Annonse
Ikke la leserne dine zoome inn på telefonen: tilby en mobilversjon av WordPress-bloggen din. Dette er hvordan.
Når det gjelder å drive en blogg, er det første du trenger å tenke på besøkende. Et sentralt spørsmål du bør stille deg selv: vil du at bloggen din skal være lett tilgjengelig når du er på farten? Hvis svaret er ja, må du sørge for at nettstedet ditt blir like vakkert på en smarttelefon som det gjør på en stasjonær datamaskin - og alt derimellom.
Det er noen måter du kan gjøre nettstedet ditt mobilt eller nettbrett-klart. Enten det er et responsivt WordPress-tema som tilpasser seg forskjellige enheter eller en WordPress-plugin som lar deg lage en dedikert mobilversjon, har alternativene nedenfor dekket.
Det beste med disse løsningene er at de absolutt ikke krever kodingskunnskap overhodet. Du kan ha et mobilnettsted i gang på få minutter, uten å måtte vite noe om utforming eller koding av nettsteder.
Responsive temaer
Den enkleste og mest effektive måten å gjøre din WordPress-blogg mobilvennlig er ved å velge et responsivt tema. Responsive temaer tilpasser seg automatisk til hvilken enhet du tilfeldigvis bruker når du besøker et nettsted. Så hvis du er på en datamaskin med en mindre skjerm, justeres nettstedet til størrelsen på skjermen. Hvis du er på en smarttelefon, vil den automatisk vise et mobiltema.
Det er praktisk å bruke et responsivt tema fordi du ikke trenger å stole på tredjepartsplugger eller tilleggsfikser, og alt-i-ett-løsningen gjør livet mye enklere. Så hvor finner du anstendige responsive temaer?
Hvis du leter etter et betalt tema, Themeforest har over 2000 responsive temaer å velge mellom. Hvis du heller vil velge et gratis tema, er det ganske mange å velge mellom. Vi har omtalt noen gode responsive porteføljetemaer Lag en fantastisk responsiv portefølje med en av disse gratis WordPress-temaerI disse dager er det ikke nok å ha et vakkert designet nettsted, spesielt hvis du er fotograf, kunstner eller grafisk designer. Hvis nettstedet ikke reagerer i disse dager, er sjansen stor for at du mister en betydelig del av ... Les mer , for eksempel.

Responsive temaer er ikke bra bare hvis du vil opprette et porteføljeside. Dette liste over over 250 responsive temaer viser den store variasjonen som er tilgjengelig - og alle temaene som er oppført er gratis.
Sørg også for å sjekke ut Dessigns imponerende sett med responsive temaer, noen få som minner ganske mye om SquareStil.
plugins
Hvis du allerede har investert tid, krefter eller penger på WordPress-temaet ditt og ikke ønsker å bytte til et responsivt tema for å gjøre nettstedet ditt mobilvennlig, kan du velge en plugin i stedet. Ulempen med å bruke en plugin er imidlertid at du mister personligheten til bloggen din som du kanskje har valgt med temaet, og blir nødt til å gjøre noe med den stilen pluginen gir.
En viktig funksjon som alle disse programtilleggene tilbyr, er å la seerne bytte til skrivebordssiden, hvis de velger å gjøre det.
En av de mest populære plugins vi har kommet over er WPTouch. Vi vurderte plugin for noen år siden Slik lager du Wordpress-bloggen din mobilvennlig med WPtouch Les mer , og utseendet og følelsen av plugin-temaet har ikke endret seg mye. WPTouch er en plug-and-play-plugin, noe som betyr at det ikke er noe du trenger å gjøre for å få de besøkende til å se en mobilversjon av nettstedet ditt. Du kan imidlertid finjustere innstillingene og tilpasse ikonene som brukes i mobilversjonen av nettstedet ditt. Hvis vi hadde en klage på plugin-en, er det at utseendet ikke har endret seg i løpet av årene - så det ser litt datert ut.
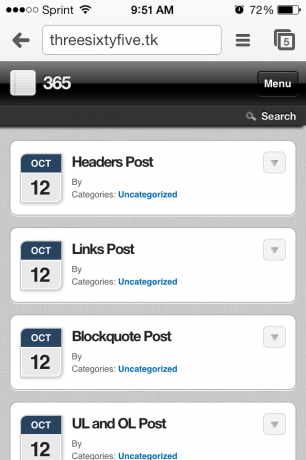
Slik ser nettstedet ditt ut med WPTouch aktivert:

