Annonse
Treg sidehastighet er en av hovedårsakene til at nettstedet ditt ikke får treffene det fortjener.
Ettersom publikumets oppmerksomhet er på et lavest hele tiden, er her noen topp tips for å få fart på nettstedet ditt for å sikre at de besøkende holder seg rundt.
1. Reduser den faktiske størrelsen på nettstedet ditt

Hvis nettstedet ditt lastes tregere enn tre sekunder, vil folk sannsynligvis forlate det selv før hjemmesiden lastes inn. Å bruke feil format for bildene dine kan enkelt oppblåse nettstedet ditt, og ødelegge en ellers flott nettopplevelse.
Over 70% av mobile websider er over 1 MB, og 12% er over 4 MB! Husk at det tar syv sekunder å laste ned 1,5 MB på en god 3G-tilkobling. Beste praksis er å holde hver side under 0,5MB.
Lære forskjellen mellom JPG, PNG og GIF, og sørg for at du bruker den oppløsningen du trenger.
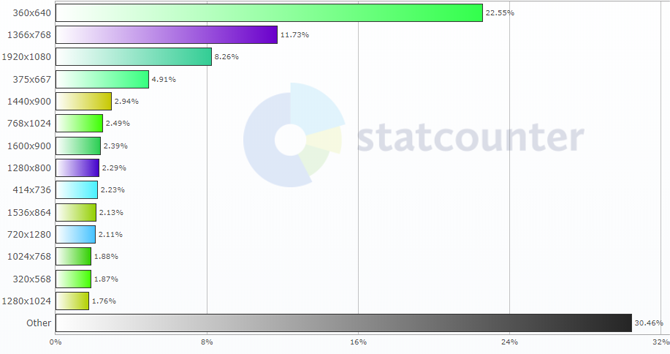
I følge GlobalStats, dette er de mest brukte skjermoppløsningene for 2018:
- 22,55% bruker en oppløsning på 360 x 640 (mobil)
- 11,73% bruker en oppløsning på 1366 x 768
- 8,26% bruker en oppløsning på 1920 x 1080
- 4,91% bruker en oppløsning på 375 x 667 (mobil)
- 2,94% bruker en oppløsning på 1440 x 900
Dette er over 50% av alle brukere, så vurder dette når du legger til bilder på nettstedet ditt.
2. Design nettstedet ditt for mobil
I følge forskning gjort av Google i fjor på hastighet på mobilen:
Gjennomsnittlig tid det tar å laste en mobil destinasjonsside fullstendig er 22 sekunder, ifølge en ny analyse. Likevel forlater 53% av besøkende på mobilen en side som tar lenger enn tre sekunder å laste. Det er et stort problem.
Over 75% av mobilnettstedene tar 10 sekunder eller mer å laste over 3G. Godt over halvparten av all trafikk foregår via mobile enheter, og det vil sannsynligvis ikke gå ned. Så hold et lite nettstedavtrykk for å gjøre mobile Internett-brukere glade, og sørg for at de holder seg rundt!
Hvis du bruker et CMS som WordPress, Joomla eller Drupal Drupal vs. Wordpress: Hva er det beste Open Source CMS?Planlegger du å sette opp et nettsted, men kan ikke velge riktig open source CMS? Slik velger du mellom WordPress og Drupal. Les mer , finnes det plugins som kan gjøre nettstedet ditt mer mobilvennlig.
Alternativt kan du bruke verktøy som bMobilized eller Duda Mobile å konvertere skrivebordets nettsted til mobil. Når det er sagt, er det ofte best å designe et eget nettsted for å sikre den beste opplevelsen for mobilbrukere.
Du bør også vurdere å tilby en forenklet versjon av nettstedet ditt ved å bruke Akselerated Mobile Pages (AMP) -prosjekt. Bruke AMP-sider vil forbedre sidehastigheten på mobilen. Det er strenge retningslinjer for JavaScript og CSS, men fordelene er målbare.
Uansett hvilken rute du bestemmer deg for å gå ned, må du forsikre deg om at mobilnettstedet ditt er et lett alternativ. Og prøv å holde deg under 0,5MB-anbefalingen per side.
3. Sørg for at nettstedet ditt er minimert
Hvis du skriver ditt eget nettsted fra grunnen av, rediger det regelmessig. Når prosjektet utvikler seg, lærer du sannsynligvis mer effektive måter å gjøre ting på, så pass på at du går gjennom koden din når du forbedrer deg.
Komprimer og kombiner CSS, HTML og JavaScript. Hvis du for eksempel bruker et CDN som Cloudflare, er det en spesifikk fane for hastighetsforbedringer, der det første alternativet er Auto Minify. Hvis du bruker en nettstedsbygger (som Squarespace eller Weebly), blir dette sannsynligvis gjort for deg som standard.

