Annonse
Du kan gjøre så mange kule ting med Adobe Photoshop det er vanskelig å vite hvor du skal begynne. I denne artikkelen viser vi deg hvordan du oppretter en online fotoramme ved hjelp av Photoshop. En som du kan bruke på tvers av nettsteder og apper, enten du er rundt avataren din eller i overskriften på bloggen din.
Trinn 1: Konfigurer filen

Før vi begynner denne opplæringen, må du vite det grunnleggende i Custom Shape Tool. For å gjøre det, sjekk ut artikkeldetaljer hvordan du bruker Custom Shape Tool i Photoshop Slik bruker du tilpasset formverktøy i Adobe PhotoshopVår trinn-for-trinn-guide for bruk av Custom Shape Tool i Adobe Photoshop, et allsidig verktøy som ofte overses. Les mer .
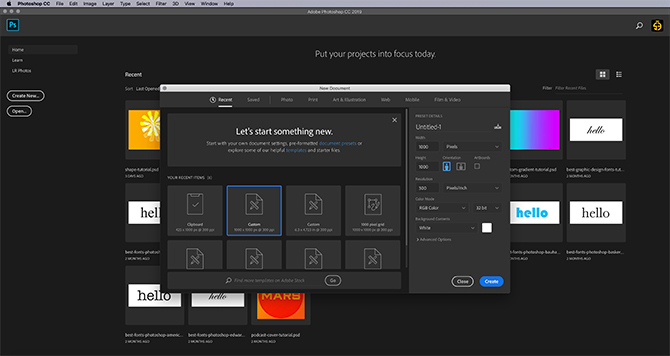
Deretter åpner du Photoshop for å sette opp dokumentet. For denne opplæringen, la oss si at bilderammen du oppretter er en avatar på sosiale medier. Avatarer er vanligvis like dimensjoner på alle sider, uavhengig av om de er sirkelformet eller firkantet.
Med dette i bakhodet, angi dokumentstørrelsen til minst 1000 × 1000 piksler, selv om du kan gå større. Disse dimensjonene vil fungere som en guide for bilderammen.
Trinn 2: Sett opp det tilpassede formverktøyet

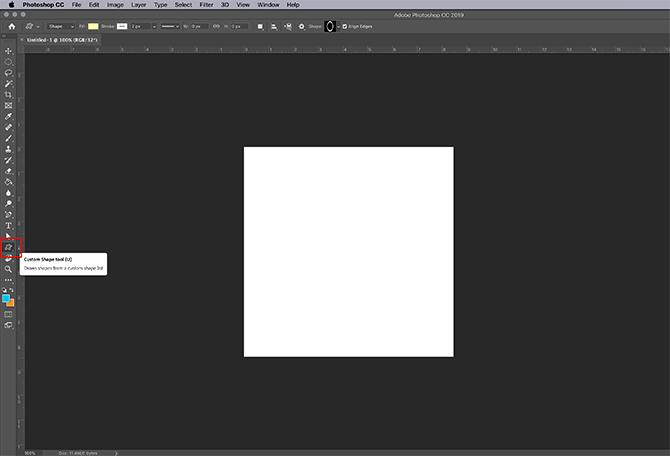
Etter at filen er konfigurert, oppretter du et nytt lag i lag panel - det er her rammen din vil gå.
Neste, sørg for at Tilpasset formverktøy er aktiv. Kontroller deretter fargene for din tilpassede form i Fylle og Stroke seksjoner.
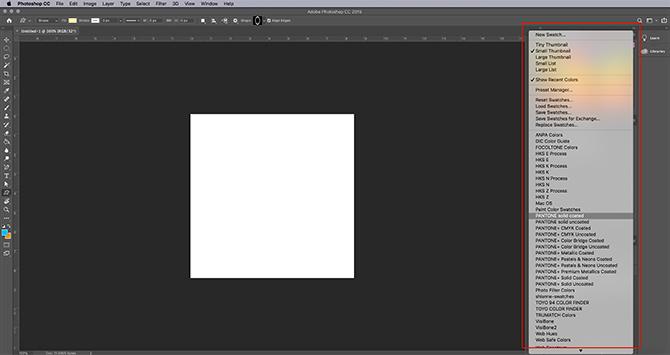
For øyeblikket har jeg standard fargepalett aktiv. Jeg ønsker ikke å bruke disse fargene på bilderammen min, så jeg kommer til å slå dem ut.

