Annonse
I løpet av det siste tiåret har jeg det startet en rekke personlige blogger 10 viktige første trinn når du starter en Wordpress-bloggEtter å ha opprettet ganske mange blogger, vil jeg tro at jeg har et godt system for de viktige første trinnene, og jeg håper det kan være til nytte for deg også. Ved å følge... Les mer som jeg egentlig aldri fulgte med, men noen av de kjæreste minnene mine hviler på temautforming og fontinnstillinger. Det er noe tilfredsstillende når du finner det perfekte samsvaret med skrifter for nettstedet ditt, og alt faller på plass. Heldigvis, med Google Web Font, har hele prosessen aldri vært enklere.
Så hvilke Google Web Fonts bør du bruke? Vel, du kan bruke hvilken som helst av skriftene i Google Web Fonts-katalogen, som for tiden inneholder over 600 forskjellige skrifter - og det tallet fortsetter å vokse. Men noen skrifter er blitt påvist, gang på gang, som mer behagelig for øyet og lettere å lese enn andre. Fortsett å lese for å finne ut hva disse skriftene er.
Merk: Skjønnhetsvurdering er alltid en subjektiv sak, men populariteten til disse skriftene antyder at de har en vakker kvalitet om seg. Fonthensyn for denne listen ble gjort i sammenheng med avsnittsorganer, ikke overskrifter, kunst eller grafisk design.
Hva er Google Web-skrifter?
Google Web Fonts er en sentralisert samling av forskjellige skrifter som du kan legge inn på nettstedet / nettstedene dine. En stund var nettstedsfontene begrenset til hva som var på seerens datamaskin - hvis de ikke hadde den angitte skriften, ville de bare se nettstedet ditt i standardfonten til nettleseren. Med Google Web Fonts kan seerne se nettstedets skrifttype selv om de ikke har den, og det åpner for mange dører når det gjelder design.
Hvis du bruker WordPress, er noen temaer (spesielt de nyere) utstyrt med støtte for Google Web-skrifter i temaalternativene. For andre nettprosjekter har James skrevet opp en stor guide for hvordan du bruker Google Web Font Slik bruker du Google-skrifter i ditt neste webprosjekt og hvorfor du børValg av skrift er en integrert designbeslutning på ethvert nettsted, men mesteparten av tiden nøyer vi oss med den samme gamle serif- og sans-serif-familien. Mens hoveddelen av tekst alltid skal være noe ... Les mer for nettstedet ditt. Hvis du har noen form for erfaring med nettadministrasjon, bør denne prosessen være like enkel som kake for deg.
Google Web Font kan også brukes på andre måter, for eksempel gjennom Font Changer Chrome-utvidelse Fontbytter med Google Web-skrifter: Endre skrifttypen på ethvert nettsted [Chrome] Les mer . Hvis et bestemt nettsted ikke ser veldig bra ut for deg - eller til og med fornærmer følelsen av grafiske standarder - kan du bruke Google Web Fonts for å manuelt endre hvordan et nettsted ser ut på slutten. Hvor kult er det?
Serif-skrifter
Serif-skrifter er de som har små flått, slag eller føtter på slutten av bokstaver og symboler. Tenk på hva slags skrifter du finner i en trykt bok, en avis, en oppgaveoppgave, etc. I det store og hele er de mer formelle enn sans-serif-skrifter (som dekkes i den andre delen av denne artikkelen) og anses generelt for å være lettere å lese, selv om det kan diskuteres.

Droid Serif: Du kan ikke snakke om moderne serif-skrifter uten å dyppe ned i Droid-territoriet. Droid-fonfamilien var designet for bruk på små mobilskjermer, spesielt Android-plattformen, men skriften har vunnet popularitet og brukes overalt nå.

PT Serif: Selv om det har eksistert i noen år, er PT-fonfamilien ny for meg - og jeg elsker det. Jeg bruker den nå for nesten alle tekstredigeringene mine, enten det er Microsoft Word, Scrivener eller bloggredigering. Den er elegant og moderne med sin egen smakfulle ta på serier.

Lora: Lora er kanskje min andre favoritt serif font noensinne, ved siden av PT Serif. Den har akkurat den rette balansen mellom rett og rund, og gir lett lesing og en hyggelig estetikk. Dette er skrifttypen jeg bruker når lese bøker på datamaskinen min EPubReader: Les .EPUB-bøker gratis rett i nettleseren din [Firefox]eBok-populariteten har hatt en skyrocketing de siste årene, og det ser ikke ut som om den vil avta når som helst snart. Først Kindle, så Nook, deretter smarttelefonapper som Aldiko og Mantano - det er ... Les mer .

