Annonse
Med programmering kjenner online kreativitet ingen grenser. Hver dag bruker programmerere over Internett ferdighetene sine til å lage små prosjekter for publikum. Itty Bitty, et nettsted opprettet av tidligere designer for Google og nåværende visepresident i Dropbox Nocholas Jitkoff, er et så lite prosjekt.
Ved å bruke Itty Bitty-siden kan du opprette et bittelitt HTML-nettsted gratis selv om du ikke har noe webhotell.
En Itty Bitty forklaring

Slik fungerer det: itty.bitty.site oppretter små nettsteder ved å laste dem inn via nettadressene. Med andre ord, nettstedet ditt blir lagret og presentert innenfor koblingen.
På grunn av dette krever nettsteder opprettet med Itty Bitty absolutt ingen webhotell. URLen i seg selv inneholder hele dataene på nettstedet: hvordan det ser ut, hva det står osv.
Når du mottar Itty Bitty-linken din, vil den være litt større enn vanlig. Det er hele nettstedet ditt.
Link for Link

Selve nettstedet opprettet av Itty Bitty har et veldig minimalt grensesnitt. Husk at hver ekstra side på nettstedet opprettes ved hjelp av selve nettstedet.
Fra denne siden, kan du umiddelbart begynne å bruke grunnleggende HTML for å lage en enkel side.
Hvis du vil lage et mer robust Itty Bitty-nettsted, kan du enten dra og slippe et HTML-dokument direkte inn på nettstedet eller koble et eksisterende prosjekt direkte til ledeteksten.
Selv om dokumentet eller lenken din kan bruke andre programmeringsspråk som CSS eller JS, vil de fortsatt være lastet med Itty Bitty-nettstedet. Når det er sagt, er den største fordelen ved å bruke Itty Bitty (og den viktigste grunnen til at den kan lastes fra en adresse) at siden din må holdes under en viss, liten størrelse.
Hvor liten er en Itty Bitty-side?

Hvis Itty Bitty er gratis og ikke krever webhotell, hvor stort kan nettstedet ditt egentlig være? Svaret: ikke veldig.
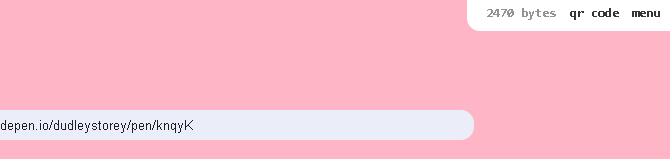
Nettstedet viser størrelsen på nettstedet ditt til deg øverst til høyre i vinduet. Selv om nettsteder kan variere i størrelse, betyr det også at koblingen din også vil svinge i størrelse. Noen nettsteder lar deg ikke dele lenker større enn noen få byte, noe som kan begrense muligheten for å dele større nettsteder.
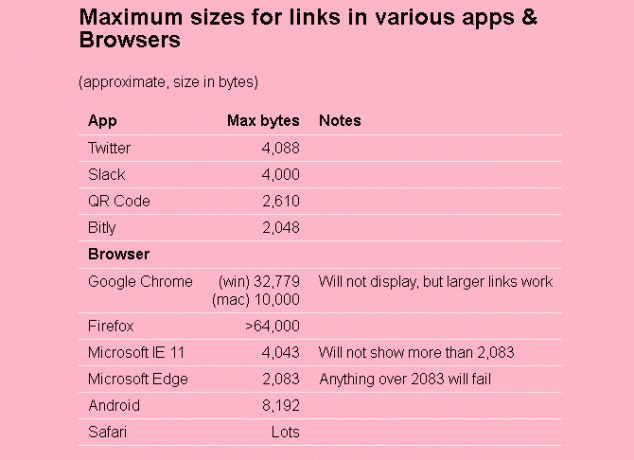
Heldigvis har skaperen det postet maks byte størrelser mulig for mange populære plattformer for å forklare hvilke størrelser forskjellige plattformer har plass til:

