Annonse
I løpet av årene har vi snakket mye om fonter. Vi har sett hvordan vi skal gjøre det lage fonter 2 gratis verktøy for å lage din egen tekst font Les mer ; hvordan laste ned noen gratis skrifter De 8 beste gratis fontnettstedene for gratis skrifter på nettetIkke alle har råd til en lisensiert font. Disse nettstedene vil hjelpe deg å finne den perfekte gratis font for ditt neste prosjekt. Les mer ; og vi har også sjekket ut hva verden mener om skrifter ved hjelp av en avstemning. Men vi har aldri helt satt oss ned og snakket om det første vi gjør med skrifter - sammenligne dem og se hvilken som er riktig for vårt bruk.
Jeg bruker begrepet ‘font’ her fordi det er det mer brukte uttrykket, selv om det nøyaktige er - skrifttype, når vi snakker om utseendet. Som typedesigner Norbert Florendo sa - font er det du bruker, og skriftsnitt er det du ser. Semantikk til side, når vi prøver å velge en font, gjør vi ganske mye å sammenligne mellom de forskjellige skriftene som er tilgjengelige for oss. Her er syv verktøy som kan hjelpe deg med å velge riktig skrifttype for arbeidet ditt.

Den elektroniske font-applikasjonen er først og fremst designet for webdesignere som bruker veldig mye tid på å få riktig skjermtype. Verktøyet lar deg ikke bare velge skrifter fra forskjellige lister (websikker liste; Windows-liste; Mac-liste; Google-listen), men gir deg også noen få dropdowns å leke med og endre fontegenskapene. Du kan legge inn din egen eksempeltekst og også leke med fargen.
Du kan også velge en rekke andre skrifter som kanskje ikke er der på disse listene. Du kan eksperimentere på eksempelteksten ved å sammenligne tre forskjellige skrifter på en gang eller velge en font og tilpasse egenskapene i de tre kolonnene. Den glatte applikasjonen gir deg en nyttig visning side om side.

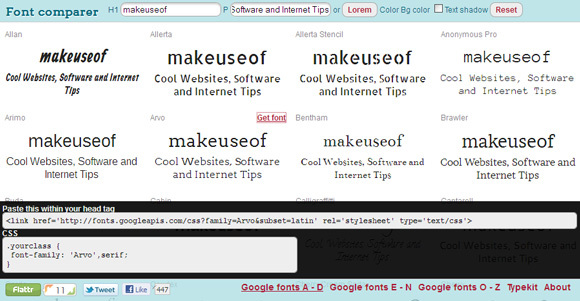
Dette er et annet dynamisk sammenligningsverktøy som lar deg sammenligne forskjellige nettfonter på et øyeblikk. Valget av skrifter kommer fra Googles fontkatalog og TypeKit. Du kan skrive inn din egen tekst og se hvordan skriftene endrer utseendet til tittelen og en tekstlinje. Når du finner en font du liker, kan du musepekere over eksempelteksten for å få "Get Font" -lenken til å vises. Klikk på denne lenken og CSS for den skriften vises i en ramme ved foten av websiden. Du kan kopiere og lime inn koden på din egen HTML-kode.

Font Tester er ikke så visuelt behagelig som den første nettappen på listen vår, men det er ikke noe som nekter for nytten av det, ettersom det kommer med noen flere alternativer som lar deg forhåndsvise og velge riktig skrift. Du kan bruke skriftsammenligningen og sjekke ut tre stiler side om side. Du kan bruke standardteksten eller legge inn din egen på nytt. Spill deretter rundt med CSS-egenskapene (alle skriftrelaterte er inkludert) for å få akkurat det rette utseendet du ønsker for webdesignet ditt. En fargevelger lar deg finjustere utseendet ytterligere. Det er også et tegnkart som du kan bruke til å raskt finne den matchende HTML-enheten for et bestemt tegn.
Designer Plaything

Eksperimenter med forskjellige skrifttyper og fargekombinasjoner på dette online verktøyet. Finpusse teksten som er relatert til kroppskopi og overskrifter, og spill med bakgrunns- og kroppstekstfargene. Plusset er at du får en øyeblikkelig tilbakemelding om hvorvidt den valgte kombinasjonen oppfyller World Wide Web Consortium (W3C) anbefalinger.
Du kan angi bredden på eksempelartikelen sammen med lengden på artikkelen og avsnittene. Å designe for forskjellige miljøer er også hjulpet av den umiddelbare fargekontrasten og lysstyrkenes tilgjengelighetsanbefalinger fra både W3C og Hewlett Packard.

Dette font sammenligningsverktøyet er en eksperimentell, men interessant applikasjon av HTML5. Derfor fungerer det bare i nettlesere som støtter den nye standarden. Akkurat nå er det Firefox 3.6 og nyere. Du kan ganske enkelt dra og slippe hvilken som helst truetype (ttf), opentype (otf), skalerbar vektorgrafikk (svg) eller Web Open Fontformat (WOFF) skrifter fra skrivebordet til venstre sidelinje, og det endrer fontfamilien til tekst. Standardteksten kan redigeres for å inkludere din egen. Du kan velge skriftene på venstre panel og observere endringene.
Så langt har vi sett på fem nettapper som lar oss forhåndsvise og velge riktig skrift. Hvis du leter etter et desktop freeware i stedet, ta en sjanse med FontViewOK 5 verktøy for å sammenligne skrifttyper og velge riktig skrift for ditt arbeidSkrifter og skrifttyper er rundt oss. Hvis du er webdesigner, må du velge dem nøye. Når vi prøver å velge en font, gjør vi ganske mye sammenligning mellom ... Les mer (Ver.2.15). Det er en eneste Windows-app, og som vår korte gjennomgang vil fortelle deg, er den enklere enn webappene vi har dekket over.
Er du en webdesigner som trenger verktøy for sammenligning av skrifttyper i verktøyet for webdesign? Hvilke er de andre fontrelaterte appene du ønsker å anbefale?
Bildekreditt: Shutterstock
Saikat Basu er nestleder for Internett, Windows og produktivitet. Etter å ha fjernet skitten fra en MBA og en ti år lang markedsføringskarriere, brenner han nå for å hjelpe andre med å forbedre historiefortellingene sine. Han ser opp for den savnede Oxford-komma og hater dårlige skjermbilder. Men ideer til fotografering, Photoshop og produktivitet beroliger sjelen hans.


