Annonse
Stasjonære PC-tårn har kommet langt siden dagene med grå plasttårn gjemt under pulter. Ved siden av saker som har forskjellige funksjoner, har PC-tilfeller utviklet en følelse av estetikk med glass paneler som stolt viser frem komponenter og sterke futuristiske design som tar sentrum på ethvert stolte nørder skrivebord.

LED-installasjoner blir stadig mer vanlig. En enkel 12v RGB stripe kan kjøpes for så lite som $ 1 per meter og vil lyse opp innsiden av en sak (sammen med nesten hva som helst annet) helt fint.
Vi ønsker imidlertid å gjøre noe litt mer spesielt enn dette! I dag skal vi bruke Pixel-LED for å lage Wi-Fi-kontrollerbar sakbelysning, med tilpasset Hvis dette så det (IFTTT) varsler. Hele systemet drives med en ekstra Molex-kontakt i tårnet, noe som gjør det helt selvstendig. Det beste av alt, koster hele prosjektet under $ 10 å tjene.
Denne veiledningen er tilgjengelig i videoform nedenfor, eller fortsett å lese for den skriftlige versjonen.
Lys med hjerner
Vi vil bruke individuelt adresserbare lysdioder for dette prosjektet. Noen ganger kjent som
Neopixels, er det forskjellige modeller å velge mellom. Lysdiodene som brukes her er fra a WS2812B stripe, tilgjengelig for rundt $ 4 per meter.Vi bruker NodeMCU styret for å kontrollere dem. Mens du kan bruke hvilket som helst Arduino-kompatibelt brett med Wi-Fi, er NodeMCU en favoritt av oss som en Arduino morder Møt Arduino Killer: ESP8266Hva om jeg fortalte deg at det er et Arduino-kompatibelt dev-brett med innebygd Wi-Fi for under 10 dollar? Det er det. Les mer .
Hva trenger du
- 1 x 5v Pixel LED-stripe, Neopixel / WS2811 / 12 / 12B
- 1 x NodeMCU ($ 3 på AliExpress)
- 1 x 220-500 Ohm-motstand
- 1 x 100-1000 mikroFarad-kondensator
- 1 x Vekslebryter eller effektbryter
- 1 x kvinnelig Molex-kontakt
- 1 x brødbrett
- 1 x 5v strømforsyning (for testing)
- 1 x Proto-kort og ledning (for installasjon av kretsen)
- Ulike tilkoblingsledninger
- Loddejern og lodde
Det eneste på denne listen som er utenom det vanlige her er Molex kontakten. Mange PC-eiere i disse dager bruker ikke en CD-stasjon i det hele tatt, selv om strømforsyningene fremdeles har en tilkobling for dem. Vi kan bruke disse ekstra kraftlinjene til vår fordel. Jeg berget den kvinnelige kontakten fra en gammel diskstasjon, selv om de er tilgjengelige for så lite som $0.30.
Bygg din krets
For å unngå unødvendig pirking i vårt tilfelle vil vi teste oppsettet vårt ved hjelp av en ekstern strømforsyning. Sett opp brødbordet ditt slik.

Hvis dette er første gang du setter opp denne typen lysdioder, vil jeg anbefale å se over vår dyptgående guide å bruke disse stripene med Arduino først.
Bryteren bryter ganske enkelt NodeMCU fra kretsen. I dette bygget vil jeg faktisk bruke en enkel effektbryter i stedet for bryteren. Dens funksjon er å tillate oss å isolere styrets VIN fest den mens den er koblet til via USB. Mens mengden strøm som våre LED-er vil trekke er relativt liten, er det en god praksis å unngå å trekke for mye strøm via USB.
Når brødbordet ditt er satt opp, skal det se slik ut:

