Annonse
 Det er litterære millioner blogger der ute. Hvis du eier en og ikke ønsker at ditt bare skal være et annet ansikt i mengden, må du gjøre en ekstra innsats for å la den skille seg ut. Selv om innholdet kan være kongen, er utseendet definitivt dronningen.
Det er litterære millioner blogger der ute. Hvis du eier en og ikke ønsker at ditt bare skal være et annet ansikt i mengden, må du gjøre en ekstra innsats for å la den skille seg ut. Selv om innholdet kan være kongen, er utseendet definitivt dronningen.
En av måtene å forskjønne måten du presenterer informasjon på bloggen på, er å lage lysbildefremvisning. Og hvis du vil bygge et raskt og enkelt, men vakkert og funksjonelt lysbildefremvisning for bloggen din, bør du sjekke ut Lysbilde
Det er bare et plugin unna
SlideDeck er tilgjengelig som en jQuery for alle nettsteder, og en plugin for selvhosting WordPress blogger. Begge er tilgjengelige i gratis Lite- og betalte Pro-versjoner. I denne artikkelen skal vi diskutere gratis WP-plugin.
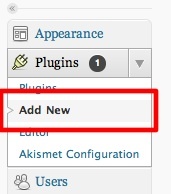
Vi starter med søk og installer rutinen. Jeg bare elsker hvordan den nyeste versjonen av WordPress har eliminert alt oppstyret med å installere nye plugins og integrert hele prosessen i admin-området. Klikk “Legg til ny”Sidefeltmeny under plugins.

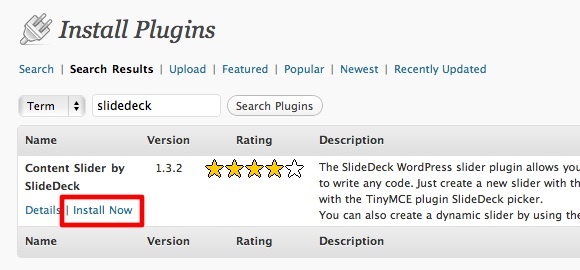
Utfør et søk etter “LysbildeOg klikk på “Installere nå”Link fra resultatet.

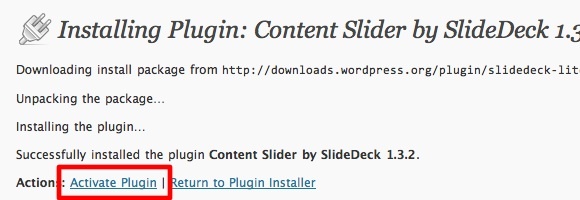
Når installasjonsprosessen er fullført, klikker du på “Aktiver plugin”Lenke.

Og nå er du klar for den morsomme delen.
La dem gli, baby
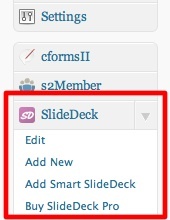
Hvis du vil lage en lysbildefremvisning, blar du ned til den nedre delen av sidefeltmenyen og utvider “Lysbilde" seksjon. Klikk deretter på “Legg til ny“.

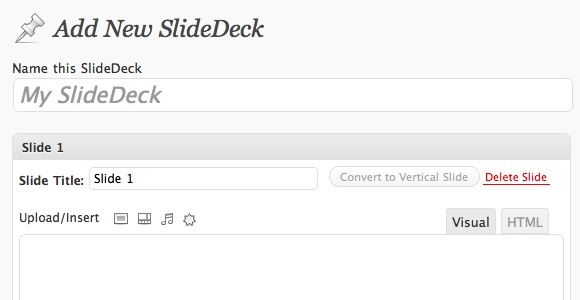
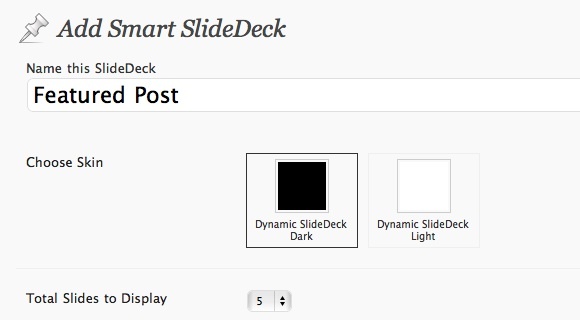
"Legg til New SlideDeck”-Siden åpnes. Det første du må gjøre er å gi den nye SlideDeck et navn.
Så kan du begynne å lage lysbilder - ett lysbilde om gangen. Prosessen ligner på å skrive et blogginnlegg: legg til en tittel, skriv innlegget og sett inn bilde (r) og andre multimediaobjekter. Når du er ferdig med det ene lysbildet, kan du gå videre til det neste.