Gå til din for å bytte disse fargene fargeprøver panel. Klikk på ikonet for rullegardinmenyen. Velg en forhåndsbygget palett fra Adobes liste over alternativer.
Du kan også laste inn en tilpasset fargepalett hvis du allerede har opprettet en. Hvis du ikke har laget en før, kan du sjekke forklaringen vår hvordan lage en tilpasset fargepalett i Photoshop.

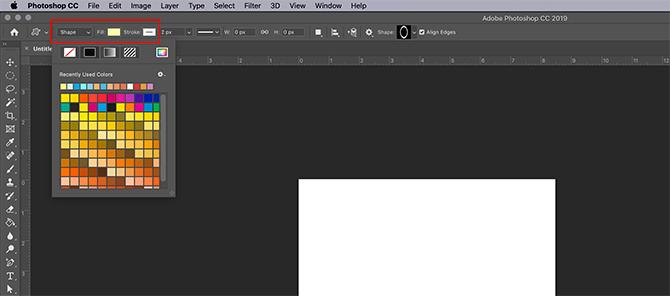
Nå som den nye paletten er lastet inn, gå tilbake til din Fylle og Stroke alternativer for ditt tilpassede formverktøy. Velg fargene du vil bruke.

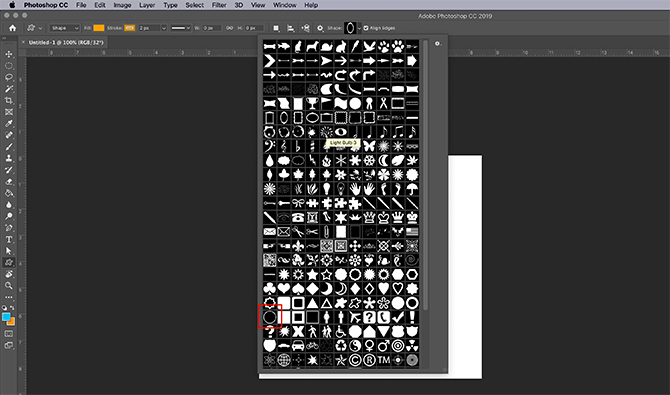
Etter det, gå til din Form rullegardinmeny og velg design som vil være best egnet for bildet ditt.
For denne opplæringen blar du ned til du finner den hule sirkelen og firkantede figurer. Velg den hule sirkelen som skal brukes som bilderamme, sett her i rødt.
Selv om Adobe har mange forhåndsbygde rammer, er de litt for lystige til vårt formål. Denne sirkelen skal gjøre susen.
Trinn 3: Tegn formen din

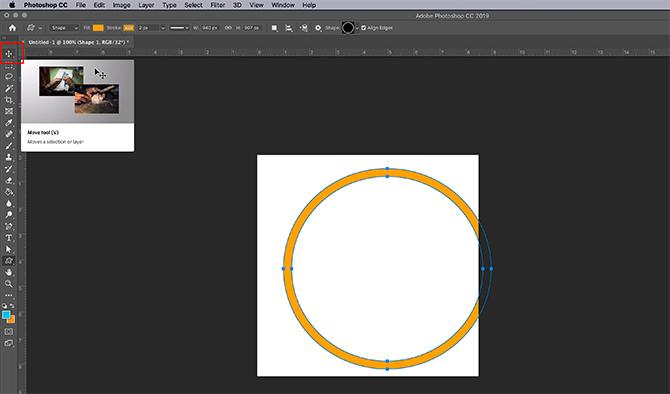
Etter at du har valgt formen din, klikker du og drar markøren over siden for å lage den.
Hvis du ved et uhell har trukket bildet ditt av siden - som jeg har - ikke bekymre deg. Du kan enten bruke Stievalgverktøy eller Flytteverktøy for å sentrere rammen. Det er fremhevet her i rødt.
Trinn 4: Bruk en lagstil