I mitt eksempel er kondensatoren og motstanden allerede på proto-kortet da de ble berget fra et eldre prosjekt, selv om kretsen er nøyaktig den samme.
Nå som vi har installert maskinvaren, la oss lage koden vår.
Operasjonens hjerner
Du vil kode NodeMCUen din ved å bruke Arduino IDE. For dette eksemplet vil vi sette opp to driftsformer, en hoved av / på-bryter og et varslingssignal når en e-post mottas. Vi bruker Blynk [Broken URL Removed], en internettjeneste for Internet of Things-enheter for å kommunisere med styret vårt.
Sørg for at du sjekker ut vår Blynk introduksjonsartikkel Komme i gang med Blynk: Enkle DIY IoT-enheterBlynk er en Internet of Things (IoT) -tjeneste designet for å gjøre fjernkontroll og lese sensordata fra enhetene dine så raskt og enkelt som mulig. Les mer hvis du aldri har brukt det før.
I Blynk-appen setter du opp et nytt prosjekt og velger NodeMCU som styret ditt. En autorisasjonskode vil bli sendt til din e-postadresse som er registrert hos Blynk. Legg til 3 knapper og 3 glidebrytere.

Disse knappene og glidebryterne skal være satt til å sende verdier til Virtual Pins V0-V5. "Test" -knappen vil teste e-postvarslingen vår foreløpig. Merk de to andre knappene Makt og Auto / Manuell eller noe lignende, og de tre skyvekontrollene er til for rød, Grønn, og Blå.
Nå åpner Arduino IDE. Du trenger Blynk- og FastLED-bibliotekene for dette prosjektet, så sørg for at begge har installert. Hvis du bare begynner med Arduino IDE, sjekk ut vår Arduino nybegynnerguide Komme i gang med Arduino: En nybegynnerguideArduino er en åpen kildekode-prototypeplattform for elektronikk basert på fleksibel, brukervennlig maskinvare og programvare. Den er beregnet på kunstnere, designere, hobbyister og alle som er interessert i å lage interaktive objekter eller miljøer. Les mer .
Vi vil dele koden ned i biter her, men hvis du foretrekker å laste ned hele koden, du kan finne den på GitHub.
Hvis du bestemmer deg for å gjøre dette, må du legge til dine egne Wi-Fi-detaljer, autorisasjonskode og relevant NodeMCU-pinne og antall lysdioder til skriptet. Hvis du bare begynner å lære programmering, ville jeg gå gjennom det fra bunnen av for å lære hvordan hver del fungerer. Dette er en av mange måter å gjøre det på få tak i koding Slik lærer du programmering uten all stressKanskje har du bestemt deg for å satse på programmering, enten det er for en karriere eller bare som en hobby. Flott! Men kanskje du begynner å bli overveldet. Ikke så bra. Her er hjelp til å lette reisen. Les mer .
Lag en ny skisse og lagre den med et passende navn. Sørg for å velge riktig tavle og port fra Verktøy > Borde og Verktøy > Havn menyer. Begynn med å inkludere de relevante Blynk- og FastLED-navnene:
#definer BLYNK_PRINT Seriell. #inkludere
#inkludere
#include "FastLED.h" Deretter legger du til noen definisjoner for FastLED:
// FastLED-definisjoner og CRGB #definere LED_PIN 3 // GPIO-pinne for RGB-LED. #definere NUM_LEDS 44 // Antall LED-er koblet til. #define BRIGHTNESS 64 // Standard LED-lysstyrke. #definere LED_TYPE WS2812B. #definere COLOR_ORDER GRB. CRGB-leds [NUM_LEDS];Neste gang vil vi erklære variabler for våre RGB-verdier, vår Automatisk / Manuell modus og vår hovedbryter. Vi legger også til en verdi for en grunnfarge som kreves av FastLED-forhåndsinnstillingen vi vil bruke senere.
// variabler for våre RGB-verdier (0-1023) int r = 500; int g = 500; int b = 500; // variabler for På / Av og Auto / Manuell veksling. int masterSwitch = 1; int autoMode = 1; // int / byte for automatisk økning av fargetone uint8_t gHue = 0; // roterende "grunnfarge" brukt av mange av mønstrene.Når du legger til Blynk-detaljene, må du huske å fylle ut dine egne Wi-Fi-detaljer her:
// Detaljer om Blynk-autorisasjon og wifi char autor [] = "YourAuthCode"; // Blynk-autorisasjon. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Vi bruker vår Setup-funksjon for å legge til våre LED-er til FastLED, og etablere kommunikasjon med Blynk.
ugyldig oppsett () {// power-up safety delay forsinkelse (3000); Serial.begin (9600); // legg lysdiodene til FastLED og still inn lysstyrken FastLED.addLeds(leds, NUM_LEDS) .setCorrection (TypicalSMD5050); FastLED.setBrightness (LYSSTYRKE); #definer FRAMES_PER_SECOND 120 // start kommunikasjon med Blynk-serveren Blynk.begin (autoris, ssid, pass); } Bruk if-utsagn i Loop-funksjonen til å gjøre forskjellige ting, avhengig av hvilken modus du er i.
void loop () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; i Nå bruker du BLYNK_WRITE funksjoner for å endre disse variablene avhengig av hva du velger i Blynk-appen:
// Master På / Av BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Rød glidebryterverdi BLYNK_WRITE (V1) {r = param.asInt (); } // Grønn glidebryterverdi BLYNK_WRITE (V2) {g = param.asInt (); } // Blå skyveverdi BLYNK_WRITE (V3) {b = param.asInt (); } // Veksle auto / manuell modus BLYNK_WRITE (V4) {autoMode = param.asInt (); }Til slutt lager du en funksjon som får en gjentatt sekvens med røde lys til å brukes som e-postvarsel. Dette er designet for å utløse uansett hva annet som skjer, noe som betyr at du alltid vil få varselet, selv om lysene for øyeblikket er slukket.
// Varslingslys for e-post BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; a <10; a ++) {for (int i = 0; i Når du har fått denne fulle koden, bruker du bryteren / effektbryteren for å isolere NodeMCU fra kretsen, og koble den til via USB. Last opp skissen til brettet. Når du er lastet opp, kobler du fra USB-kabelen og kobler til din 5v strømforsyning. Alt i alt skal LED-stripen starte opp i automatisk modus, som er fill_rainbow modus fra FastLED. Du kan teste varslingssignalet ved hjelp av testknappen.