Under eksperimentet mitt med pluginen fant jeg ut at innsetting av bilder ikke fungerer så bra som det burde være. Jeg kunne laste opp bildene, men de vil ikke vises på innlegget. Så mitt triks er å bruke bildekoden fra et av de vanlige blogginnleggene i HTML-modus og endre URL-en til bildet med det bildet jeg ønsker.
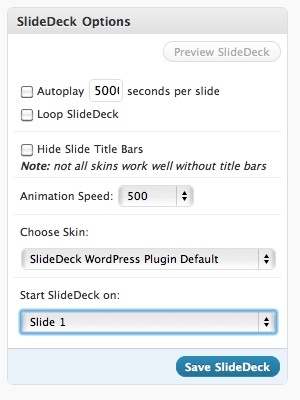
På høyre side finner du alternativene SlideDeck. Det er få finjusteringer her, men det viktigste ville være å velge en hud. Fra alle tilgjengelige skins er min personlige favoritt standard.

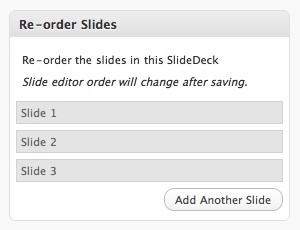
Du kan enkelt bestille rekkefølgen på lysbildene ved å dra og slippe dem. Du kan også legge til flere lysbilder hvis du vil.

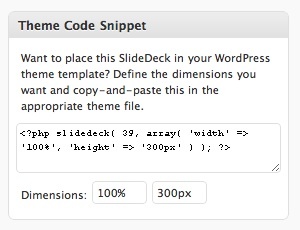
Lysbilder kan enkelt settes inn i innlegg eller sider, men hvis du vil sette det inn som en del av temaet ditt, kopier du kodebiten og setter den inn ved hjelp av temaredigerer.

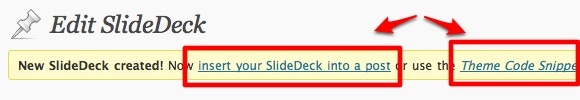
Etter å ha klikket på “Lagre”-Knappen, vises en varslingslinje. Hvis du vil sette inn koden direkte i innlegget ditt, bruker du snarveilinken på linjen.

Sette inn lysbildet
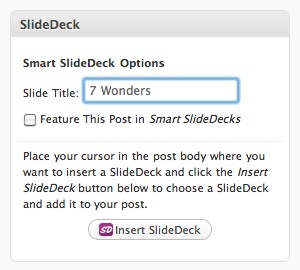
Hvis du vil sette lysbildet inn i et innlegg eller en side, oppretter du et nytt innlegg (eller side) og skriver innholdet. Deretter peker du markøren til stedet der du vil at lysbildet skal vises, og klikk på “Sett inn SlideDeck”-Knappen fra“Lysbilde“Meny i høyre sidefelt.

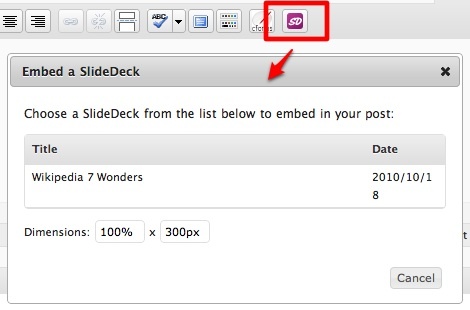
Alternativt kan du også bruke "Lysbilde”-Knappen på verktøylinjen. Men vær oppmerksom på at denne knappen bare vises når du redigerer i "Visuell”-Modus.

Du blir bedt om å velge hvilket lysbilde du vil sette inn, og dimensjonene til lysbildet.
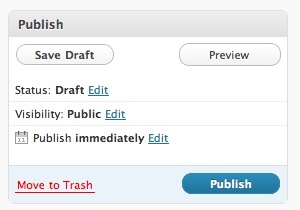
Når du er ferdig med redigeringen, klikker du på “publisere”-Knappen.