Når du har rammen sentrert, kan det være lurt å bruke en effekt på den, slik at den ser mer "3D" ut.
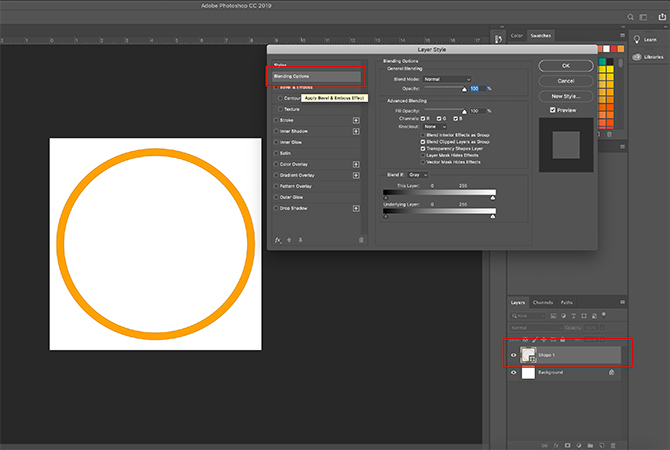
Gå til din Lag panelet og dobbeltklikk på laget som inneholder din form. En boks dukker opp som sier Lag stil.
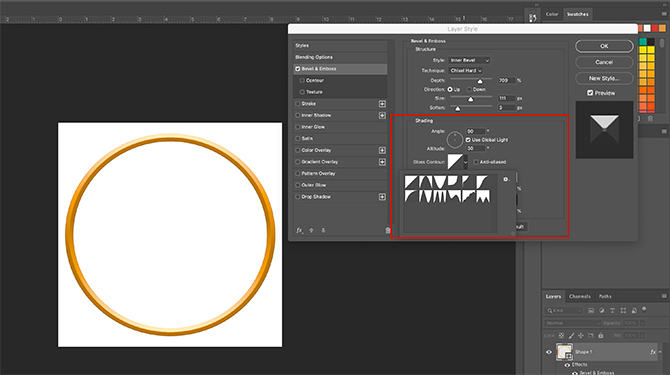
Under Blandingsalternativer, du vil se Bevel & preg. Klikk på dette alternativet for å aktivere det, og sørg for at avkrysningsruten ved siden av navnet er fylt ut.

Når det avmerkingsmerket er aktivt, vil du se at fotorammen har fått en mer 3D-kvalitet.
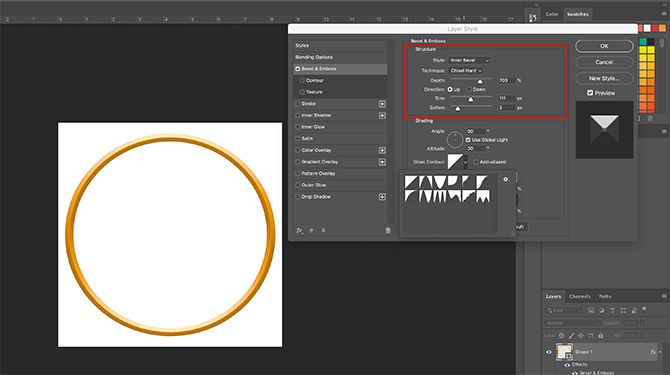
Under Struktur kan du velge hvilken type avfasning du vil bruke på formen din, dybden på avfasningen, størrelsen og hvor mye du vil myke opp kantene.