Hvis du for eksempel ønsker å forkorte et nettsted ved hjelp av Bitly, må du lage et veldig lite nettsted. Det gjelder også Microsoft Edge. Hvis du bare ønsker å dele den på tvers av nettlesere, kan du imidlertid opprette et mye større nettsted.
Fra lenke til Itty Bitty nettsted
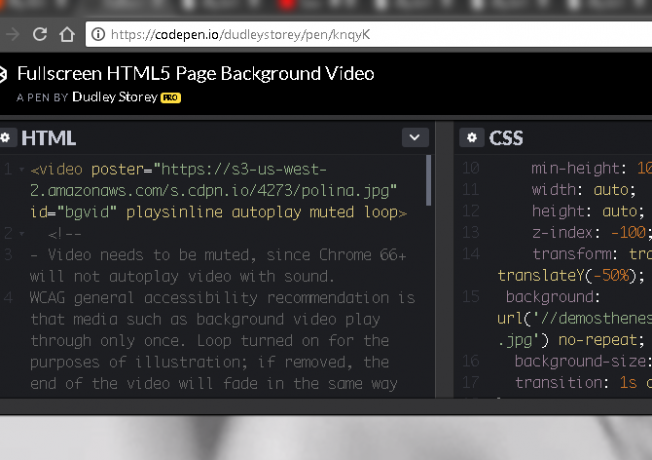
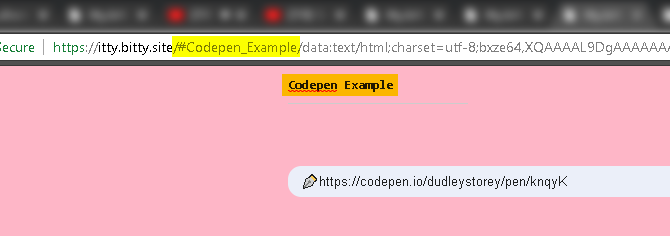
Selv om du også kan opprette Itty Bitty-nettsteder ved å slippe HTML-filer direkte inn i dem eller ved å skrive innholdet på nettstedet direkte, vil jeg demonstrere ved hjelp av et Codepen-prosjekt som tidligere er laget av Dudley Storey.
Codepen er den enkleste måten å opprette nettstedet ditt ved å bruke Itty Bitty. Codepen gir brukerne både et brukervennlig utviklermiljø og en praktisk koblingsprosess.

Ovennevnte er et fantastisk eksempel på hvordan en sterk HTML-ryggrad - og andre subtile programmeringstilsetninger - kan lage et enkelt nettsted. Heldigvis er den også liten nok til å dele på mange av plattformene nevnt ovenfor.
Hvis du vil konvertere et Codepen-prosjekt til et Itty Bitty-nettsted, limer du inn pennelinken på Itty Bitty-siden. Deretter, mus over det grå uten navn del og rediger teksten for å gjenspeile nettstedet ditt.

Deretter klikker du på Meny øverst til høyre i vinduet.

Det er her du oppretter lenken til Itty Bitty. Selv om det kanskje ikke virker som om du nettopp har opprettet et nettsted, har du det!
Når du klikker på kopier link alternativet, kan du lime inn lenken i nettleseren din for å se nettstedet. Også viktig å merke seg: Som standard kan Itty Bitty-nettsteder sendes via QR-kode.
Dette gir mulighet for en rekke alternativer, som å legge ved en fysisk referanse for tapte enheter.

Gratulerer, du har nå en nettlesingsklar som er serverfri og gratis!
Forkort din Itty Bitty-kobling enda lenger
Du kan også opprette en rotfri kobling ved hjelp av et verktøy for forkortelse av koblinger. Jeg bruker Bitly, som ikke bare lar deg forkorte koblinger, men også lar deg tilpasse lenken med din egen tekst hvis du registrerer deg for en gratis konto.
Vårt originale Codepen-eksempel er for stort til å kondensere ved bruk av Bitly, så her er enda et fantastisk prosjekt av JT Helms. Jeg fulgte ganske enkelt prosessen ovenfor for å konvertere denne pennen til et Itty Bitty-nettsted.
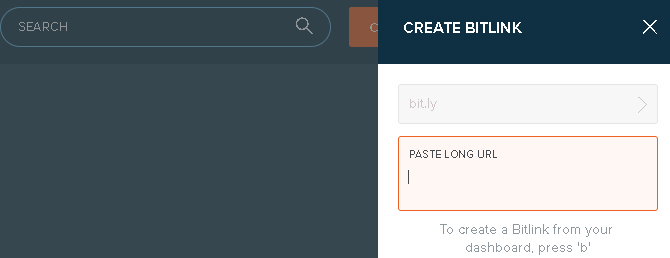
Når du har lenken din, kan du gå til Bitly. Lim inn lenken din på Bitlys splash-side, eller logg på kontoen din og velg Skape knapp. Skriv inn lenken din i følgende ledetekst.