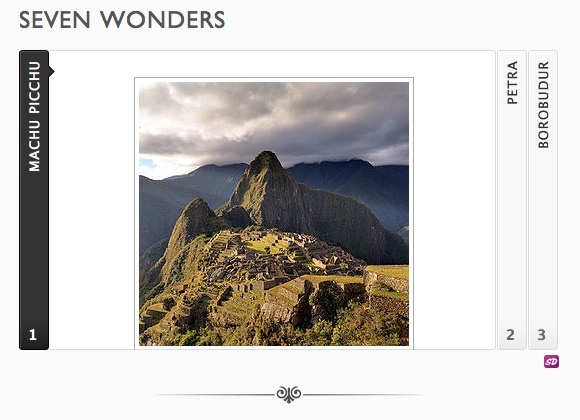
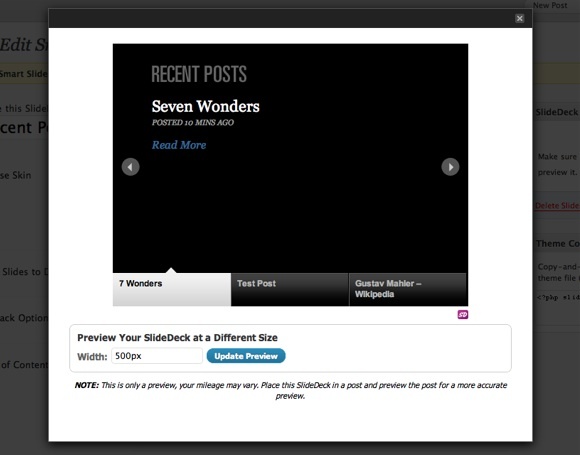
Og slik ser lysbildet ut med vanlig hud. Besøkende kan klikke på tallene, og innholdet vil “lysbilde" åpen. Det er også mulig å navigere ved å bruke venstre og høyre pil på tastaturet.

En smart måte å skli på
Det er en annen type lysbilder som du kan lage. Dette lysbildet vil være dynamisk med tanke på innholdet og vil alltid oppdateres i henhold til kategoriene du velger.

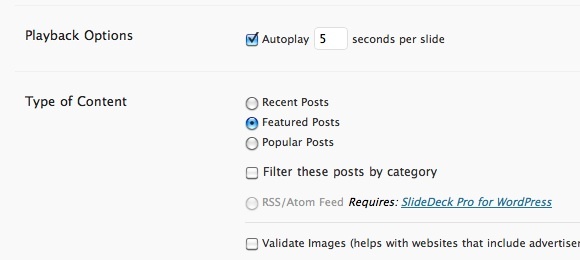
Etter å ha navngitt den nye SlideDeck og valgt hvor mange lysbilder på nettstedene, velger du hva slags innlegg du vil vise. De tilgjengelige alternativene er: “Siste innlegg“, “Utvalgt innlegg”Og“Populære innlegg.”

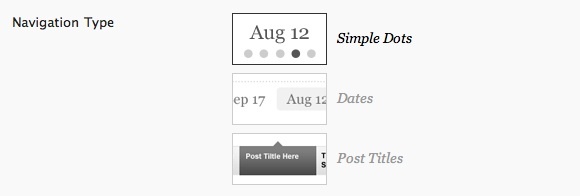
Det siste trinnet ville være å velge “Navigasjonstype“.

Etter å ha lagret SlideDeck, kan du bruke det på temaet ditt ved å bruke "Temakodestykket“.

For å se hvordan SlideDeck ville se ut, bruk "Forhåndsvisning”-Knappen.

Langtfra er SlideDeck en av de kuleste WordPress-plugins som jeg noensinne har møtt. Du kan bruke den til nesten alle formål, alt fra en enkel lysbildefremvisning, opplæring, til en flerdimensjonal lysbildefremvisning for produktpresentasjon.
Og siden det er vanskelig å virkelig “få”Konseptet med mindre du har prøvd det fra første hånd, jeg foreslår at du gjør nettopp det. Del deretter tankene dine om SlideDeck-applikasjonene etter kommentarfeltet nedenfor.
En indonesisk skribent, selverklært musiker og deltidsarkitekt; som ønsker å gjøre en verden til et bedre sted ett innlegg av gangen via bloggen SuperSubConscious.