Som du ser her, la jeg ut lysdiodene mine omtrent på siden av saken min, så jeg visste hvor mange jeg ville trenge. I mitt tilfelle var det 44, selv om jeg bruker et minitårn, slik at du kanskje kan bruke mange flere. Bare husk å ta hensyn til strømtilførselen til LED-ene du bruker, og hvor mye datamaskinens strømforsyning kan gi.
Konfigurere IFTTT
Vi bruker IFTTTs Gmail-integrasjon for å utløse varslingssekvensen vår. Hvis du aldri har brukt IFTTT før, vil du bli overrasket over hvor mange måter du kan gjøre automatisere favoritt-appene dine Hvis dette er det: Koble til og automatiser to av favoritt-appene dineKoble til to av favoritt-appene dine på kreative måter. En slags "digital duct tape" ifølge Linden Tibbets, appens skaper, If This Then That (ifttt) lar deg finne nye bruksområder for ... Les mer .
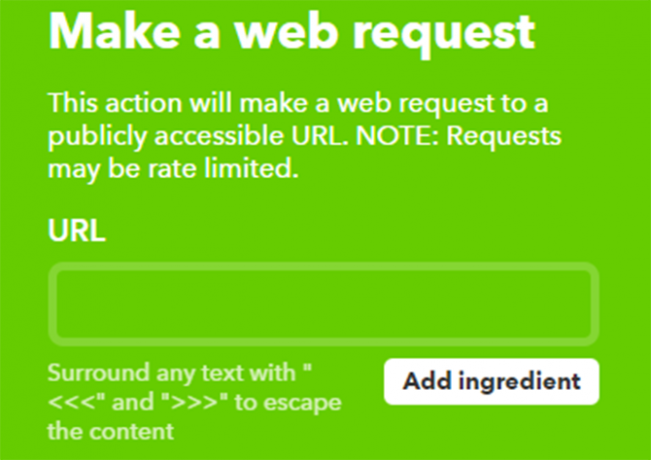
Sett opp en ny applet. Velg "Dette" Eventuell ny e-post i innboksen fra Gmail kanal. For “That”, velg Maker Webhooks og Foreta en nettforespørsel.
URL-delen er der vi kaller varslingsnålen vår. Du må endre URL-adressen for å fungere med prosjektet ditt. Formatet er http://BlynkIpAddress/YourAuthCode/pin/V5. Du kan finne Blynk ip ved å skrive ping blynk-cloud.com i ledeteksten.

