på de pengene ordene eller noe... Jeg gjør det ikke vet ikke. Men jeg vet at en gang blogging ble så populær, og overskrifter begynte å danne strukturen til det innholdet, var det ikke lenger fornuftig med fet skrift å legge vekt på noe. I beste fall er det bedre brukt som en måte å gjøre tekst om til den minste størrelsesoverskriften som mulig - noe mange blogger der ute gjør.
I gamle dager var det fet skrift , og mange mennesker fortsetter å bruke det uvitende om at nettet har gått videre til den mer moderne koden , eller CSS-syntaks av tekst.
På samme måte pleide alle å bruke for alt kursiv, mens metoden for å fremheve tekst i kursiv i dag er å bruke stikkord. Dette er virkelig den ideelle måten å legge vekt på et ord eller en setning. Det fungerer bra, og ser rent og profesjonelt ut når det gjøres i moderasjon.
Ikke-påtrengende annonser
Hvordan du plasserer en annonse i artikkelen din, kan virkelig utgjøre en forskjell når det gjelder å ikke miste leserne på grunn av den. Virkelig er mange lesere vant til ideen om annonser og hvorfor de er nødvendige for å betale for innhold, men det som irriterer lesere og stasjoner dem bort (eller tvinger dem til å bruke de forferdelige annonseblokkene) er annonser som spretter opp, blokkerer tekst eller er kamuflert for å se ut som en del av en artikkel. Ikke gjør det.
I stedet kan du bruke annonser med tydelige rammer, og bruk CSS-float-metoden for å lage tekstomslag rundt den (med mindre du legger den i sidefeltet). Slik ser det ut:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Flyteren: høyre; vil plassere den i teksten der du trenger, og du kan automatisere dette i WordPress av ved hjelp av maler Hvordan bruke en Wordpress-innholdsmal for å skrive raskereWordpress er en strålende oppfinnelse, og har gjort det mulig for flere og flere å ha fantastiske nettsteder, med vakre temaer. Imidlertid er det fortsatt spørsmålet om innholdsområdet, som fremdeles trenger ... Les mer som jeg har beskrevet i tidligere artikler. Dette fjerner behovet for å plassere annonsen i hver eneste artikkel. Som du kan se, er annonsen stor nok til å tiltrekke seg oppmerksomhet, men den er ikke kamuflert eller blokkerer noen tekst, så hvis leserne vil, kan de bare ignorere den og lese videre. Ikke noe problem.

Det verste du kan gjøre med artiklene dine er å overdrive det med annonser og stanse leserne av (og i mange tilfeller trenger du kanskje ikke engang å bekymre deg for annonser, som om du skriver for en klient). Som din egen bloggeier er det imidlertid slike ting du må tenke på når du skriver artikler på nettstedet ditt, og disse grunnleggende tipsene for annonseformatering kan utgjøre en stor forskjell med hvordan annonsen din er oppfattet.
Kredittkilder
Det verste med Internett akkurat nå er egentlig innholdstyven som finner sted - og jeg snakker ikke bare om lowlife-ene som skraper nettet etter innhold og kopierer det til sine egne nettsider med lav kvalitet, bare satt opp for Google trafikk. Nei, selv de største og mest populære nettstedene - både store blogger og nyhetsmedier - har en veldig dårlig vane stjele nyheter og "scoops" fra mindre bloggere og nettsteder, legge til noen ekstra sitater og hevde ideen som deres egen. Det er fryktelig og ganske uetisk, men det skjer. Det betyr ikke at du bør følge etter. Det er faktisk fornuftig det siterer kilder av høy kvalitet RefDot: Gjør det enkelt å sitere kilder fra nettet Les mer å sikkerhetskopiere påstander om krav vil få nettstedet ditt identifisert som en høy kvalitetskilde med pålitelig informasjon. Det er SEO-gull der.

Du vil imidlertid ikke at den teksten skal skille seg ut som viktig innhold til bunnteksten i artikkelen. En vanlig tilnærming til siterer historiekilder RefDot: Gjør det enkelt å sitere kilder fra nettet Les mer eller bildekilder til bunntekst for en artikkel er å bruke , som tvinger skriften ned en størrelse. Det er en flott måte å formatere informasjon om copyright, juridiske kommentarer og studiepoeng. Den gir den nødvendige informasjonen, men distraherer ikke fra selve konklusjonen av selve artikkelen.
Tipsene ovenfor er selvfølgelig de grunnleggende grunnleggende ting som en hvilken som helst online forfatter bør lære, men hvis du er interessert i å grave dypere, er det mange ressurser. Sjekk ut artikkelen min som inneholder noen gode nettsteder der du kan lære HTML-kode 8 beste nettsteder for HTML-koding-eksemplerDet er noen fantastiske nettsteder som tilbyr godt designet og nyttige HTML-kodingseksempler og opplæringsprogrammer. Her er åtte av favorittene våre. Les mer . Tina har også detaljert noen tillegg, nyttige HTML-effekter 8 kule HTML-effekter som alle kan legge til på nettstedet sittDu trenger ikke å kjenne CSS eller PHP for å bygge et fancy nettsted. Bruk disse kule HTML-triksene for å generere fantastiske effekter. Les mer kan du legge til nettstedet ditt. Hvis du virkelig vil bli gal, er det også ressurser der ute lære CSS Topp 5 nettsteder for å lære CSS online Les mer også.
Den enkle sannheten er at det å skrive på nettet krever mer enn bare kreativiteten som kreves for å skrive noe for en trykt publikasjon. Internett-publisering betyr at du ikke bare trenger å forstå de grunnleggende kodene bak nettsteder, men også når og hvorfor du bør bruke dem.
Ryan har en BSc-grad i elektroteknikk. Han har jobbet 13 år innen automatisering, 5 år innen IT, og er nå en applikasjonsingeniør. Han var tidligere administrerende redaktør for MakeUseOf, han snakket på nasjonale konferanser om datavisualisering og har blitt omtalt på nasjonal TV og radio.