Under Skyggelegging, vil du kunne endre hvordan høydepunktene dine ser ut. Du kan endre vinkelen som lyset treffer objektet, og hvordan lyset samhandler med objektet også.
Når du har festet alle innstillingene dine tilfredshet, klikker du OK.
Trinn 5: Raster laget ditt

Etter at du er ferdig med fasingen, vil du velge rammen for å opprette et “rammevalg”. Dette vil tillate deg å hente frem "formen" på et senere tidspunkt og enkelt bruke et fargefyll i formen til det valget - bare i et annet lag.
Tenk på det som en snarvei til redigering.
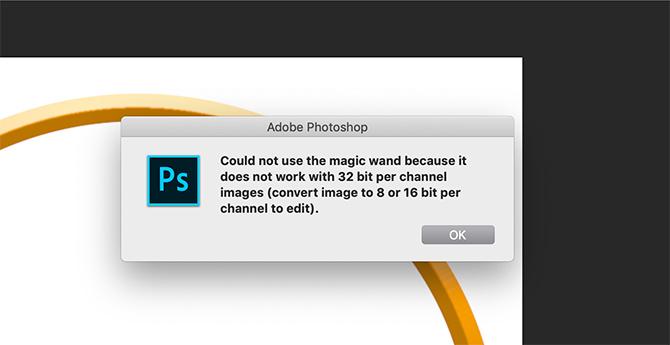
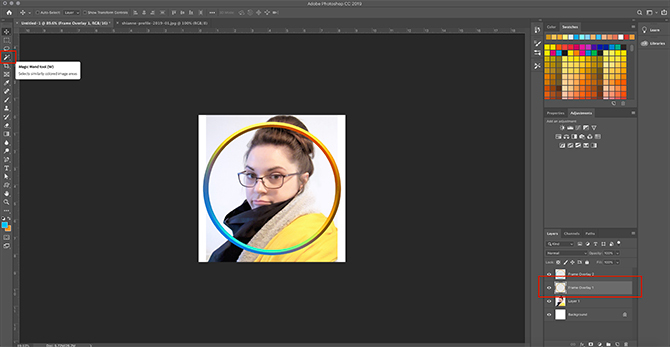
Når du velger din Tryllestavverktøy, sørg for at bildet ditt for øyeblikket er satt til 16 biter. Du vil få en advarsel fra Photoshop hvis den ikke er det.
Hvis det ikke er det, klikker du på Bilde> Mode> 16 biter. Fordi du jobber i forskjellige lag, vil Photoshop spørre deg om du vil slå sammen disse lagene når du reduserer dokumentdybden.
Klikk Ikke slå sammen. Du vil fortsatt at disse lagene skal skilles.

Etter at du har endret dybden på bildet, må du fortsatt "rastere" laget ditt for å kunne bruke Magic Wand. Dette betyr at du konverterer en vektorgrafikk til en pikselbasert.
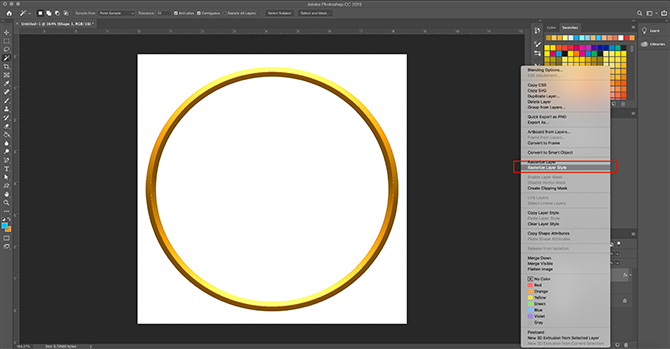
Hvis du vil rastere laget ditt, høyreklikker du på laget som inneholder fotorammen, og velger Raster ut lagstil.
Trinn 6: Gjør et valg