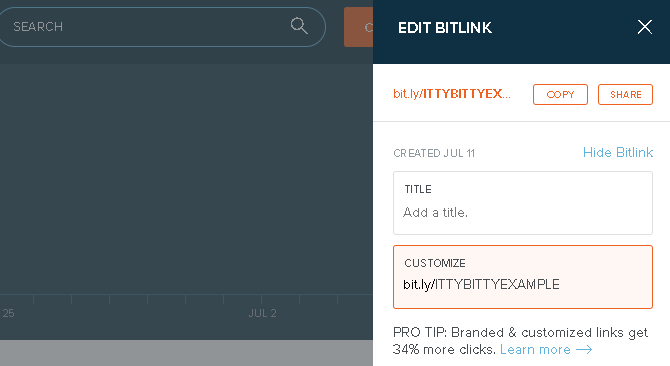
Når du har limt inn koblingen din, blir den automatisk konvertert. Deretter kan du justere lenken din slik det passer seg å bruke Bitly's editor hvis du er logget inn.

Jeg endrer den første koblingen til ITTYBITTYEXAMPLE. Du kan nå ta turen til bit.ly/ITTYBITTYEXAMPLE som du ville gjort på noe annet sted - bortsett fra selvfølgelig at det er gratis og krever ingen webhotell eller servervedlikehold.
Sikkerhet for Itty Bitty nettsteder

Selv om dette er en kul og genial måte å lage små HTML-nettsteder på, er det ikke uten mangler. Du kan misbruke et Itty Bitty-nettsted så enkelt som du kan. Det betyr at nettsteder kan irritere deg med funksjoner som varsler.
Siden nettstedet fremdeles er i en eksperimentell fase, må du ikke nødvendigvis stole på nettstedet som en hovedmetode for å etablere en sikker nettetilstedeværelse.
Itty Bitty-mulighetene er uendelige
Kreativitet som finnes på nettet er ofte imponerende. Sjelden er det imidlertid så enkelt, tilgjengelig og enkelt å bruke som Itty Bitty. Vil du vise frem en liten applikasjon? Messing med div elementer? Det er enkelt å gjøre det mulig å bruke nettstedet Itty Bitty.
Dessuten er du ikke begrenset til et bestemt antall eller nettsteder. Ta en lapp fra nettstedets skaper Nocholas Jitkoff, og koble et nettsted til et nettsted for et omfattende, flersidig forklarende nettsted. Eller lag en ASCII bulldog. Mulighetene er små i størrelse, men uendelige i omfang, så prøv ut dette lille eksperimentet på nettet i dag!
Gå videre og lag enda bedre nettsteder etter forbedre kunnskapen din om HTML og CSS Lær HTML og CSS med disse trinnvise tutorialsEr du nysgjerrig på HTML, CSS og JavaScript? Hvis du tror at du har en evne til å lære å lage nettsteder fra bunnen av - her er noen gode trinnvise tutorials som er verdt å prøve. Les mer før du oppretter en Itty Bitty-side! Eller sjekk ut vår anmeldelse av InMotion Hosting Den komplette InMotion Web Hosting-gjennomgangen for nybegynnereTrenger du pålitelig webhotell? Vår gjennomgang av InMotion Hosting vil avdekke om tjenesten er et godt valg for deg. Les mer for en annen måte å være vert for nettstedet ditt.
Christian er et nylig tilskudd i MakeUseOf-samfunnet og en ivrig leser av alt fra tett litteratur til tegneserier fra Calvin og Hobbes. Hans lidenskap for teknologi blir bare matchet av hans ønsker og vilje til å hjelpe; Hvis du har spørsmål angående (for det meste) noe, kan du gjerne sende bort e-post!