I stedet for å søke etter et passende bilde for videoinnleggene dine, hvorfor ikke bruke et bilde fra selve videoen?
Visuelle fordeler ved å ha et utvalgt bilde basert på det innebygde videoklippet
En av de mest nyttige aspektene ved nettsteder for videovert er muligheten til å legge inn et favorittklipp på din egen webside. Spesielt YouTube og Vimeo tilbyr denne funksjonaliteten, og ved å ha et kvalitet, se på klipp i blogginnlegget ditt, kan du tilby noe annet for leserne dine. Enda bedre, de vil henge sammen på nettstedet ditt lenger!
Det var en tid da det å legge til et videoklipp til innlegget ditt ville kreve at du fant et passende bilde som fulgte det til hovedsiden på bloggen din, men dette er ikke lenger et problem. Nå kan du bruke disse metodene for å finne og laste opp et relevant, relatert bilde.
Manuelt ta et bilde fra YouTube
Det kanskje mest åpenbare alternativet er å ta bildet manuelt mens du spiller det på YouTube. Du trenger kanskje en skjermdump-app for å gjøre dette, kanskje
SnagIt eller GreenShot. I senere versjoner av Windows kan du bruke Snipping Tool for å fange opp elementer på skrivebordet ditt.
Du kan deretter laste opp dette snapet og bruke det som ditt kjennetegnet bilde Den komplette guiden for utvalgte miniatyrer og bildestørrelser i WordPressHer er alt du trenger å vite om bildestørrelser i WordPress og administrere funksjoner. Les mer , ledsager innlegget ditt. Dette bør vises på hjemmesiden til bloggen din hvis du bruker en layout i magasinet. Hvis du bruker WordPress og kan angi en innleggstype i temaet ditt, kan det vises med et "spill" -ikon lagt for å fortelle brukere at det er et videopost.
Miniatyrbilder for bilde venter allerede på deg på YouTube
Hvis du heller vil ta tak i miniatyrbildene som allerede er valgt for klippet du bruker, er det beste alternativet å gå til YouTube og finne dem.
YouTube har gitt en URL for dette formålet:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
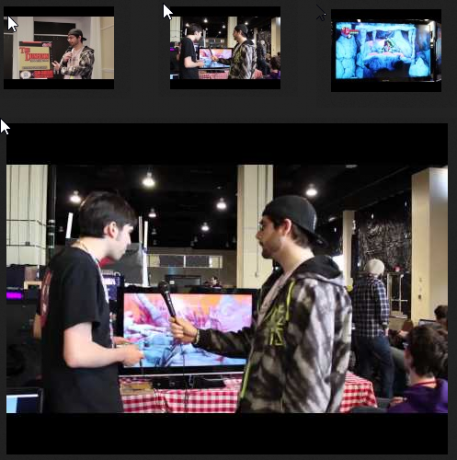
For å bruke dette, begynn med å erstatte VIDEO_ID med IDen til videoen din, som illustrert her, ved å bruke Dave Le Clairs tur til MAGFest Classic Games con som et eksempel. Her er klippet:
Du må endre symbolet # til 0, 1, 2 eller 3. Det første alternativet vil vise et større bilde, 480 × 360 eller større, avhengig av videooppløsningen, mens valg av 1, 2 eller 3 vil vise et bilde på 120 × 90 piksler. Du vil sannsynligvis ønske 0.jpg-bildet til bloggen din.
Her er miniatyrbildene, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg og http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, med det større bildet, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, på bunnen.