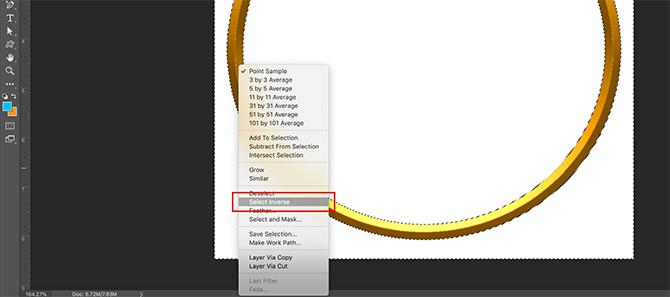
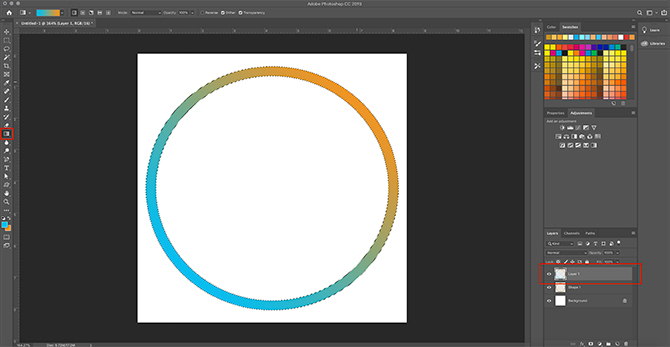
Gå deretter tilbake til din Tryllestavverktøy og velg det tomme rommet på innsiden og utsiden av bilderammen.
Når disse to områdene er valgt, høyreklikker du på det tomme området og velger Velg Inverse. Photoshop velger formen på rammen i stedet.
Dette kan virke som et viklet skritt, men det er en god grunn til å gjøre valget i denne rekkefølgen.
Hvis du prøver å klikke på 3D-rammen din direkte, vil Photoshop bare velge fargene med nøyaktig samme verdi og fargetone - ikke det hele.
Med Velg Inverse, har du nå et rent utvalg av rammen din.

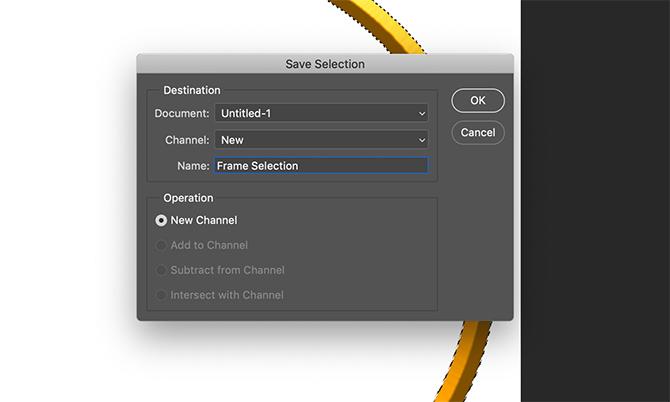
For å lagre dette valget for videre bruk, gå til menylinjen øverst på arbeidsområdet. Klikk Velg> Lagre valg.
Gi valget ditt et meningsfylt navn, og klikk deretter OK.
Trinn 7: Juster fargen

Nå som du har laget din online fotoramme, kan det være lurt å justere fargen på den.
Gå til din for å justere fargen lag panelet, og lag et nytt lag på toppen av laget som holder bilderammen. Klikk deretter Velg> Last inn valg.
Fra Kanal rullegardinlisten, velg valget du har valgt for bilderammen.
Når valget er aktivt, gå til din Malingsbøtte eller gradient verktøyet, og bruk litt farge på det laget. Det vil forbli innenfor rammen for det utvalget.

