Et av de største buzzwords i den elektroniske designverdenen de siste to-tre årene må være ‘Responsive.’ Med ankomsten av surfing på alt fra en 4 tommers smarttelefonskjerm til en 27 tommers skjerm, det kan være vanskelig å sørge for at nettstedet eller bloggen din ser bra ut uansett hva. Derfor er en responsiv design viktig fordi den automatisk kan oppdage hvilken enhet du bruker for å få tilgang til nettstedet, og justere den slik at den passer til størrelsen på skjermen.
Selv om du kan utforme hele nettstedet slik at det blir responsivt, når du legger inn eksternt innhold, vil det ikke nødvendigvis justere seg for å passe til skjermen eller enheten som besøkende på nettstedet bruker. Nettsteder som ikke gir integrerbart responsivt innhold inkluderer giganter som YouTube og Instagram, men du kan bruke en tjeneste som Bygg inn responsivt å forvandle dette innholdet til responsive embeds.
Historien om responsiv nettdesign
Begrepet responsiv webdesign strekker seg bare tilbake til 2010, da det ble tegnet av designeren Ethan Marcotte i en artikkel om En liste bortsett. Han skrev:
“Vi kan designe for en optimal seeropplevelse, men legge inn standardbaserte teknologier i designene våre for å gjøre dem ikke bare mer fleksible, men mer tilpasningsdyktige til mediene som gjør dem. Kort sagt, vi må øve på responsiv webdesign. ”
Nå bare tre år senere, og viktigheten av responsiv webdesign har det fortsatte å vokse, og i tillegg til å sørge for at du bruker et fantastisk, responsivt design eller tema, er det mye interessant responsive verktøy som du kan bruke for å sikre at du gir en fullstendig responsiv opplevelse for nettstedet ditt besøkende.
Bygg inn responsivt
Så mens temaet ditt kan være responsivt (som denne listen over nydelige responsive WordPress-temaer Lag en fantastisk responsiv portefølje med en av disse gratis WordPress-temaerI disse dager er det ikke nok å ha et vakkert designet nettsted, spesielt hvis du er fotograf, kunstner eller grafisk designer. Hvis nettstedet ikke reagerer i disse dager, er sjansen stor for at du mister en betydelig del av ... Les mer ), er det visse innebygder som ikke nødvendigvis tilpasser seg for å passe til størrelsen på en besøkende skjerm. Mens du kan legge inn innhold fra Twitter, Storify, SoundCloud og Scribd, har de allerede gjort alt det tunge løftet for deg. Så hvis du legger inn en tweet for eksempel, er integrasjonen responsiv, så den endres til å passe til den besøkende skjermen.
Det er imidlertid noen få skyldige som ikke har kommet seg til å gi responsive innebygninger slik at når du deler innhold fra nettstedene deres, vil den automatisk tilpasse seg skjermen den blir sett på på. Det er hvor Bygg inn responsivt kommer inn. Hvis du kjenner deg rundt i koden, kan du alltid redigere kildekoden og konvertere den til en responsiv kode, men Embed Responsively gjør det bare til en kopi-lim-affære - død lett!
Tjenesten ordner for tiden med Instagram, YouTube, Vimeo, Google Maps og til og med generiske iFrame-innebygninger. Det er et under at nettsteder som disse ikke klarte å bruke responsive innebygninger; men det er kanskje derfor et verktøy som Embed Responsively har kommet rundt. Du kan klikke på ‘Mer’ på nettstedet for å se en liten liste over populære nettsteder som for øyeblikket er responsive.
Slik bruker du tjenesten

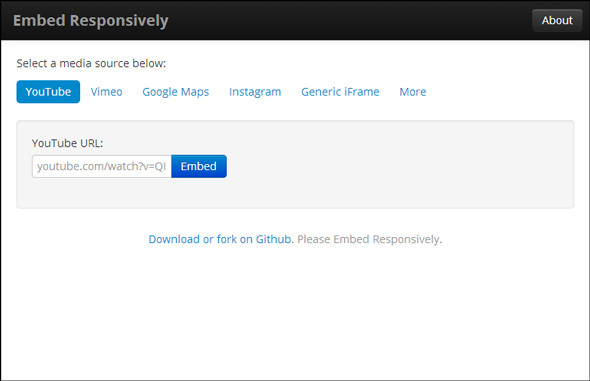
Det kan ikke være enklere å bruke Embed Responsively. Alt du trenger er den originale innebygde koden fra tjenesten du vil bruke. For å legge inn en YouTube- eller Vimeo-video, trenger du bare den direkte lenken til videoen. Hvis du vil legge inn et Instagram-bilde, er det samme - bare få lenken til Instagram-bildet på nettet. Med Google Maps er det derimot litt mer sammensatt fordi du ikke bare kan bruke en direkte kobling - du må få tilgang til Googles innebygde kode.
For å få innebygd koden for Google Map, åpner du kartet og klikker på lenkknappen øverst til høyre i sidefeltet. Den åpner for innebygd koden du kan lime inn i innebygd responsivt. (Hvis du fortsatt prøver å finne ut hvordan du lager personlige kart for å dele med venner og følgere, må du huske å sjekke ut det vår guide til å lage kart med lag Bli kreative og lag dine egne kart med tilpassede lag på de nye Google MapsMed Google avduking av et fullstendig fornyet kart, nå tilgjengelig for alle, har det blitt enklere enn noen gang å lage dine egne kart. Du kan lage private og offentlige kart, dele kartene med bestemte personer, legge til beskrivelser ... Les mer .)

Når du har fått en kobling / innebygd kode du velger, kan du gå videre og lime den inn i Embed Responsively-vinduet - bare sørg for at du har valgt riktig fane. Klikk på Embed-knappen, og nettstedet genererer en innebygd kode som du kan bruke på nettstedet eller bloggen din som vil være fullt responsive.

Konklusjon
Det er selvsagt at nettstedet ditt må være responsivt til å begynne med, fordi det er nettstedet som er innpakningen for all koden. Embed Responsively er et enkelt lite nettsted som blir ganske mye gjort. Hvis du ser alvorlig på responsivt design og ønsker å gi de besøkende en sømløs opplevelse, vil du legge dette nettstedet til arsenal av bloggeverktøy.
Hva synes du om innebygd responsivt? Gi oss beskjed i kommentarene.
Bildekreditt: Tomt nettbrett via PlaceIt
Nancy er en forfatter og redaktør bosatt i Washington DC. Hun var tidligere Midtøsten-redaktør på The Next Web og jobber for tiden på en DC-basert tenketank på kommunikasjon og sosiale medier.


