Annonse
 Når du tenker på forfalskede eller redigerte skjermbilder, dukker det sannsynligvis opp programmer som Photoshop. Jeg har aldri vært veldig kreativ når det gjelder design og grafisk arbeid, så det er nesten uaktuelt for meg. Hvis du prøver å bytte ansikter i et bilde, må du lære hvordan du bruker programmer som det. Hvis du prøver å gjøre noe som å endre teksten i en Facebook-samtale, er det ikke noe behov. Alt du trenger er Firebug og en PrtScrn-nøkkel.
Når du tenker på forfalskede eller redigerte skjermbilder, dukker det sannsynligvis opp programmer som Photoshop. Jeg har aldri vært veldig kreativ når det gjelder design og grafisk arbeid, så det er nesten uaktuelt for meg. Hvis du prøver å bytte ansikter i et bilde, må du lære hvordan du bruker programmer som det. Hvis du prøver å gjøre noe som å endre teksten i en Facebook-samtale, er det ikke noe behov. Alt du trenger er Firebug og en PrtScrn-nøkkel.
Firebug er tilgjengelig for alle større nettlesere Slik installerer du Firebug på IE, Safari, Chrome & Opera Les mer : IE6 +, Firefox, Opera, Safari og Chrome. I dette eksemplet vil jeg kjøre deg gjennom en tutorial om hvordan du bruker den til den opprinnelige nettleseren Firefox. Hva er imidlertid Firebug? Firebug er et nettlesertillegg som lar deg redigere, feilsøke og overvåke CSS 10 enkle CSS-kodeeksempler du kan lære på 10 minutterVil du vite mer om bruk av CSS? Prøv disse grunnleggende CSS-kodeeksemplene til å begynne med, og bruk dem deretter på dine egne websider. Les mer
, HTML og JavaScript. For å manipulere nettsider som jeg skal vise deg i dag, trenger du ikke å vite noe av disse språkene.Installere Firebug
Installasjonen er utrolig enkel. Gå videre til det offisielle nettstedet for å laste ned tillegget [No Longer Available]. Derfra velger du nettleseren din (Firefox foretrekker, slik at det er lettere å følge med). Installer tillegget og start nettleseren din om nødvendig.

Bruke Firebug
Når du installerer Firebug, skal ikonet som standard vises i tilleggsfeltet, Verktøy-menyen og muligens hurtigmenyen. Klikk på ikonet i tilleggsfeltet, så ser du en ny fane nederst på skjermen.

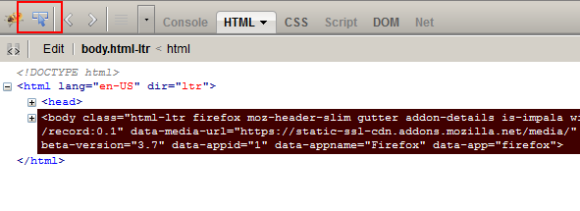
Det du ser her er en HTML-oversikt over elementene på nettsiden du er på. I dette eksemplet er det nedlastingssiden for Firebug på Firefox-tilleggsprogrammer [Ikke lenger tilgjengelig]. Hvis du er interessert i å bruke Firebug til de mer vanlige formålene, må du gjerne pirke rundt fanene og få en følelse av funksjonene.
Knappen som jeg har fremhevet i det skjermbildet, er inspiseringsverktøyet. Dette er verktøyet vi skal bruke. Klikk på den knappen, så vil du legge merke til at hvert tekstområde du holder musepekeren over vil bli uthevet i websiden, og deretter uthevet i Firebugs HTML-visning.

Endre tekst
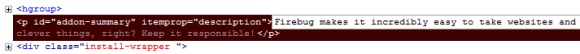
Klikk på tekstblokken du vil manipulere. Du ser at teksten er valgt i Firebugs HTML-visning. Derfra dobbeltklikker du på HTML-linjen som inkluderer teksten du vil endre. Du kan begynne å skrive inn hva du vil.

Når du skriver, vil du se at forhåndsvisningsoppdateringene leveres på hjemmesiden.

Kult, ikke sant? Det er spesielt enkelt på grunn av måten Firebug lar deg isolere rå tekst fra innpakket HTML. På den måten blir alle HTML-elementer, CSS-stiler og andre viktige bilder bevart slik at det ser ut som den virkelige kopien.

Når du blir mer komfortabel med Firebug, eller hvis du allerede vet HTML, vil du synes det er like enkelt å endre andre elementer på siden, for eksempel bilder. Mulighetene er ganske uendelige, og jeg er sikker på at du allerede kommer frem til måter du kan bruke og misbruke dette lille trikset.
La meg få vite hva du synes om dette lille tipset, og del dine kreative måter å bruke det på i kommentarene!
Craig er en nettentreprenør, tilknyttet markedsfører og blogger fra Florida. Du kan finne mer interessante ting og holde kontakten med ham på Facebook.