Forsikre deg om at du tester nettstedet ditt etter å ha aktivert noe som kombinerer eller minimerer nettstedets ressurser. Eksperimenter med de forskjellige alternativene for å se hva som er best for nettstedet ditt, da noen funksjoner kan bryte med Minify aktivert.
4. Unngå å legge inn skript når det ikke er nødvendig
Å måtte laste inn flere JavaScript-filer før de trengs, vil hastigheten på hele siden redusere unødvendig. Unngå å laste inn skript fra tredjepartsservere hvis du kan.
Å be om disse vil redusere lastehastigheten din ytterligere og kan potensielt utgjøre en sikkerhetsrisiko. Oppbevar dem på nettstedets server når det er mulig.
Du kan bruke utsette eller async for å utsette lastingen av spesifikke JavaScript-filer for å redusere belastningen på besøkende enheter og forbedre lastehastigheten på sidene dine. Alternativt, for små skript, kan du gjøre det på linje JavaScript direkte inn i HTML-dokumentet.
Async vil fortelle nettleseren å fortsette å analysere HTML-en samtidig som JavaScript-filene lastes ned. Pausen vil da skje etter at filen er lastet ned fullstendig.
I mellomtiden vil utsett be nettleseren om å utføre JavaScript-filer etter nettleseren er ferdig med å analysere hele HTML-dokumentet.
En nettleser vil som standard pause parsing av HTML-filer mens alle JavaScript-filer hentes og kjøres.
Å integrere JavaScript i HTML-dokumentet vil hjelpe ved å redusere antall filer en nettleser må laste ned før en side vises. Du kan inline JavaScript ved å legge til innholdet i en ekstern JavaScript-fil mellom skriptkoder.
Du kan trygt bruke utsettelse og async i Google Analytics, Facebook Pixel og andre analyse- og feilrapporteringsverktøy uten å påvirke funksjonaliteten til siden.
Til slutt må du vurdere om sporingskodene, analysene, ekstrafunksjonene og annonsene du kjører på nettstedet ditt, er nødvendige. Bruk flere lette alternativer når det er mulig, og skrap dem hvis de ikke gir noe av verdi for deg eller dine besøkende.
5. Bruk hurtigbufring og en CDN

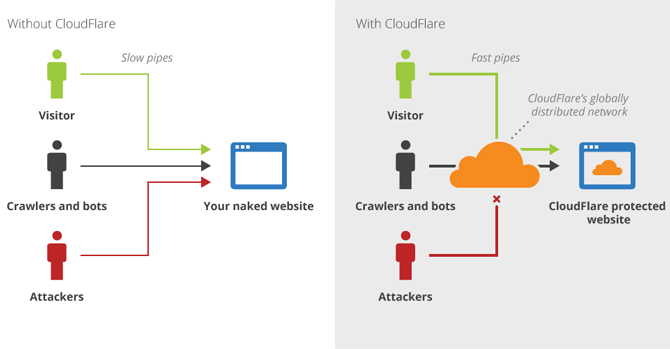
Et innholdsleveringsnettverk (CDN) vil kopiere nettstedet ditt til servere over hele verden og redusere datatidens reisetid ved å koble besøkende til en server geografisk nærmere dem. Statisk innhold vil også bli bufret og levert av CDNs servere.
Cloudflare er sannsynligvis CDN du kjenner best, men Akamai og Amazon CloudFront er veletablerte alternativer.
Sørg for at du også gjør det utnytte nettleserbufring Slik kompromitterer nettleseren dinNettleseren din avslører massevis av informasjon om hvem du er, hvor du går og hva du liker. Her er detaljene det lekker når du går online. Les mer for å forbedre lastehastigheten på nettstedet ditt for gjentatte besøkende. Nettleserbufring fungerer ved å laste ned disse filene fra serveren til brukerens enhet.
På ytterligere sidevisninger eller besøk vil disse filene lastes lokalt fra brukerens enhet i stedet for å be om dem fra den eksterne serveren (avhengig av utløpsdatoen for filene).
6. Bli kvitt ikke-essensielle plugins
Plugins skal bare brukes når det er nødvendig. Dette gjelder enten du bruker Wix, Weebly, WordPress, eller Squarespace Squarespace vs. WordPress: Hvilken er riktig for deg?WordPress og Squarespace er de to største navnene i nettstedsbygging. Her er hva du trenger å vite for å bestemme mellom de to. Les mer eller noe annet. Eventuelle funksjoner du kan gjøre ved å legge til enkel CSS i stedet for en plugin, bør du gjøre. Bruk kodeinjeksjon på Squarespace, bruke CSS Customizer i WordPress , og Tilpasset CSS på Wix.