Velge SETTE som Metode, og application / json som Innholdstype. Til slutt, legg til [“1”] til Kropp delen, og klikk deretter Lag handling.
Hver gang en e-post kommer i innboksen til Gmail-adressen tilknyttet IFTTT, vil den sende en "1" -melding til Virtual Pin 5 på Blynk-serveren, som vil utløse varslingen vår. Prøv å sende deg en e-post for å teste den. Vær tålmodig, IFTTT kan ta litt tid!
Du kan nå kvitte seg med Test-knappen i Blynk-appen din hvis du ønsker det.
Sette alt sammen
Nå som vi har testet alt, er det på tide å fullføre og installere maskinvaren vår. Flytt prosjektet ditt fra brødbordet til protokollen. Hvis du er ny på lodding og leter etter noen få tips, sjekk ut vår guide til lodding Lær hvordan du lodder med disse enkle tipsene og prosjekteneBlir du litt skremt av tanken på et varmt jern og smeltet metall? Hvis du vil begynne å jobbe med elektronikk, trenger du å lære å lodde. La oss hjelpe. Les mer .
Før du kobler Molex-kontakten til brettet, må du huske på hvilke pinner du bruker. Den mannlige kontakten fra PC-en vil ha fire kabler. De to svarte kablene er vanlige jordkabler, den gule kabelen er + 12v, og den røde er + 5v. Forsikre deg om at du fester de tilsvarende pinnene på hunnkontakten til brettet. Jeg valgte å bare feste to pinner for å unngå å steke brettet og lysdioder ved et uhell!

Jeg bestemte meg for å feste DuPont-kabler mellom tavlen og lysdiodene slik at siden av PC-saken fortsatt kan fjernes helt uten å måtte fjerne prototaflet. Jeg foreslår at du legger ut LED-ene på saken og sikrer dem med tape til å begynne med, bare for å sjekke at de passer riktig inn i saken når de er lukket.
Merk: Når du lodder LED-stripene sammen, må datalinjene flyte i samme retning. Dette vil bli angitt på stripen.

Til slutt monterer du prototaflet inne i PC-tårnet. Siden dette er en midlertidig bygging for meg, valgte jeg å isolere baksiden av tavlen og knytte den fast på baksiden av saken. Men du bestemmer deg for å feste brettet, vær forsiktig så du ikke forårsaker kortslutning, og vær på vakt mot faren som statisk elektrisitet på interne komponenter utgjør.
Opplyst

Alt i orden, bør du ha et fullt funksjonelt Wi-Fi-operert lys med automatiske e-postvarsler. Nå som du har dette systemet på plass, kan du bruke kill-bryteren på brettet for å plugge inn NodeMCU på en sikker måte via USB og endre koden. Du kan prøve å legge til en annen varsling integrert med IFTTT (blått lys for omtaler på Twitter eller Facebook for eksempel), eller eksperiment med tilpassede innstillinger i FastLED-biblioteket for å gi lysene dine litt bevegelse.
Har du installert lysdioder i PC-tårnet? Har du satt opp en fantastisk automatisering for dem? Gi oss beskjed om prosjektene og planene dine i kommentarfeltet nedenfor!
Bildekreditt: David Brown / Flickr
Ian Buckley er frilansjournalist, musiker, utøver og videoprodusent bosatt i Berlin, Tyskland. Når han ikke skriver eller på scenen, tisser han med DIY-elektronikk eller kode i håp om å bli en gal forsker.