Mobildetektor er en annen flott plugin og kan skryte av deteksjon av over 5000 mobile enheter. Plugin-en tilbyr også en rekke temaer å velge mellom. Noen av disse temaene er elegante, minimale og moderne, noe som gir dette et ben på WPTouch. Det beste av alt: den tilbyr mobilversjonene av WordPress 'offisielle temaer, Twenty Eleven and Twenty Twelve. WZ Mobile Theme er et annet flott alternativ som lar deg vise fremlagte bilder på hjemmesiden.
Slik ser nettstedet ditt ut når mobildetektor er aktivert, med WZ Mobile Theme:

UppSiteskiller seg fra andre lignende plugins ved å vise en destinasjonsside som gir besøkende besøkende valg, første gang de laster inn nettstedet ditt, for å bla gjennom mobil (HTML5) eller desktop-versjonen av din nettstedet. Det kan også lagre utvalget deres. Det er også et av programtilleggene du må velge noen innstillinger for, før den vises på bloggen din. Når du konfigurerer, kan du velge hva slags nettsted du kjører - en blogg, et bedriftsnettsted eller en kombinasjon.
Når du utforsker innstillingene, vil du oppdage at UppSite er en ganske funksjonsrik plugin. Når du konfigurerer plugin-modulen, kan du velge ikonet ditt, teksten som følger med den og fargen.
Etter at du har konfigurert plugin-en, er det andre tilpasningsmuligheter, men noen av dem er begrenset til premiumversjonen av plugin-modulen. Gratisversjonen lar deg blant annet endre bakgrunnen på mobilsiden din og topplinjen. Med premiumversjonen får du også en nedlastbar iOS-, Android- og Windows Phone-app, og kan tilpasse destinasjonssiden din - men alt dette vil gi deg hele 99,99 dollar i måneden.
Slik ser mobilnettet ditt ut med UppSite aktivert:

Hvis vi måtte velge en av disse plugins, ville det være en mobil detektor. Det får jobben gjort i minimalt med trinn. Hvis du trenger noe litt mer robust, som du vil ha mer kontroll over for nettstedet ditt, kan UppSite kanskje være bedre tilpasset dine behov - hvis du har råd.
Ekstra verktøy
En annen måte å sikre deg at WordPress-bloggen din er fullstendig mobiltilgjengelig er ved å bruke gratisverktøyet Bygg inn responsivt. Dette verktøyet lar deg legge inn YouTube-videoer, Instagram-bilder og -videoer, Google Maps og mer, alt sammen mens du sikrer at innebygningen holder seg innenfor rammen for designet ditt. Du vil finne at bilder eller videoer med noen innebygd kan overlappe innhold. Embed Responsively setter slutt på disse knekkene.
Hvis du vil finne ut mer om innebygd responsivt, sjekk ut vår grundige gjennomgang Slik bygger du inn YouTube, Vimeo, Instagram og Google Maps på en responsfull måteEt av de største buzzwords i online designverden de siste to-tre årene må være 'Responsive'. Med bruk av surfing på alt fra en 4 tommers smarttelefonskjerm til ... Les mer .
Hvilket bør du velge?
Hvis du vil tilby de besøkende en sømløs opplevelse der utformingen av nettstedet i en stasjonær nettleser strekker seg til designet i en mobil nettleser, bør du velge et responsivt tema. Dette vil også gjøre livet enklere for deg og fjerne behovet for å oppdatere plugins som til slutt kanskje ikke lenger støttes.
Hvis du vil ha mer kontroll over hvordan seerne ser nettstedet ditt i mobilversjonen, og ønsker å tenke på ekstra detaljer som inntektsgenerering og engasjement, er en plugin nok best for du.
Har du noen tips eller triks for å sikre at WordPress-bloggen din er mobilklar? Gi oss beskjed i kommentarene.
Bildekreditt: Luc Legay
Nancy er en forfatter og redaktør bosatt i Washington DC. Hun var tidligere Midtøsten-redaktør på The Next Web og jobber for tiden på en DC-basert tenketank på kommunikasjon og sosiale medier.