Plugins kan føre til en stor belastning på CPU eller minne på serveren din, og dette kan bremse eller til og med hindre nettstedet ditt i å laste inn.
Hvis du bruker WordPress, er det sannsynlig at du ikke bruker alle de innebygde funksjonene. Deaktiver disse med en plugin som Clearfy.
Vurder alltid pluginene du bruker. Hvis du bruker få funksjoner i plugins som JetPack, kan du vurdere å fjerne dem helt, og erstatte dem med mer lette plugins som gjør samme jobb.
7. Serverinnstillinger for å få fart på nettstedet ditt
Serverforsinkelse vil ha stor negativ innvirkning på sidehastigheten og PageRank.
Google anbefaler at Time to First Byte (TTFB) er 1,3 sekunder eller mindre. Dette er den lengste forsinkelsen før en enhet begynner å laste ned en side etter først å ha kontaktet serveren. Når det er sagt, har den gjennomsnittlige siden en TTFB på over 2 sekunder, godt over anbefalingen deres.
Delte verter er vanligvis årsaken til dette, men det er noen innstillinger du kan konfigurere for å forbedre serverens responstid.
- Bruk den siste versjonen av PHP som nettstedet ditt er kompatibelt med. Den siste versjonen (PHP 7.2) har enorme hastighetsforbedringer.
- Slå på “Keep-Alive”
- Aktiver HTTP / 2
- Dra nytte av HTTP strengt transportsikkerhet (HSTS)
- Still inn sikkerhetskopiene dine til å fullføre om natten
Hvis nettstedet ditt er laget i WordPress, må du bruke en vert som spesialiserer seg på WordPress-hosting, som Bluehost. Dette vil sørge for at serverinnstillingene er konfigurert spesielt for WordPress-ytelse.
Ferdig med finjustering? Test nå nettstedet ditt

Nå som du kjenner til den ideelle siden lastetid, størrelse og Time to First Byte (TTFB) som du bør sikte mot, hvordan vet du hva din er?
Her er noen av våre favorittverktøy på nettet for å teste nettstedet ditt:
- varvy.com: disse verktøyene vil teste hastighet og ytelse på skrivebordet og mobilen, og gi deg verdifulle guider for hvordan du kan forbedre nettstedet ditt
- Google PageSpeed Insight: nylig oppdatert, Google PageSpeed-verktøyet vil teste hastigheten din og gi deg forbedringsforslag
- GTmetrix: et flott verktøy med handlingsrike råd
- WebPageTest: test nettstedet ditt på forskjellige enheter, operativsystemer og steder
- Pingdom: et veldig populært verktøy, ligner WebPageTest med et hyggeligere grensesnitt
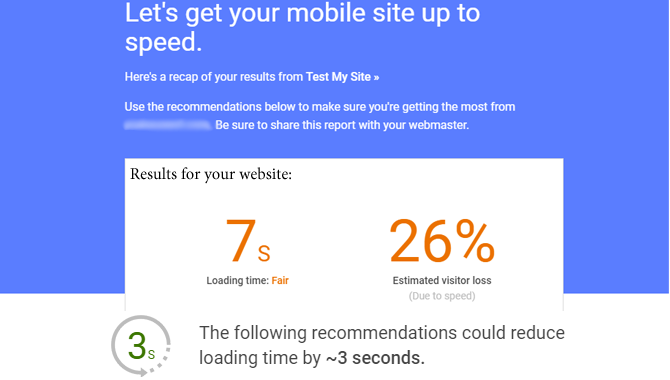
Du kan teste mobilsiden din med lenkene over, og også ThinkWithGoogle Mobile Test (drevet av WebPageTest). Resultatene vil gi deg konkrete tips om hva du kan forbedre, med en estimert reduksjon av lastetid hvis du følger tipsene.
De anbefalte anbefalingene endrer seg kontinuerlig, så kontroller sidenhastigheten din regelmessig når du gjør forbedringer.
For enda mer verdifull innsikt i hvordan nettstedet ditt presterer, husk å gjøre det bekrefte domenet ditt på Google og Bing. De 5 viktigste fordelene med å bekrefte domenet ditt på Google og BingHvis du har et eget nettsted, er det grunnen til at du bør bekrefte domenet ditt på Google og Bing med verktøyene deres for nettredaktører. Les mer
Hver dag er en skoledag. Bernt er en drømmer og grønn tech-entusiast med ambisjoner om å redde verden med en insektgård. Han er en mangeårig teknisk supportmedarbeider og WordPress-byggherre, som ganske nylig har begynt å dyppe føttene i å skrive. Bernt er en stor fan av Googles økosystem og bruker rimelig teknologi for å gjøre livets admin-oppgaver...