Etter at fargen er nede, vil du at den skal samhandle med bilderammen under den.
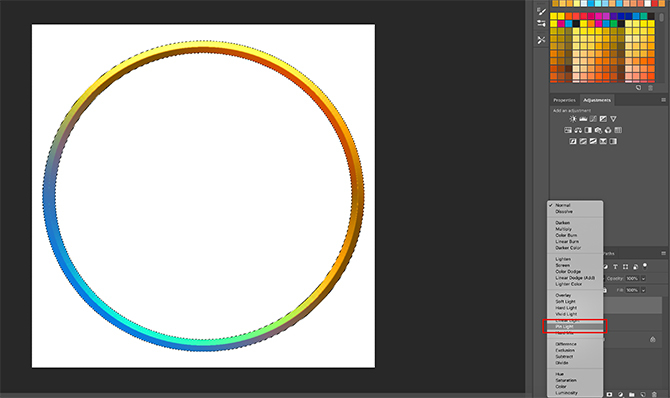
For å gjøre dette, klikk på Blandingsmodus rullegardinmenyen i din lag panel. Velg en effekt.
Som du kan se, lyser denne effekten rammen min, mens jeg også plukker opp de lyse og mørke nyansene i 3D-fasingen under.
Trinn 8: Legg til bildet

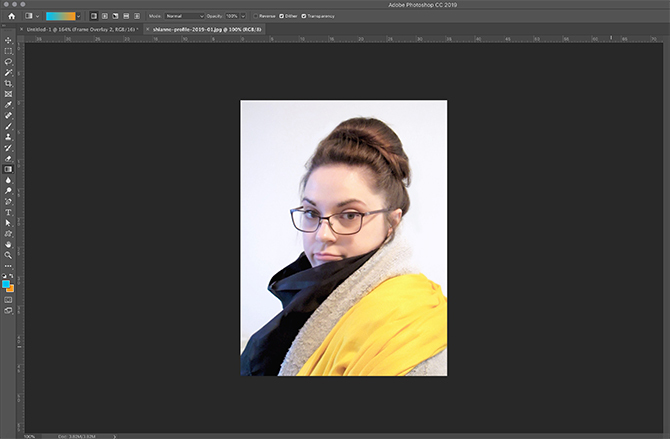
Når du er ferdig med bilderammen, vil du sannsynligvis plassere et bilde inni den. For å demonstrere denne delen, har jeg brukt et hodeskudd av meg selv.

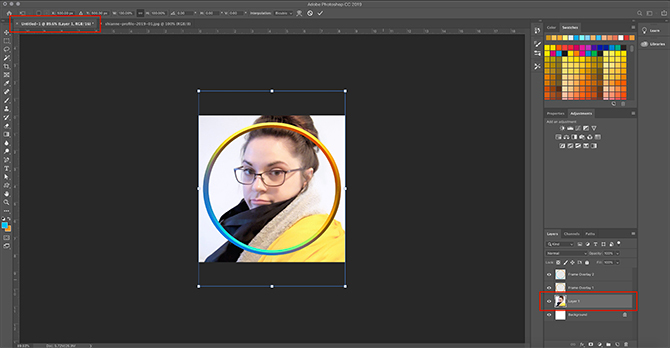
Hvis du vil ta dette hodeskuddet inn i rammen, velger du Bevege seg -verktøyet, og klikk deretter og dra hodeskuddet til filfanen for bilderammen på toppen. Jeg har fremhevet fanen i rødt.
Når du drar hodeskuddet til fanen, vil Photoshop bringe hodeskuddet inn i arbeidsområdet for bilderammen.
Slipp filen. Photoshop vil automatisk plassere hodeskuddet i et nytt lag i din lag panel.
Når dette hodeskuddet er i et nytt lag, flytter du det hodeskuddlaget under bilderammen. Rammen må være synlig på toppen.
Juster eventuelt hodeskuddet for å passe bedre til rammen ved å gå Rediger> Gratis transformering. Dra ankerpunktene innover for å gjøre det mindre.

Gå deretter til bilderammelaget. Aktiver din Tryllestav verktøyet, og velg deretter rommet rundt utsiden av rammen.