Judson: Judson sørger for en god pause når du trenger en vakker serif-font, men ikke ønsker å falle tilbake på noen av de mer populære, som de som er oppført ovenfor. En grunn til at den ikke brukes så ofte, er fordi den mangler en stil som har både fet skrift og kursiv.

Merriweather: Jeg så nylig Merriweather brukes på en produktiv forfatterblogg og ble forelsket. Med riktig kerning og avstand blir Merriweather superenklet på øynene og letter hurtiglesing, noe som er flott for blogger og webinnhold.

vollkorn: Dette er skrifttypen som trakk meg til Google Web-skrifter i utgangspunktet. Det er fint å se på i det mindre skriftstørrelsesområdet, men manglene blir tydeligere i større størrelser. Likevel er det flott og verdt å prøve.
Sans-Serif-skrifter
Hvis serif-skrifter er de med flått og føtter på bokstaver og symboler, er sans-serif-skrifter de uten flått og føtter. Noen mennesker beskriver sans-serif-skrifter som “renere” og “moderne”, og de blir ofte sett på som mindre formelle enn serif-skrifter, selv om det blir mindre sant med hvert år. Navnet kommer fra det franske ordet for "uten" - sans - så når du ser en skrift som er merket som "Sans", vet du at det er den rene versjonen av skriften.

Droid Sans: Droid Sans er i samme skriftfamilie som Droid Serif, men Droid Sans er mye mer populær av en enkel grunn: mobilapper bruker sannsynligvis sans-serif-skrifter enn serif-skrifter. Imidlertid har populariteten gått over til nettet, og du har sannsynligvis sett denne skriften mer enn du tror du har.

PT Sans: PT Sans er en ren sans-serif-font som faktisk er litt smalere enn tradisjonelle sans-serif-skrifter. Det er en fantastisk blanding av skarpe linjer og myke kurver, noe som resulterer i en font som føles steril, men likevel kunstnerisk.

Åpne Sans: På den andre siden av PT Sans har du Open Sans som er litt bredere enn tradisjonelle sans-serif-skrifter. Tenk Verdana, bortsett fra mer moderne. Det er ikke min kopp te, men jeg spår at Open Sans vil se mer bruk de kommende årene.

Lato: Lato kan føles litt trang når skriftstørrelsen senkes for mye, men med riktig CSS og designteknikker kan Lato være vakrere enn de fleste sans-serif-skrifter. Kerning og linjeavstand er imidlertid nøkkelen.

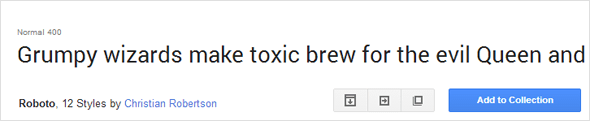
Roboto: Roboto er en av favorittfontene mine for overskrifter, men det fungerer like bra i et avsnitt. Den er ren, ikke for høy, ikke for kort, ikke for bred og ikke for smal. Det er en lettlest sans-serif-font med et subtilt futuristisk preg, som er passende med navnet.

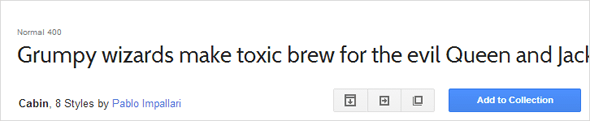
Hytte: Som Lato kan Cabin lide ved mindre skriftstørrelser ved å føle seg litt trangt og skarpt når bokstavene er for nær hverandre, men riktig CSS-design kan fikse det enkelt. Det er en vakker font som noen ganger minner meg om en mer moderne versjon av Century Gothic.
Konklusjon
Nettsteder dine trenger ikke lenger å sitte fast ved å bruke de samme Arial-Helvetica-Verdana sans-serif-fontene og Times-Georgia-Palatino serif-skrifttypene. Gran opp designene dine med en tett innsprøytning av Google Web-skrifter og ta neste steg for å revolusjonere nettstedets utseende. Ikke bare vil du bedre skille nettstedet ditt fra andre, men leserne dine vil også takke deg for det.
Hva tror du? Hva er dine favoritt Google Web-skrifter? Bruker du dem til ditt eget nettsted? Del gjerne tankene dine med oss i kommentarene.
Joel Lee har en B.S. innen informatikk og over seks års profesjonell skriveerfaring. Han er sjefredaktør for MakeUseOf.