Vimeo tilbyr en lignende funksjon, men det er litt fiddly. I stedet for å oppgi en URL som kan tilpasses, kan du prøve dette nett-app. Alt du trenger å gjøre er å oppgi Vimeo-ID i feltet, klikk Få miniatyrbilde og lagre bildet som vises.
Bruk appen Video Thumbnails for WordPress
Å finne, lagre og laste opp disse miniatyrbildene til bloggen din går imidlertid fremdeles litt tregt. Hvis hensiktsmålet er målet ditt, er det ikke mye forskjell i tid mellom å finne et miniatyrbilde manuelt og å bruke en tilpasset URL.
Heldigvis, for WordPress-bloggere er det en veldig nyttig plugin du kan bruke, som støtter YouTube, Vimeo og mange andre videotjenester. Selv om andre miniatyrbilder er tilgjengelige for dette, Video-miniatyrer er kanskje den mest populære, og med god grunn. La oss se nærmere på programtillegget nå.
Løs problemet enkelt med videominiaturer
Logg deg på admin-kontoen din og i dashbordet åpent i WordPress-bloggen din Plugins> Legg til nytt. Bruk søkeverktøyet for å finne Video-miniatyrer og sjekk detaljene for plugin-enheten, slik at du sikrer kompatibilitet med din nåværende versjon. Hvis det er et problem her, må du sannsynligvis oppgradere din nåværende WordPress-installasjon. Når du er fornøyd, klikker du på Installer for å fortsette og aktivere plugin-modulen.
Når video-miniatyrbildet er installert, skal det som skjer når du legger til en YouTube-URL (i formatet) https://www.youtube.com/watch? v = VIDEO_ID) til blogginnlegget ditt, finner pluginen URLen og trekker 0.jpg-bildet fra YouTube-serveren, og angir det som innleggets kjennete bilde.

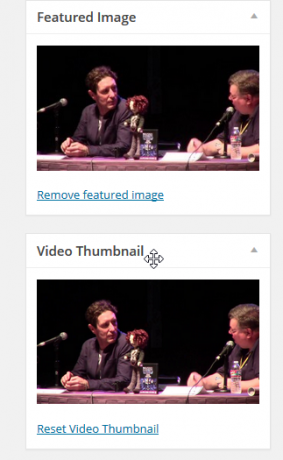
I WordPress-postredigeringsprogrammet skal det være en ny seksjon merket Video Thumbnail (åpen Alternativer for skjerm øverst på siden for å sjekke at den er aktiv) der du kan se det valgte miniatyrbildet, som også vises i Utvalgt bilde-boksen. Hvis ingen vises, klikk Tilbakestill miniatyrbildet for å få plugin-skanningen på nytt.
For ytterligere feilsøkingsalternativer, åpne Innstillinger> Videominiaturbilde og velg debugging -fanen, der du kan teste videoledere, testmarkering for video og testsparing til mediebiblioteket.

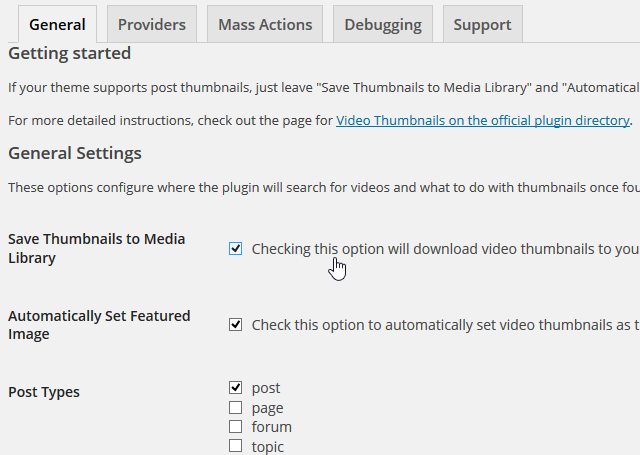
I mellomtiden bruker du Generell -fanen for å angi et tilpasset felt for YouTube-innebygde koden, i tilfelle standardmetoden for å legge inn videoer ikke fungerer med plugin-modulen.
Videominiaturer sparer tid og ser bra ut
Ethvert nettsted som regelmessig inneholder videoklipp, bør se på disse metodene. Hvis du er WordPress-bloggeier, er plugin-modulen Video Thumbnails en utmerket måte å spare tid på å legge til et omtalt bilde for innlegget ditt, samtidig som du sikrer at alt ser bra ut.
Har du prøvd disse forslagene? Bruker du videominiaturbilder for WordPress, eller har du funnet en plugin som overgår den? Gi oss beskjed i kommentarene.
Christian Cawley er assisterende redaktør for sikkerhet, Linux, DIY, programmering og teknisk forklart. Han produserer også The Really Useful Podcast og har lang erfaring innen stasjonær og programvare. Christian er en bidragsyter til Linux Format-magasinet, en Raspberry Pi tinkerer, Lego-elsker og retrospill-fan.