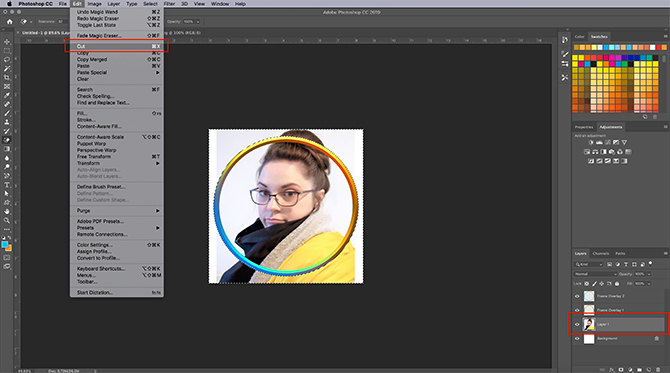
Når området utenfor rammen er valgt, går du tilbake til hodeskuddlaget. Gå til menyen øverst på skjermen, og klikk deretter Rediger> Skjære.
Dette vil raskt fjerne resten av bildet utenfor rammen, og skape den "bildelignende" effekten.
Trinn 9: Lagre filen din på nettet

Nå som hodeskuddet ditt er satt inn og bilderammen er ferdig, er du klar til å lagre.
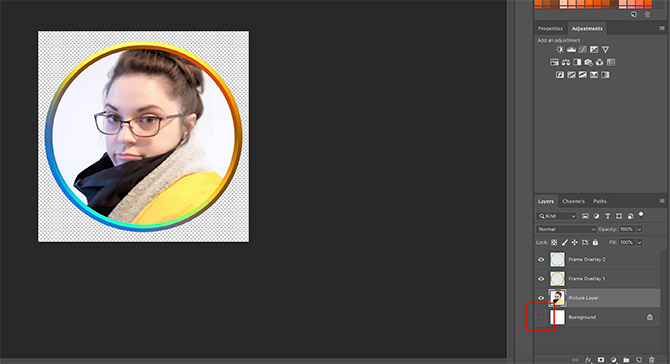
Før du lagrer, må du sørge for at bakgrunnslaget i filen din er slått av. Bilderammen er rund, og det vil være en viss åpenhet rundt den. Hvis du holder dette bakgrunnssjiktet på, vil ikke denne åpenheten påvirke.

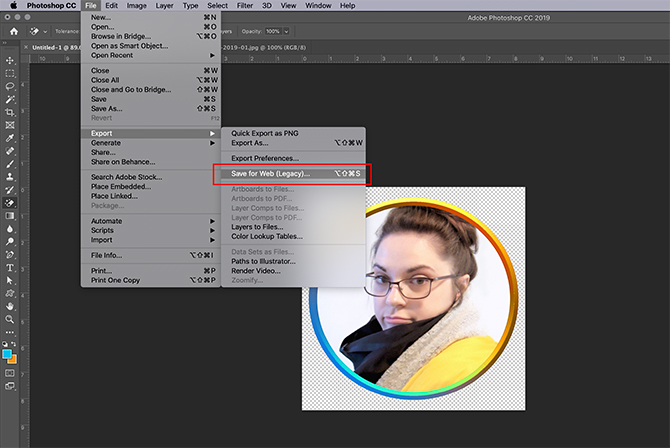
Etter at bakgrunnen din er slått av, gå til Fil> Eksporter> Lagre for web (Legacy). Lagre filen din som en PNG. Og der har du det. Du er ferdig.
Tilpasse din tilstedeværelse på nettet
Nå som du vet hvordan du lager en digital fotoramme, kan du bruke den til å tilpasse din online tilstedeværelse, og gi deg et jevnlig blikk på forskjellige nettsteder og apper.
Ikke stoppe Photoshop-utdannelsen din der. Vi anbefaler læring hvordan lage en tilpasset gradient ved hjelp av Photoshop Hvordan lage en tilpasset gradient ved hjelp av Photoshop CCI denne artikkelen vil vi lede deg gjennom hvordan du oppretter en tilpasset gradient ved hjelp av Photoshop CC i fire enkle trinn. Les mer neste.
Shianne er frilansskribent og 2D-illustratør med en bachelorgrad i design. Hun elsker Star Wars, kaffe og alle kreative ting, og kommer fra en bakgrunn innen podcasting.

